Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to mask timepicker items?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
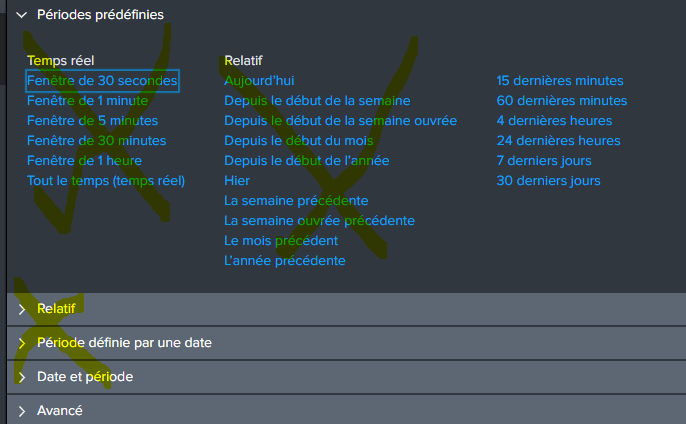
I need to mask some timepicker items
I have succeded to mask "Temps réel" with the code below but I dont succeed to mask the items with yellow cross
Could you help please?
/* ---------------------------------------- suppression choix Temps Reel */
div[data-test="real-time-column"] {
display: none;
}
div[data-test="other-column"] {
display: none;
}
div[data-test-panel-id="realTime"] {
display: none;
}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jip31
please find updated code .
<row id="style_settings" depends="$visible$">
<html>
<style>
div[data-test-panel-id^='relative'],
div[data-test-panel-id^='realTime'],
div[data-test-panel-id^='date'],
div[data-test-panel-id^='dateTime'],
div[data-test-column-id^='past'],
div[data-test^='real-time-column']
{
display: none;
}
</style>
</html>
</row>
as mentioned by @gcusello its easy way to enable/disbale from UI as a part of permissions.
--------------------------------------
Thanks and regards
Sanjay Reddy
If this helps you to fix the problem , an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jip31,
if you go in [Settings -- User Interface -- Time Range] you have all the time ranges available for your users, so you can permit only some of them for a special Role of your users.
In addition, heare you can find some usefule help:
https://simonduff.net/splunk_restrict_time_range_picker/
https://hurricanelabs.com/splunk-tutorials/how-to-set-custom-time-range-presets-in-splunk/
Ciao.
Giuseppe
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
sorry gcusello
I have put the code below in a css file and I call it <form stylesheet="timepicker.css" theme="dark"> but nothing happens
what is wrong please? Do I have to modify it due to language?
/* OPTIONS
div[id^='presets_view']
div[id^='relative_view']
div[id^='realtime_view']
div[id^='daterange_view']
div[id^='dateandtimerange_view']
div[id^='advanced_view']
*/
div[id^='daterange_view'],
div[id^='advanced_view'],
div[id^='relative_view'],
div[id^='realtime_view'] {
display: none;
}
/* Hide individual items
*/
a[data-earliest="@w0"][data-latest="now"],
a[data-earliest="@w1"][data-latest="now"],
a[data-earliest="-7d@w0"][data-latest="@w0"],
a[data-earliest="-6d@w1"][data-latest="-1d@w6"],
a[data-earliest="-1mon@mon"][data-latest="@mon"],
a[data-earliest="-15m"][data-latest="now"],
a[data-earliest="-60m@m"][data-latest="now"] {
display: none;
}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jip31
you can achieve without css also, can you refer to following URL , It worked for me
https://medium.com/@nikolayryabykh/splunk-s01e03-the-one-with-js-and-css-b8c78851481c
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
Thanks but I don't succeed 😥
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jip31
can you please try this
<row id="style_settings" depends="$visible$">
<html>
<style>
div[data-test-panel-id^='relative'],
div[data-test-panel-id^='realTime'],
div[data-test-panel-id^='date'],
div[data-test-panel-id^='dateTime']
{
display: none;
}
</style>
</html>
</row>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi
perfect, it works fine!!
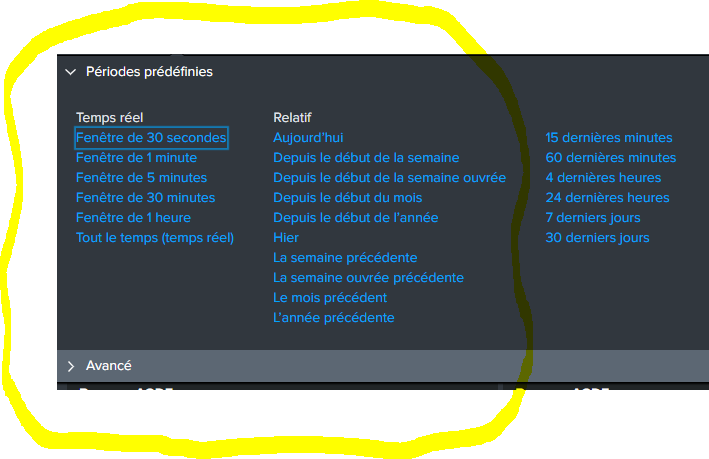
other question, how to mask the remaining timepicker surrounded in yellow please?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jip31
please find updated code .
<row id="style_settings" depends="$visible$">
<html>
<style>
div[data-test-panel-id^='relative'],
div[data-test-panel-id^='realTime'],
div[data-test-panel-id^='date'],
div[data-test-panel-id^='dateTime'],
div[data-test-column-id^='past'],
div[data-test^='real-time-column']
{
display: none;
}
</style>
</html>
</row>
as mentioned by @gcusello its easy way to enable/disbale from UI as a part of permissions.
--------------------------------------
Thanks and regards
Sanjay Reddy
If this helps you to fix the problem , an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
perfect thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jip31,
as I said in my answer, the default time ranges are displayed related to the roles of the users, if you don't want to display some predefined time ranges change the accessess to those objects.
Ciao.
Giuseppe
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jip31,
good for you, see next time.
Ciao and happy splunking.
Giuseppe
P.S.: Karma Points are appreciated 😉