Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Dashboards & Visualizations
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Remove some options from splunk default time
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
karthi25
Path Finder
02-02-2018
03:58 AM
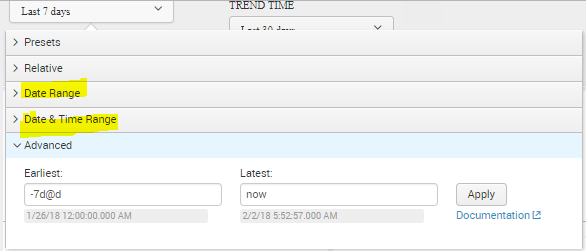
I want to remove Date Range and Date & Time Range options from the time selection box. I have tried using
div[id^='daterange_view']
div[id^='dateandtimerange_view']
{
display: none;
}
I have highlighted the part I want to remove:
but no use on it.
Can anyone please help me to do it.
1 Solution
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
niketn
Legend
02-02-2018
04:15 AM
@karthi25, try the following CSS Override.
<html depends="$alwaysHideCSS$">
<panel>
<style>
div[id^="daterange_view"],div[id^="dateandtimerange_view"]{
visibility:hidden !important;
}
</style>
</panel>
</html>
____________________________________________
| makeresults | eval message= "Happy Splunking!!!"
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
niketn
Legend
02-02-2018
04:15 AM
@karthi25, try the following CSS Override.
<html depends="$alwaysHideCSS$">
<panel>
<style>
div[id^="daterange_view"],div[id^="dateandtimerange_view"]{
visibility:hidden !important;
}
</style>
</panel>
</html>
____________________________________________
| makeresults | eval message= "Happy Splunking!!!"
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
niketn
Legend
02-02-2018
04:49 AM
Adding one more setting to reduce the height of time picker dialog:
.shared-timerangepicker-dialog {
height: 300px !important;
}
____________________________________________
| makeresults | eval message= "Happy Splunking!!!"
| makeresults | eval message= "Happy Splunking!!!"
Get Updates on the Splunk Community!
Enter the Splunk Community Dashboard Challenge for Your Chance to Win!
The Splunk Community Dashboard Challenge is underway! This is your chance to showcase your skills in creating ...
.conf24 | Session Scheduler is Live!!
.conf24 is happening June 11 - 14 in Las Vegas, and we are thrilled to announce that the conference catalog ...
Introducing the Splunk Community Dashboard Challenge!
Welcome to Splunk Community Dashboard Challenge! This is your chance to showcase your skills in creating ...