Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Why is my dynamic dropdown not updating using sele...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a dashboard with dynamically populated dropdown inputs. Selecting input A sets token_A that the input B relies on for its populating search. I used + to unset token_B when the selection in input A changes and this works just fine unless I reload the browser after I've made my selection; if I do this token_B resets but the first option is not selected.
Here is input A (A list of available Datamodels):
<input type="dropdown" token="data_model" searchWhenChanged="false">
<label>Data Model</label>
<search>
<query>| rest /services/datamodel/model | search eai:acl.app!=search | table displayName title eai:acl.app | sort displayName</query>
</search>
<fieldForLabel>displayName</fieldForLabel>
<fieldForValue>title</fieldForValue>
<change>
<unset token="form.root_object_name"></unset>
</change>
</input>
Here is input B (Datamodel Root Object Name):
<input type="dropdown" token="root_object_name" searchWhenChanged="true">
<label>Root Object Name</label>
<selectFirstChoice>true</selectFirstChoice>
<fieldForLabel>object_name</fieldForLabel>
<fieldForValue>object</fieldForValue>
<search>
<query>| datamodel $data_model$ | spath | rename "objects{}.displayName" as object_name "objects{}.objectName" as object | table object | mvexpand object | head 1</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
I've read questions that lead me to a solution but it doesn't seem to work when I reload my dashboard. I'm using Splunk 6.5.2.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@dflodstorm... First of all sorry that I was too fixated on value for dropdown B being cleared on refresh and did not pay attention to selectFirstChoice working for the second time onward.
Since selectFirstChoice will not work after you refresh dashboard, and you are using second dropdown as a point to re-use a value rom your first search in your second search... I would suggest trying the following option instead.
This uses a search instead of second dropdown. The search preview event handler will allow you to access search result however only from the first row. This is a caveat of search preview event handler to return only the first row, which would work in your favor since you want only the first value selected by default.
<input type="dropdown" token="data_model" searchWhenChanged="true">
<label>Data Model</label>
<selectFirstChoice>true</selectFirstChoice>
<search>
<query>| rest /services/datamodel/model | table displayName title eai:acl.app | sort displayName | table displayName title </query>
</search>
<fieldForLabel>displayName</fieldForLabel>
<fieldForValue>title</fieldForValue>
<change>
<condition>
<set token="Title">$value$</set>
</condition>
</change>
</input>
</fieldset>
<search>
<query>| datamodel $Title$ | spath | rename "objects{}.displayName" as object_name "objects{}.objectName" as object | table object_name object | mvexpand object_name | mvexpand object | head 1</query>
<preview>
<condition>
<set token="Object">$result.object$</set>
</condition>
</preview>
</search>
PS: I have also turned on selectFirstChoice for the first time to provide your dashboard with a default value to start with. You can print tokens $Title$ and $Object$ in your dashboard to test behavior of both during refresh and clearing up of the URL querystring.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@dflodstorm... First of all sorry that I was too fixated on value for dropdown B being cleared on refresh and did not pay attention to selectFirstChoice working for the second time onward.
Since selectFirstChoice will not work after you refresh dashboard, and you are using second dropdown as a point to re-use a value rom your first search in your second search... I would suggest trying the following option instead.
This uses a search instead of second dropdown. The search preview event handler will allow you to access search result however only from the first row. This is a caveat of search preview event handler to return only the first row, which would work in your favor since you want only the first value selected by default.
<input type="dropdown" token="data_model" searchWhenChanged="true">
<label>Data Model</label>
<selectFirstChoice>true</selectFirstChoice>
<search>
<query>| rest /services/datamodel/model | table displayName title eai:acl.app | sort displayName | table displayName title </query>
</search>
<fieldForLabel>displayName</fieldForLabel>
<fieldForValue>title</fieldForValue>
<change>
<condition>
<set token="Title">$value$</set>
</condition>
</change>
</input>
</fieldset>
<search>
<query>| datamodel $Title$ | spath | rename "objects{}.displayName" as object_name "objects{}.objectName" as object | table object_name object | mvexpand object_name | mvexpand object | head 1</query>
<preview>
<condition>
<set token="Object">$result.object$</set>
</condition>
</preview>
</search>
PS: I have also turned on selectFirstChoice for the first time to provide your dashboard with a default value to start with. You can print tokens $Title$ and $Object$ in your dashboard to test behavior of both during refresh and clearing up of the URL querystring.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks so much for taking the time to get this working. This is absolutely the work-around I needed. I modified the resulting search to use your new tokens and everything is working as expected.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glad it worked... one way or the other 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketn ,
Will this solution update the dropdown UI as well?
I am having a similar problem of the 2nd dropdown not refreshing when the selection of 1st dropdown which the 2nd dropdown is dependent on) is changed.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This article provide to 2 samples in who you can use the token. In additional, can support the answers that "niketnila" provid to you.
Maybe you can use the 1st token as variable to receive the content to search on the 2nd part of your code. Please check the link below and see if it will works according to your needs.
https://answers.splunk.com/answers/441059/how-to-pass-a-token-value-through-to-another-selec.html
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I appreciate the assistance but have you tried using the xml in my example? Do you see the behavior I'm talking about? Have you tried your solution and does it behave differently?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please take a look on this link:
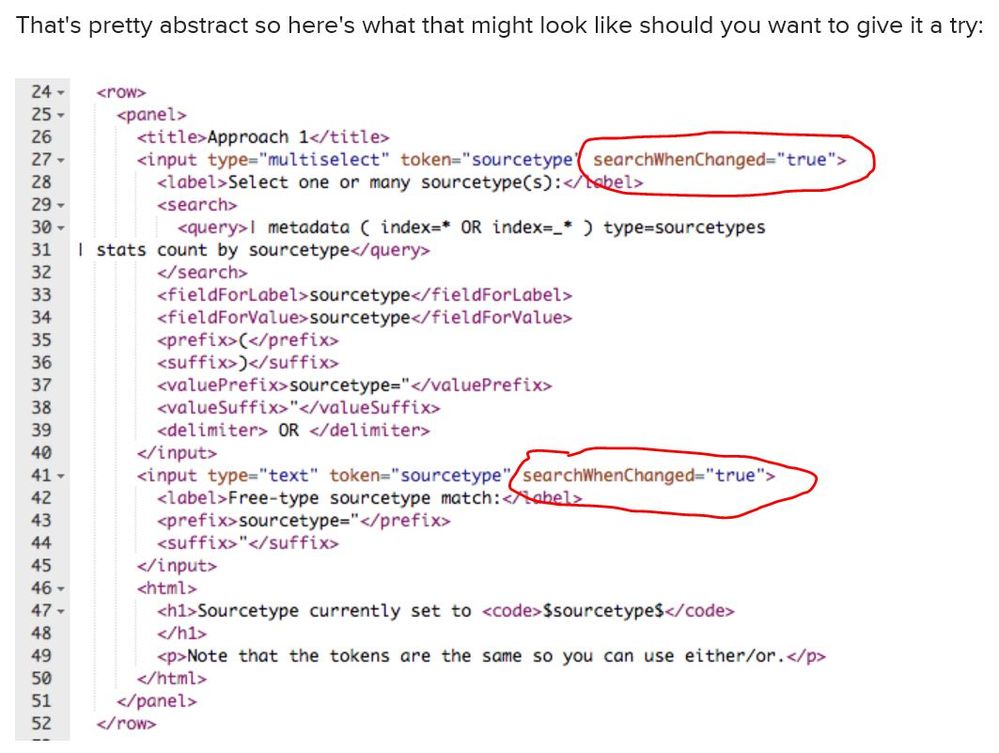
Approach A: Two Inputs, One Token
https://www.splunk.com/blog/2017/04/04/build-a-dashboard-with-dynamic-and-editable-inputs.html?linkI...
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't see how this is at all relevant to my question.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Instead of using unset code on change event and then setting of token in second input, you can enable searchWhenChanged in data_model input
<input type="dropdown" token="data_model" searchWhenChanged="true">
And remove the unset token code in change event and the value of second dropdown will not reset on refresh.
<change>
<unset token="form.root_object_name"></unset>
</change>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This worked for me... Thanks niketnilay
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does that work for you? The behavior is similar when I do this. If I navigate to this dashboard for the first time or clear the URL so none of the token values are present then the dashboard appears to work as it should. Now when I reload my browser the last value for token_B seems to be stuck. If I change the value of token_A the value of token_B is not updated and the dropdown is still populated with the previous selection. I can change it but again, selecting a new value for token_A doesn't update token_B.
I went down this road before attempting to use unset but I did change my XML just to confirm. If this is working for you then it might be a browser issue. I'll try something other than Chrome.
I'd like this to work without any user input for token_B so I can hide that input selection ... perhaps there is a more elegant way to do that an I should be asking that.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@dflodstrom... following works for me (I have taken out one condition in REST query to fetch all Data Models for testing).
<fieldset submitButton="false">
<input type="dropdown" token="data_model" searchWhenChanged="true">
<label>Data Model</label>
<search>
<query>| rest /services/datamodel/model | table displayName title eai:acl.app | sort displayName</query>
</search>
<fieldForLabel>displayName</fieldForLabel>
<fieldForValue>title</fieldForValue>
</input>
<input type="dropdown" token="root_object_name" searchWhenChanged="true">
<label>Root Object Name</label>
<selectFirstChoice>true</selectFirstChoice>
<fieldForLabel>object_name</fieldForLabel>
<fieldForValue>object</fieldForValue>
<search>
<query>| datamodel $data_model$ | spath | rename "objects{}.displayName" as object_name "objects{}.objectName" as object | table object | mvexpand object | head 1</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
</input>
</fieldset>
The above will not loose previous value for dropdown B on refresh and everything will reset when you clear the querystrings(form variables through browser URL). I don't think output would vary for different browsers.
PS: You can use $data_models$ as depends token for dropdown B so that it is hidden when any data_models is not selected.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've replaced my inputs with your code and the behavior remains the same. Everything appears to be working just fine until I reload my browser window. When I do that the previous value for token_B remains when the value for Data Model is changed. The dropdown is updated, it only displays one value aside from the currently populated value.
I want to hide this input panel because it should not require interaction, I'll use a depends token but one that isn't ever set so it never shows.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you tested the code in my question you'll see that it functions also, but not when I refresh my browser.
https://answers.splunk.com/answers/218751/selectfirstchoice-not-working-in-dynamic-dropdowns.html
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm having the same issue in Firefox as I am in Chrome. If I send someone a link to this dashboard with the tokens already populated token_B won't get updated automatically.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@dflodstorm I am sorry but I did not come up with right solution for you. I have provided an option which should meet your requirement however, it is on a different approach since selectFirstChoice has a limitation for refresh which you have encountered.
One more possible option with map command works in Splunk search but not in Dashboard. You could have got the title from first search and then used the map command to run the datamodel subsearch for returned results. Unfortunately, while this works in Splunk Search I could not get it to work in dashboard 😞
| rest /services/datamodel/model | table displayName title eai:acl.app | sort displayName
| map search=" | datamodel $title$ | spath | rename \"objects{}.displayName\" as object_name \"objects{}.objectName\" as object | table object_name object | mvexpand object_name | mvexpand object | head 1"
| makeresults | eval message= "Happy Splunking!!!"