Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Pie Chart: How to set token row. in contextual dri...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Regard's,
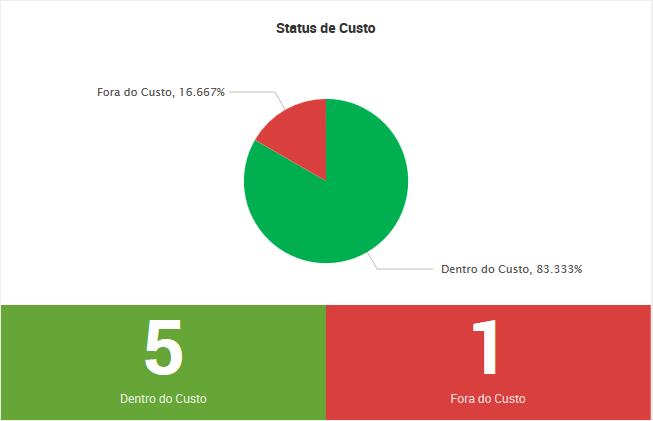
I have a dashboard with a pie chart . This chart has a contextual drilldown that displays a table with data of the clicked field.
The problem is that I'm displaying the count field with the label as follows (field." [ ".count." ]" and this value is passed to the drilldown. Since there is no field with this value, my table does not return anything.
I researched it and found that it is possible to use the value of a field for the token, but this did not work.
This doesn't work:
<drilldown>
<set token="status_value">$row.statusCust$</set>
</drilldown>
in the search I do it, but the token does not solve to the value
search status_custo="$status_value$"
could anyone help?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Regard's
I decided to change the approach and use 2 singles dashboards to show pie chart values.
Thanks.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello somesoni2,
Please see the answer below.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Could you post your pie chart search and the drilldown search ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello somesoni2,
Thanks for the answer. Follow the required codes.
Pie Chart Code:
<chart>
<search>
<query>sourcetype="relatorioGeral" considerar="Sim" status_projeto="Execução" codigo != NULL
categoria="Projeto" cliente="$tk_cliente$" $tk_gp$
| dedup codigo
| eval statusCusto=if(total_custo_projetado > total_custo_estimado,
"Fora do Custo", "Dentro do Custo")
| stats count by statusCusto | eval statusCusto=statusCusto ." [".count."] "</query>
<earliest>$tk_periodo.earliest$</earliest>
<latest>$tk_periodo.latest$</latest>
</search>
<option name="charting.chart">pie</option>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.axisTitleY.visibility">collapsed</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.5</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">all</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.placement">bottom</option>
<option name="charting.chart.showPercent">true</option>
<option name="charting.seriesColors">[0x00B050,0xFF0000]</option>
<drilldown>
<set token="status_value">$click.value$</set>
</drilldown>
</chart>
Row Depentend:
<row depends="$status_value$">
<panel>
<table>
<title>Projetos $status_value$</title>
<search>
<query>sourcetype="relatorioGeral" status_projeto="Execução" codigo != NULL categoria="Projeto"
cliente="$tk_cliente$" $tk_gp$ considerar="Sim"
| dedup codigo
| eval status_custo=if(total_custo_projetado > total_custo_estimado, "Fora do Custo", "Dentro do Custo")
| search status_custo="$status_value$"
| `calc_diferenca("total_custo_diferenca", total_custo_projetado, total_custo_estimado)`
| `format_br(custo_hh_estimado)`
| `format_br(custo_hh_realizado)`
| `format_br(custo_hh_diferenca)`
| `format_br(custo_vg_estimado)`
| `format_br(custo_vg_realizado)`
| `format_br(custo_vg_diferenca)`
| `format_br(custo_3_estimado)`
| `format_br(custo_3_realizado)`
| `format_br(custo_3_diferenca)`
| `format_br(total_custo_estimado)`
| `format_br(total_custo_projetado)`
| `format_br(total_custo_diferenca)`
| `percent(concluido)`
| `round(horas_utilizadas, 2)`
| `percent(horas_utilizadas)`
| `table_fields(cliente)`
| fields - "Total Custo Realizado"</query>
<earliest>$tk_periodo.earliest$</earliest>
<latest>$tk_periodo.latest$</latest>
</search>
<option name="wrap">false</option>
<option name="rowNumbers">true</option>
<option name="dataOverlayMode">none</option>
<option name="count">10</option>
</table>
</panel>
</row>