Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How to color cell contents with .css and .js?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
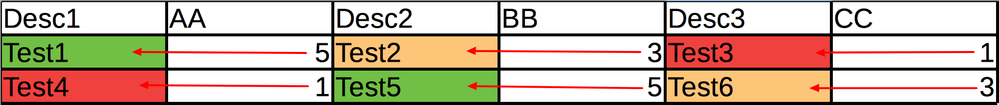
I have a table with columns (Desc1,Desc2,Desc3...) and helper columns (AA,BB,CC...) with numerical values.
I want to colorize the cells in the Desc columns using the numerical values of the helper columns.
I need your support here.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI @twjack,
I have tried to achieve this using JS and CSS. Can you please try below XML?
<dashboard script="myjs.js" stylesheet="mycss.css">
<label>Traffic Signal</label>
<row>
<panel>
<table id="my_table">
<search>
<query>| makeresults
| eval Desc1="Test1",AA="5",Desc2="Test2",BB="5", Desc3="Test3",CC="1" | append [| makeresults
| eval Desc1="Test4",AA="1",Desc2="Test5",BB="1", Desc3="Test6",CC="3"]
| table Desc1 AA Desc2 BB Desc3 CC
| eval Desc1=Desc1."|".AA,Desc2=Desc2."|".BB,Desc3=Desc3."|".CC</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="count">5</option>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
</row>
</dashboard>
myjs.js
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return _(['Desc1','Desc2','Desc3']).contains(cell.field);
},
render: function($td, cell) {
var label = cell.value.split("|")[0];
var val = cell.value.split("|")[1];
if(val=="1" || val=="3" || val=="5")
{
$td.html("<div class='css_for_"+val+"'>"+label+"</div>")
}
else
{
$td.html("<div class='align_center'>"+label+"</div>")
}
}
});
//List of table IDs to add icon
var tableIDs = ["my_table"];
for (i=0;i<tableIDs.length;i++) {
var sh = mvc.Components.get(tableIDs[i]);
if(typeof(sh)!="undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
}
});
mycss.css
.css_for_1 {
background-color:red;
}
.css_for_3 {
background-color:orange;
}
.css_for_5 {
background-color:green;
}
Put js and css file in below folder.
SPLUNK_HOME/etc/apps/YOUR_APP/appserver/static/
Note: I have updated Desc* columns with | eval Desc1=Desc1."|".AA,Desc2=Desc2."|".BB,Desc3=Desc3."|".CC .
Thanks
Kamlesh
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI @twjack,
I have tried to achieve this using JS and CSS. Can you please try below XML?
<dashboard script="myjs.js" stylesheet="mycss.css">
<label>Traffic Signal</label>
<row>
<panel>
<table id="my_table">
<search>
<query>| makeresults
| eval Desc1="Test1",AA="5",Desc2="Test2",BB="5", Desc3="Test3",CC="1" | append [| makeresults
| eval Desc1="Test4",AA="1",Desc2="Test5",BB="1", Desc3="Test6",CC="3"]
| table Desc1 AA Desc2 BB Desc3 CC
| eval Desc1=Desc1."|".AA,Desc2=Desc2."|".BB,Desc3=Desc3."|".CC</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="count">5</option>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
</row>
</dashboard>
myjs.js
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return _(['Desc1','Desc2','Desc3']).contains(cell.field);
},
render: function($td, cell) {
var label = cell.value.split("|")[0];
var val = cell.value.split("|")[1];
if(val=="1" || val=="3" || val=="5")
{
$td.html("<div class='css_for_"+val+"'>"+label+"</div>")
}
else
{
$td.html("<div class='align_center'>"+label+"</div>")
}
}
});
//List of table IDs to add icon
var tableIDs = ["my_table"];
for (i=0;i<tableIDs.length;i++) {
var sh = mvc.Components.get(tableIDs[i]);
if(typeof(sh)!="undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
}
});
mycss.css
.css_for_1 {
background-color:red;
}
.css_for_3 {
background-color:orange;
}
.css_for_5 {
background-color:green;
}
Put js and css file in below folder.
SPLUNK_HOME/etc/apps/YOUR_APP/appserver/static/
Note: I have updated Desc* columns with | eval Desc1=Desc1."|".AA,Desc2=Desc2."|".BB,Desc3=Desc3."|".CC .
Thanks
Kamlesh
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This works very well, but it doesn't look really nice in my dashboard. Can you possibly do me another favor and build me the same logic with inline icons (Iconset like custom_decorations Examples) ?
Thank you so much, I appreciate it.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@twjack. Here are three options for you:
https://answers.splunk.com/answers/637615/why-is-the-table-cell-highlighting-not-reading-the.html
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kamlesh_vaghela @niketnilay
I have a column presentversion. i tried modifying the js but it doesnt work. can you pls update the js with my column name
i tried updating my column name here return _(['Desc1','Desc2','Desc3']).contains(cell.field);
but doesnt work.
presentversion
7.6.2.3|1
4.1.32|3
3.5.33.2|3
5.6.23|1
3.2.32|5
7.5.33|5
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI @twjack,
Yes, you can use some custom icon by changing in css only. I have used sample icon from w3schools. You have to replace link with your required icon's path. Please try to replace following css and check again.
.css_for_1 {
height: 50px;
text-align: center;
background-color:red;
background: url('https://www.w3schools.com/images/compatible_chrome.gif');
background-repeat: no-repeat;
background-size: auto;
}
.css_for_3 {
height: 50px;
text-align: center;
background-color:orange;
background: url('https://www.w3schools.com/images/compatible_firefox.gif');
background-repeat: no-repeat;
background-size: auto;
}
.css_for_5 {
height: 50px;
text-align: center;
background-color:green;
background: url('https://www.w3schools.com/images/compatible_edge.gif');
background-repeat: no-repeat;
background-size: auto;
}
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kamlesh_vaghela... awesome approach !!! 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @niketnilay.
🙂