Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to change the width of two dashboard panels in...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In a simple XML dashboard, how do I change a width of two panels in the first row from 50% 50% to 75% 25% ratio?
I tried many solutions from this forum and none worked. I use Splunk 6.2. and tried to restart after any changes I made.
I created new files and added
<dashboard script="custom_width.js" stylesheet="custom_width.css">
and also edited application.css file in c:\Program Files\Splunk\etc\apps\search\appserver\static\ but it's like those custom changes dont take priority.
I'm also not quite sure what class I should define there. When I inspect element in firefox I can see
<div id="panel1" class="dashboard-cell" style="width: 50%;">and when I edit manually to 75% I get the desired width. So what should I put and in which css to change the panel width?
I'm new to splunk and have only been using it for couple of days, but really didn't suspect changing the panel size on the dashboard would be so complicated..
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Grab the Splunk 6 Dashboard Examples app from https://apps.splunk.com/app/1603/ and follow the Layout Customization example.
In short, Splunk distributes the width evenly automatically, so your CSS is overwritten all the time. You can get around that by supplying a small JavaScript file that sets the width as you need it.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Grab the Splunk 6 Dashboard Examples app from https://apps.splunk.com/app/1603/ and follow the Layout Customization example.
In short, Splunk distributes the width evenly automatically, so your CSS is overwritten all the time. You can get around that by supplying a small JavaScript file that sets the width as you need it.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I took Martins approach and changed it a little. Now you can:
(a) use the pixel unit ( myidname_setWidth_200px)
(b) remove the width property of a panel (myidname_none)
(c) use "percent" as default unit (myidname_setWidth_30 OR myidname_setWidth_30_percent)
(d) fill up the remaining space of fixed panels (panel1_setWidth_300px and panel2_setWidth_fill_300)
require(['jquery', 'splunkjs/mvc/simplexml/ready!'], function($) {
$("[id*=setWidth]").each(function() {
var match = /setWidth_(\d+)?(_)?(percent|px|pixel|none|fill)?(_)?(\d+)?(_)?(left|right)?/.exec($(this).attr('id'));
console.log("matches\nmatch 1: "+match[1]+"\nmatch 2: "+match[2]+"\nmatch 3:"+match[3]+"\n");
if (match[1]) {
if (match[3] == 'percent' || match[3] == '') {
$(this).closest(".dashboard-cell").css('width', match[1]+'%');
}
else if (match[3] == 'px' || match[3] == 'pixel') {
$(this).closest(".dashboard-cell").css('width', match[1]+'px');
}
}
else if (match[3] == 'none') {
$(this).closest(".dashboard-cell").css('width', '');
}
else if (match[3] == 'fill') {
if (match[5]) {
$(this).closest(".dashboard-cell").css('width', 'calc(100% - '+match[5]+'px)');
}
}
});
$(window).trigger('resize');
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can solve that by making the JS a bit smarter, for example like this:
require(['jquery', 'splunkjs/mvc/simplexml/ready!'], function($) {
$("[id*=setWidth]").each(function() {
var match = /setWidth_(\d+(?:_\d+)?)/.exec($(this).attr('id'));
if (match[1]) {
$(this).closest(".dashboard-cell").css('width', match[1].replace("_", ".") + '%');
}
});
// Force visualizations (esp. charts) to be redrawn with their new size
$(window).trigger('resize');
});
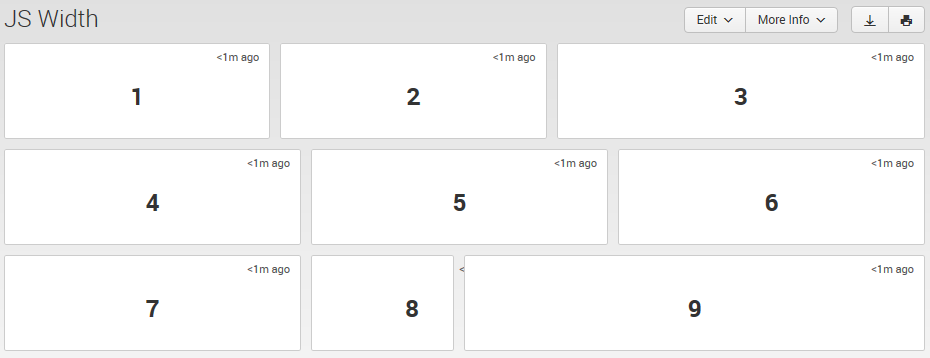
Using this, you can append setWidth_12_34 to your panel's id attribute and the JS will set the width for that panel to 12.34%. Using that, you can produce dashboards like this
with one generic .js file and setting the width from within SimpleXML. The first row has the width set for all panels, the second row for no panels, and the third row only for the second and third panel, adding up to two thirds of course.
Dashboard XML looks like this:
<dashboard script="custom_layout_width.js">
<label>JS Width</label>
<row>
<panel id="panel1_setWidth_30">
<single>
<search><query>| stats count | eval count = 1</query></search>
</single>
</panel>
<panel id="panel2_setWidth_30">
<single>
<search><query>| stats count | eval count = 2</query></search>
</single>
</panel>
<panel id="panel3_setWidth_40">
<single>
<search><query>| stats count | eval count = 3</query></search>
</single>
</panel>
</row>
...
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there possibility to do this only in SplunkWeb?
If not, you would have to contact Splunk-Admins each time you want to edit panel-width?!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
the .js from the example did the trick! thank you so much