- Splunk Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Re: Trellis Display of two values?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Trellis Display of two values?
I am currently using a trellis layout successfully for a timechart. These show activity today. I'm interested in having yesterday's activity overlaid on top of today's activity. I can successfully do this with a separate, non-trellis panel (i.e. only a single value instead of a split-by clause in timechart), but when I try to do it in a trellis it just doesn't work. It will only display one of the values.
index=foo sourcetype=bar tag=biz earliest=-1d@d
| addtotals
| eval startToday = relative_time(now(),"@d")
| eval startTodayHR=strftime(startToday, "%c")
| eval startYesterday = relative_time(now(),"-1d@d")
| eval startYesterdayHR = strftime(startYesterday, "%c")
| eval marker = case(_time >= startToday, "Today", _time >=startYesterday,"Yesterday", 1=1,"Outside Range")
| where marker != "Outside Range"
| eval _time = case(marker="Today",_time, marker="Yesterday",_time+86400)
| eval db=upper(host)
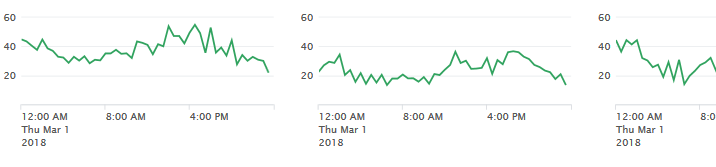
| timechart fixedrange=f avg(Total) by db
will get me
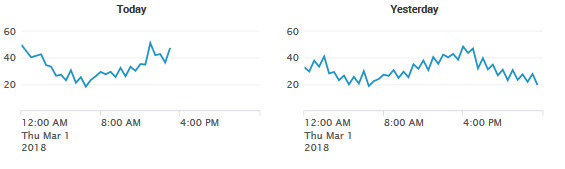
If I try to split solely by 'marker' (the field that indicates today vs yesterday), I get what I'd expect there too.
index=foo sourcetype=bar tag=biz earliest=-1d@d
| addtotals
| eval startToday = relative_time(now(),"@d")
| eval startTodayHR=strftime(startToday, "%c")
| eval startYesterday = relative_time(now(),"-1d@d")
| eval startYesterdayHR = strftime(startYesterday, "%c")
| eval marker = case(_time >= startToday, "Today", _time >=startYesterday,"Yesterday", 1=1,"Outside Range")
| where marker != "Outside Range"
| eval _time = case(marker="Today",_time, marker="Yesterday",_time+86400)
| eval db=upper(host)
| timechart fixedrange=f avg(Total) by marker
It's kind of like I need to do
... | timechart fixedrange=f (avg(Total) by marker) by db
Even so it's not clear to me that trellis would want to show two lines on each timechart when one of those isn't an overlay.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mfrost8, if you know the values of your db, you can use count(eval(db="yourValue1")) as "yourvalue1" , count(eval(db="yourValue1")) as "yourvalue1" ... etc. Then finally use <option name="trellis.splitBy">_aggregation</option> to apply split by aggregation which can be Day and _time on x-axis.
Refer to the following Example based on Splunk's _internal index where log_level="ERROR" and log_level="WARN" have been used instead of db. Timespan is 7 days before till yesterday i.e. earliest=-7d@d-1s latest=-1d@d-1s

Following is the Simple XML code for the dashboard.
<dashboard>
<label>Trellis By Time and Aggregate</label>
<row>
<panel>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO component!="Metrics" component!="PeriodicHealthReporter" earliest=-7d@d-1s latest=-1d@d-1s
| eval Day=strftime(_time,"%Y/%m/%d")
| timechart span=1h count(eval(log_level=="ERROR")) as Error count(eval(log_level=="WARN")) as Warn by Day</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">line</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">zero</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">stacked</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">0</option>
<option name="trellis.size">large</option>
<option name="trellis.splitBy">_aggregation</option>
<option name="height">500</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
*** Edited for a better way than what I originally posted (oops, still learning trellis myself) ***
Make today and yesterday their own fields for aggregation :
| eval today = if(_time >= relative_time(now(),"@d"), value,"") | eval yesterday=if(_time <=relative_time(now(),"@d"),value,"")
Add the following after your marker eval to adjust today's time backwards a day :
| eval _time=if( _time>=relative_time(now(),"@d"),relative_time(_time,"-1d"),_time)
Change your timechart to :
| timechart avg(today) as today avg(yesterday) as yesterday by db
Ensure your trellis split by is set to db
Hope it helps.