Are you a member of the Splunk Community?
- Find Answers
- :
- Splunk Platform
- :
- Splunk Enterprise
- :
- Re: Need a javascript for coloring cells or row ba...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Need a javascript for coloring cells or row based on the condition
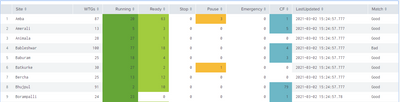
Below table we have in a dashboard, the cells are highlighted by color using the Javascript. For each cell we wrote the separate javascript file like.,
<dashboard script="Running.js,Ready.js,Stop.js,Pause.js,Emergency.js,CF.js" stylesheet="New.css">
what we expect is the color of each cell should be same when the Match field value is "Good", if the Match field value is "Bad", Need to Highlight the whole Row.
//Sample Javascript Code:
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
// Row Coloring Example with custom, client-side range interpretation
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
// Enable this custom cell renderer for the confirm field
return _(['CF']).contains(cell.field);
},
render: function($td, cell) {
// Add a class to the cell based on the returned value
var value = parseFloat(cell.value);
// Apply interpretation for number of
if (cell.field === 'CF') {
if (value > 0) {
$td.addClass('range-cell').addClass('range-CF');
}
else {
$td.addClass('range-cell').addClass('range-White');
}
}
// Update the cell content
$td.text(value.toFixed()).addClass('numeric');
}
});
mvc.Components.get('highlight').getVisualization(function(tableView) {
tableView.addCellRenderer(new CustomRangeRenderer());
});
});
//Sample .CSS Code
/* Cell Highlighting */
/*
#highlight td {
background-color: #c1ffc3 !important;
}
*/
#highlight td.range-stop {
background-color: #FF1B09 !important;
}
#highlight td.range-Emergency {
background-color: #CB1708 !important;
}
#highlight td.range-Pause {
background-color: #f7bc38 !important;
}
#highlight td.range-Run {
background-color: #65a637 !important;
}
#highlight td.range-Ready {
background-color: #A2CC3E !important;
}
#highlight td.range-CF {
background-color: #6DB7C6 !important;
}
#highlight td.range-MS {
background-color: #000000 !important;
}
#highlight td.range-White {
background-color: #ffffff !important;
}
#highlight td.range-severe {
background-color: #3358FF !important;
font-weight: bold;
}
How can we do that, can you please help us?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @ITWhisperer ,
Yes that css done the great job of coloring a row based on the condition, but here we need to if condition for coloring, if Match="Good" the fields (Running, Ready,Pause, Stop, CF) have the color respectively like(DarkGreen, Green, Orange, Red, Blue) and if Match="Bad" the entire row should be on Dark Blue color.
is it possible?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another example here where the colour of the cell is based on the relationship to the previous value e.g. less than, equal or greater than.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So, rather than appending the value foreach field, have a separate eval for each field you want coloured, which appends either the state (Running, Ready,Pause, Stop, CF) which you colour based on its value, or perhaps more simply you append the name of the colour you want to be used and map that to the colour.
The key point of the technique is to use a multi-value field where you set display to none for one of the indexes, but you evaluate which colour to use based on that hidden value.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You don't need to use javascript, this can be done with just CSS
Based on @niketn solution here
<row>
<panel depends="$stayhidden$">
<html>
<style>
#tableRowColorWithoutJS table tbody td div.multivalue-subcell[data-mv-index="1"]{
display: none;
}
</style>
</html>
</panel>
<panel>
<table id="tableRowColorWithoutJS">
<title>Colour Row by log_level: ERROR INFO and WARN</title>
<search>
<query>index=_internal sourcetype=splunkd
| stats count last(component) as component
last(statusee) as statusee last(publisher) as publisher last(eventType) as eventType by log_level
| foreach * [| eval <<FIELD>>=if("<<FIELD>>"=="log_level",log_level,mvappend('<<FIELD>>',log_level))]</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<format type="color">
<colorPalette type="expression">case (match(value,"ERROR"), "#DC4E41",match(value,"WARN"), "#F8BE34",match(value,"INFO"),"#53A051",true(),"#C3CBD4")</colorPalette>
</format>
</table>
</panel>
</row>