Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Re: How to show table result in one page/ table mo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
I have a table with one column, in this example the column has too many results causing the table to have a next page (current). What I want to do is to show all the results in one page and change the how table visualization looks (to be).
Current:
| Value |
| Val1 |
| Val2 |
| Val3 |
| Val4 |
| Val5 |
| Val6 |
| Val7 |
| Val8 |
| Val9 |
<-Prev 1 2 Next ->
To be:
--------| Value |--------
| Val1 | Val2 | Val3 |
| Val4 | Val5 | Val6 |
| Val7 | Val8 | Val9 |
Is this possible? Thanks in advance
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mjlsnombrado here is a run anywhere example where all the values of component are first put as a multivalue field using values() stats function. Then they are converted to single value using nomv command. Since the field values may already have spaces, before nomv the spaces are replaced with pipe character (or any other character/s of your choice). This is done because nomv also adds spaces between all the multi-values. Using replace command the component field value is converted into html section i.e. <div>value</div>. Then Simple XML JS Extension with Splunk JS Stack is used to convert HTML token to HTML using jQuery function html(). CSS Style has been applied to <html> <panel> having token with html content in it using Simple XML CSS extension which is placed under <style> tag of the Simple XML code.
PS: This is only simple approach as an example. Other option would be to access the Search using SearchManager and when the search has data. Put it to <html> (basically take away the search and token from Simple XML to JS). I hope even example of this approach should be present on Splunk Answers. If you are interested in this approach and want help with an example let me know.
Following is the Simple XML code for run anywhere dashboard based on Splunk's _internal index:
<dashboard script="display_token_with_html_content.js">
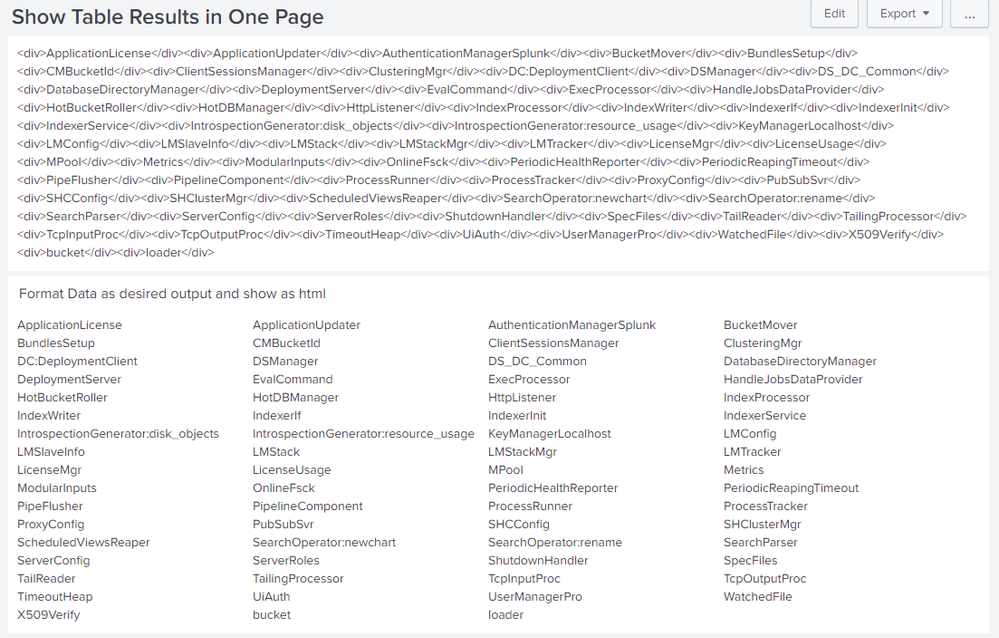
<label>Show Table Results in One Page</label>
<search>
<query>index=_internal sourcetype=splunkd
| eval component=replace(component," ","\|")
| stats values(component) as component
| nomv component
| eval component=replace(component,"\|"," ")
| eval component="<div>".replace(component," ","</div><div>")."</div>"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<done>
<set token="tokResultsInHTML">$result.component$</set>
</done>
</search>
<row>
<panel>
<html>
<style>
#htmlTokenContainer{
display:flex;
flex-wrap:wrap;
}
#htmlTokenContainer div{
width: 260px;
}
</style>
$tokResultsInHTML$
</html>
</panel>
</row>
<row>
<panel>
<title>Format Data as desired output and show as html</title>
<html>
<div id="htmlTokenContainer">
</div>
</html>
</panel>
</row>
</dashboard>
Following is the corresponding JS file display_token_with_html_content.js
require([
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function (
$,
mvc
) {
var defaultTokenModel = mvc.Components.get("default");
defaultTokenModel.on("change:tokResultsInHTML", function (model, tokResultsInHTML, options) {
if (tokResultsInHTML !== undefined) {
$("#htmlTokenContainer").html(tokResultsInHTML);
}
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mjlsnombrado here is a run anywhere example where all the values of component are first put as a multivalue field using values() stats function. Then they are converted to single value using nomv command. Since the field values may already have spaces, before nomv the spaces are replaced with pipe character (or any other character/s of your choice). This is done because nomv also adds spaces between all the multi-values. Using replace command the component field value is converted into html section i.e. <div>value</div>. Then Simple XML JS Extension with Splunk JS Stack is used to convert HTML token to HTML using jQuery function html(). CSS Style has been applied to <html> <panel> having token with html content in it using Simple XML CSS extension which is placed under <style> tag of the Simple XML code.
PS: This is only simple approach as an example. Other option would be to access the Search using SearchManager and when the search has data. Put it to <html> (basically take away the search and token from Simple XML to JS). I hope even example of this approach should be present on Splunk Answers. If you are interested in this approach and want help with an example let me know.
Following is the Simple XML code for run anywhere dashboard based on Splunk's _internal index:
<dashboard script="display_token_with_html_content.js">
<label>Show Table Results in One Page</label>
<search>
<query>index=_internal sourcetype=splunkd
| eval component=replace(component," ","\|")
| stats values(component) as component
| nomv component
| eval component=replace(component,"\|"," ")
| eval component="<div>".replace(component," ","</div><div>")."</div>"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<done>
<set token="tokResultsInHTML">$result.component$</set>
</done>
</search>
<row>
<panel>
<html>
<style>
#htmlTokenContainer{
display:flex;
flex-wrap:wrap;
}
#htmlTokenContainer div{
width: 260px;
}
</style>
$tokResultsInHTML$
</html>
</panel>
</row>
<row>
<panel>
<title>Format Data as desired output and show as html</title>
<html>
<div id="htmlTokenContainer">
</div>
</html>
</panel>
</row>
</dashboard>
Following is the corresponding JS file display_token_with_html_content.js
require([
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function (
$,
mvc
) {
var defaultTokenModel = mvc.Components.get("default");
defaultTokenModel.on("change:tokResultsInHTML", function (model, tokResultsInHTML, options) {
if (tokResultsInHTML !== undefined) {
$("#htmlTokenContainer").html(tokResultsInHTML);
}
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay Hi... I am applying the same above code in one of my requirement. It works,
But I am using a dropdown menu to apply filter .when the selection changes, I want to display "waiting for data" while the current selection search results found. Problem is displaying the previous selected menu in the dropdown .
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Nadhiyaa is the token from dropdown added to search returning the token for building html table?
You can use comment macro to add dummy dependency with your dropdown token so that search query fires each time dropdown token changes. This will result in refreshing of html panel.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mjlsnombrado, easiest way to do this would be to use transpose command to convert rows into columns. However, this will introduce a horizontal scroll bar and also there will be a limit to max numbers of rows that can be converted to columns. (PS: I am using transpose 0 to have max. rows to be converted to column).
Try the following run anywhere search.
index=_internal sourcetype=splunkd
| stats count by component
| fields - count
| transpose 0 column_name=component
| rename "row *" as "component*"
Other option would be to use Splunk JS to parse search results and populate in an html panel the way you want. It would require Simple XML JS Extension and Splunk JS Stack (possible Simple XML CSS Extension as well).
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks niketnilay for quick response I've already tried the transpose but does not produce the desired result, maybe I should go with the other option you've suggested.