Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How to add feature expand or collapse panel in...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Team,
I want to create a panel heading which has "+" sign .When i click in the "+" sign , it should display the chart panel and "+" sign converts to "-" .
And when click on "-", panel collapse.
I want to achieve this using CSS in simple XML.
Please suggest.
Thanks if anyone could help.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
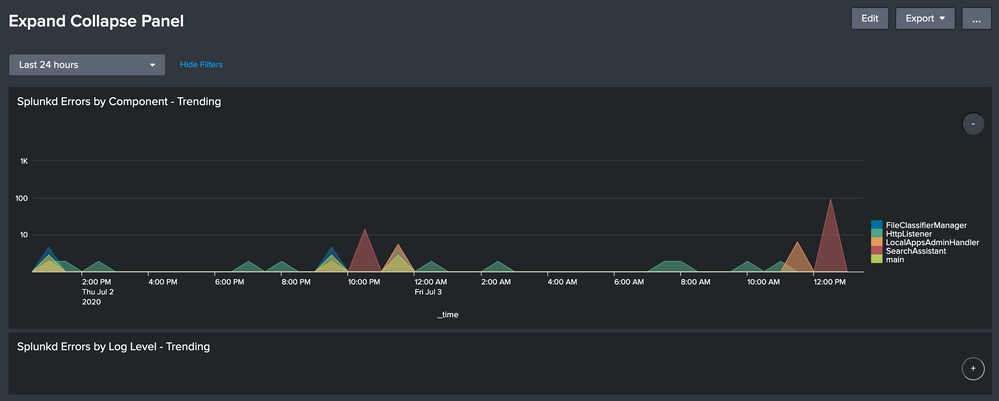
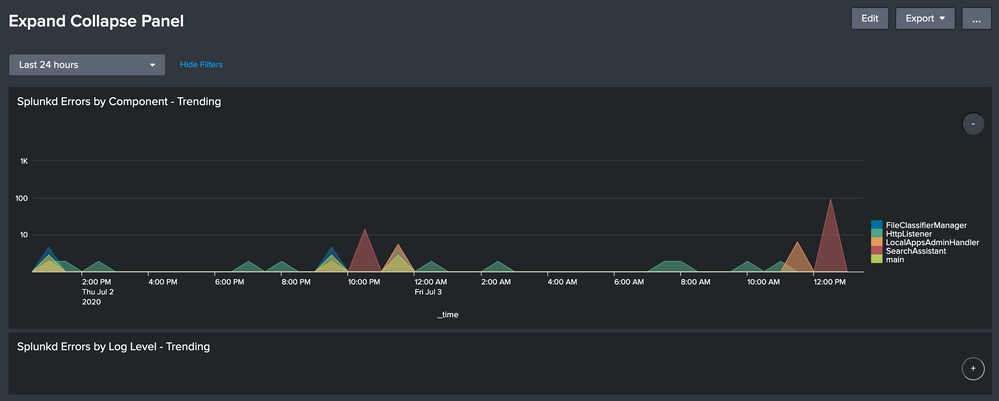
@avni26 this is ideally an easy use case for html input with Simple XML JS Extension. However, since your question is asking for Simple XML CSS extension alone (NO JS required). Let me answer this with the help of Link Input and CSS Extension using run anywhere example below. Please try out and confirm!
Following is the Simple XML code for example above:
<form theme="dark">
<label>Expand Collapse Panel</label>
<init>
<set token="showExpandLink1">true</set>
<set token="showExpandLink2">true</set>
</init>
<fieldset submitButton="false">
<input type="time" token="tokTime" searchWhenChanged="true">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
</fieldset>
<row depends="$alwaysHideCSSStyleOverride$">
<panel>
<html>
<html>
<style>
div[id^="linkCollapse"],
div[id^="linkExpand"]{
width: 32px !important;
float: right;
}
div[id^="linkCollapse"] button,
div[id^="linkExpand"] button{
flex-grow: 0;
border-radius: 25px;
border-width: thin;
border-color: lightgrey;
border-style: inset;
width: 32px;
padding: 0px;
}
div[id^="linkCollapse"] label,
div[id^="linkExpand"] label{
display:none;
}
div[id^="panel"].fieldset{
padding: 0px;
}
</style>
</html>
</html>
</panel>
</row>
<row>
<panel id="panel1">
<title>Splunkd Errors by Component - Trending</title>
<input id="linkCollapse1" type="link" token="tokLinkCollapse1" searchWhenChanged="true" depends="$showCollapseLink1$">
<label></label>
<choice value="collapse">-</choice>
<change>
<condition value="collapse">
<unset token="showCollapseLink1"></unset>
<set token="showExpandLink1">true</set>
<unset token="form.tokLinkCollapse1"></unset>
</condition>
</change>
</input>
<input id="linkExpand1" type="link" token="tokLinkExpand1" searchWhenChanged="true" depends="$showExpandLink1$">
<label></label>
<choice value="expand">+</choice>
<change>
<condition value="expand">
<set token="showCollapseLink1">true</set>
<unset token="showExpandLink1"></unset>
<unset token="form.tokLinkExpand1"></unset>
</condition>
</change>
</input>
<chart rejects="$showExpandLink1$">
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart count by component useother=f usenull=f limit=5</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
</search>
<option name="charting.axisY.abbreviation">auto</option>
<option name="charting.axisY.scale">log</option>
<option name="charting.chart">area</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
<row>
<panel id="panel2">
<title>Splunkd Errors by Log Level - Trending</title>
<input id="linkCollapse2" type="link" token="tokLinkCollapse2" searchWhenChanged="true" depends="$showCollapseLink2$">
<label></label>
<choice value="collapse">-</choice>
<change>
<condition value="collapse">
<unset token="showCollapseLink2"></unset>
<set token="showExpandLink2">true</set>
<unset token="form.tokLinkCollapse2"></unset>
</condition>
</change>
</input>
<input id="linkExpand2" type="link" token="tokLinkExpand2" searchWhenChanged="true" depends="$showExpandLink2$">
<label></label>
<choice value="expand">+</choice>
<change>
<condition value="expand">
<set token="showCollapseLink2">true</set>
<unset token="showExpandLink2"></unset>
<unset token="form.tokLinkExpand2"></unset>
</condition>
</change>
</input>
<chart rejects="$showExpandLink2$">
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart count by log_level useother=f usenull=f limit=5</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
</search>
<option name="charting.axisY.abbreviation">auto</option>
<option name="charting.axisY.scale">log</option>
<option name="charting.chart">area</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
</form>| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@avni26 this is ideally an easy use case for html input with Simple XML JS Extension. However, since your question is asking for Simple XML CSS extension alone (NO JS required). Let me answer this with the help of Link Input and CSS Extension using run anywhere example below. Please try out and confirm!
Following is the Simple XML code for example above:
<form theme="dark">
<label>Expand Collapse Panel</label>
<init>
<set token="showExpandLink1">true</set>
<set token="showExpandLink2">true</set>
</init>
<fieldset submitButton="false">
<input type="time" token="tokTime" searchWhenChanged="true">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
</fieldset>
<row depends="$alwaysHideCSSStyleOverride$">
<panel>
<html>
<html>
<style>
div[id^="linkCollapse"],
div[id^="linkExpand"]{
width: 32px !important;
float: right;
}
div[id^="linkCollapse"] button,
div[id^="linkExpand"] button{
flex-grow: 0;
border-radius: 25px;
border-width: thin;
border-color: lightgrey;
border-style: inset;
width: 32px;
padding: 0px;
}
div[id^="linkCollapse"] label,
div[id^="linkExpand"] label{
display:none;
}
div[id^="panel"].fieldset{
padding: 0px;
}
</style>
</html>
</html>
</panel>
</row>
<row>
<panel id="panel1">
<title>Splunkd Errors by Component - Trending</title>
<input id="linkCollapse1" type="link" token="tokLinkCollapse1" searchWhenChanged="true" depends="$showCollapseLink1$">
<label></label>
<choice value="collapse">-</choice>
<change>
<condition value="collapse">
<unset token="showCollapseLink1"></unset>
<set token="showExpandLink1">true</set>
<unset token="form.tokLinkCollapse1"></unset>
</condition>
</change>
</input>
<input id="linkExpand1" type="link" token="tokLinkExpand1" searchWhenChanged="true" depends="$showExpandLink1$">
<label></label>
<choice value="expand">+</choice>
<change>
<condition value="expand">
<set token="showCollapseLink1">true</set>
<unset token="showExpandLink1"></unset>
<unset token="form.tokLinkExpand1"></unset>
</condition>
</change>
</input>
<chart rejects="$showExpandLink1$">
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart count by component useother=f usenull=f limit=5</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
</search>
<option name="charting.axisY.abbreviation">auto</option>
<option name="charting.axisY.scale">log</option>
<option name="charting.chart">area</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
<row>
<panel id="panel2">
<title>Splunkd Errors by Log Level - Trending</title>
<input id="linkCollapse2" type="link" token="tokLinkCollapse2" searchWhenChanged="true" depends="$showCollapseLink2$">
<label></label>
<choice value="collapse">-</choice>
<change>
<condition value="collapse">
<unset token="showCollapseLink2"></unset>
<set token="showExpandLink2">true</set>
<unset token="form.tokLinkCollapse2"></unset>
</condition>
</change>
</input>
<input id="linkExpand2" type="link" token="tokLinkExpand2" searchWhenChanged="true" depends="$showExpandLink2$">
<label></label>
<choice value="expand">+</choice>
<change>
<condition value="expand">
<set token="showCollapseLink2">true</set>
<unset token="showExpandLink2"></unset>
<unset token="form.tokLinkExpand2"></unset>
</condition>
</change>
</input>
<chart rejects="$showExpandLink2$">
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart count by log_level useother=f usenull=f limit=5</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
</search>
<option name="charting.axisY.abbreviation">auto</option>
<option name="charting.axisY.scale">log</option>
<option name="charting.chart">area</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
</form>| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
I have table like this:
<row>
<panel>
<title>GroupbyErrors (Last 24 Hour)</title>
<table>
<search>
<query>index=app err*| top limit=20 app_errors</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="dataOverlayMode">highlow</option>
<option name="drilldown">cell</option>
<option name="wrap">true</option>
</table>
How can collapse it like you mentions?
try to add your code in my dashboard but not work , here is the code:
<dashboard theme="dark">
<label>Dashboard Name </label>
<init>
<set token="showExpandLink1">true</set>
<set token="showExpandLink2">true</set>
</init>
<fieldset submitButton="false">
</fieldset>
<row depends="$alwaysHideCSSStyleOverride$">
<panel>
<html>
<html>
<style>
div[id^="linkCollapse"],
div[id^="linkExpand"]{
width: 32px !important;
float: right;
}
div[id^="linkCollapse"] button,
div[id^="linkExpand"] button{
flex-grow: 0;
border-radius: 25px;
border-width: thin;
border-color: lightgrey;
border-style: inset;
width: 32px;
padding: 0px;
}
div[id^="linkCollapse"] label,
div[id^="linkExpand"] label{
display:none;
}
div[id^="panel"].fieldset{
padding: 0px;
}
</style>
</html>
</html>
</panel>
</row>
<panel>
<title>GroupbyErrors (Last 24 Hour)</title>
<input id="linkCollapse1" type="link" token="tokLinkCollapse1" searchWhenChanged="true" depends="$showCollapseLink1$">
<label></label>
<choice value="collapse">-</choice>
<change>
<condition value="collapse">
<unset token="showCollapseLink1"></unset>
<set token="showExpandLink1">true</set>
<unset token="form.tokLinkCollapse1"></unset>
</condition>
</change>
</input>
<input id="linkExpand1" type="link" token="tokLinkExpand1" searchWhenChanged="true" depends="$showExpandLink1$">
<label></label>
<choice value="expand">+</choice>
<change>
<condition value="expand">
<set token="showCollapseLink1">true</set>
<unset token="showExpandLink1"></unset>
<unset token="form.tokLinkExpand1"></unset>
</condition>
</change>
</input>
<table>
<search>
<query>index=app err*| top limit=20 app_errors</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="dataOverlayMode">highlow</option>
<option name="drilldown">cell</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please try this?
<dashboard theme="dark">
<label>Dashboard Name </label>
<init>
<set token="showExpandLink1">true</set>
</init>
<fieldset submitButton="false"></fieldset>
<row depends="$alwaysHideCSSStyleOverride$">
<panel>
<html>
<html>
<style>
div[id^="linkCollapse"],
div[id^="linkExpand"]{
width: 32px !important;
float: right;
}
div[id^="linkCollapse"] button,
div[id^="linkExpand"] button{
flex-grow: 0;
border-radius: 25px;
border-width: thin;
border-color: lightgrey;
border-style: inset;
width: 32px;
padding: 0px;
}
div[id^="linkCollapse"] label,
div[id^="linkExpand"] label{
display:none;
}
div[id^="panel"].fieldset{
padding: 0px;
}
</style>
</html>
</html>
</panel>
</row>
<row>
<panel>
<title>GroupbyErrors (Last 24 Hour)</title>
<input id="linkCollapse1" type="link" token="tokLinkCollapse1" searchWhenChanged="true" depends="$showCollapseLink1$">
<label></label>
<choice value="collapse">-</choice>
<change>
<condition value="collapse">
<unset token="showCollapseLink1"></unset>
<set token="showExpandLink1">true</set>
<unset token="form.tokLinkCollapse1"></unset>
</condition>
</change>
</input>
<input id="linkExpand1" type="link" token="tokLinkExpand1" searchWhenChanged="true" depends="$showExpandLink1$">
<label></label>
<choice value="expand">+</choice>
<change>
<condition value="expand">
<set token="showCollapseLink1">true</set>
<unset token="showExpandLink1"></unset>
<unset token="form.tokLinkExpand1"></unset>
</condition>
</change>
</input>
<table rejects="$showExpandLink1$">
<search>
<query>index=app err*| top limit=20 app_errors</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="dataOverlayMode">highlow</option>
<option name="drilldown">cell</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</dashboard>
Thanks
KV
▄︻̷̿┻̿═━一
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is an excellent solution, something I was looking for. One question, what changes I will have to make to expand-collapse the panel vertically instead of horizontally?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm not sure if this solved the original issue but it definitely has been a great solution to my issue 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@avni26 if your issue is resolved please Up Vote and accept the answer.
| makeresults | eval message= "Happy Splunking!!!"
