Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to add a header for row numbers in a column
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
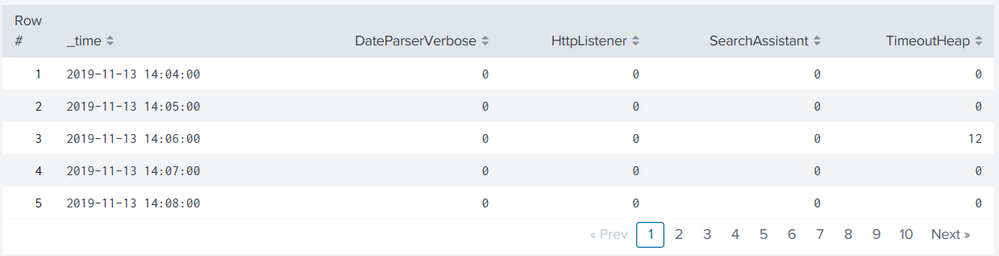
I have set a column for row numbers in the table view of the dashboard like this figure, but I want to have a header.
How can I change the blank header like the simple_xml_examples with javascript change the rows?

- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Instead of using the table view feature to switch on row numbers, you could add a streamstats to count after your search, eg
<your search> | streamstats count as "your label" | table "your label", _time, count
That should do it without further magic, if I correctly understood what you asked for.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@zzjcfj I think @kamlesh_vaghela jumped the gun and applied jQuery update to dashboard load setTimeout rather than table render setTimeout. The solution that you need requires Table Render extension through SplunkJS. Please refer to one of my older answers on similar lines: https://answers.splunk.com/answers/515162/how-can-i-add-a-summary-row-to-a-table-in-simple-x.html
*You will have to scroll down to the answer which is not accepted 😉 *
If you extend the table render through JS you will avoid adding streamstats in your existing query 🙂
Following is the complete run anywhere example based on Splunk's _internal index as per your question (use case) to show a label Row # (customizable through JS extension). This should be able to handle table re-render, refresh etc as it extends table render.
Following is the required Simple XML code:
<dashboard script="table_row_number_header_extension.js">
<label>Table with Serial Number Header</label>
<row>
<panel>
<table id="tableWithRowNumAndHeader">
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart count by component useother=f limit=5</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">5</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">true</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</dashboard>
Following is the required JS file table_row_number_header_extension.js
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
mvc.Components.get("tableWithRowNumAndHeader").getVisualization(function(tableView) {
tableView.on('rendered', function() {
setTimeout(function(){
$("div#tableWithRowNumAndHeader table thead th.row-number").html("Row #");
},100);
});
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ niketnilay ,
thanks for your reply, It's work fine, I want to know more about Table Render extension, where can i find more about this knowledge?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@zzjcfj one of the first place should be to try out the Splunk Dashboard Examples app which comes with alot of Table Render Extension examples. The complete documentation on Splunk Web Framework is available on
Splunk Docs : https://docs.splunk.com/DocumentationStatic/WebFramework/1.0/
Splunk Dev : https://dev.splunk.com/enterprise/docs/developapps/webframework/displaydataview/howtocreatecustomtab...
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@zzjcfj
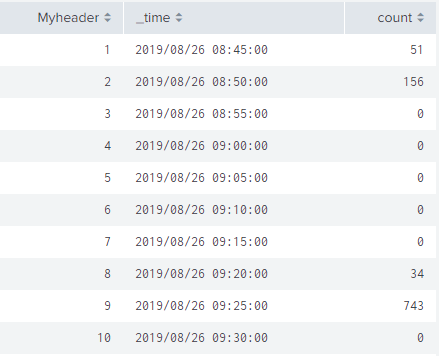
Not clear about the question but I think you want to replace BLANK header with some value OR need result count. Well, can you please try below example ??
XML:
<dashboard script="status.js">
<label>Test</label>
<row>
<panel>
<table id="mytable2">
<title>$row_count$</title>
<search>
<query>index="_internal" | stats count by sourcetype</query>
<earliest>-4h@m</earliest>
<latest>now</latest>
<done>
<set token="row_count">$job.resultCount$</set>
</done>
</search>
<option name="drilldown">none</option>
<option name="rowNumbers">true</option>
</table>
</panel>
</row>
</dashboard>
Javascript:
require(["jquery", "splunkjs/mvc", "splunkjs/mvc/simplexml/ready!"], function($, mvc) {
$(function() {
var myVar = setTimeout(function() {
$('div[id^="mytable2-"]').find($("th.row-number")).html("My Header");
clearTimeout(myVar);
}, 2000);
});
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
kamlesh_vaghela,
thank you very much, It's the answer I want,But there was a problem refreshing the page, is there any other method except setTimeout call?
why change your code like this do not work?
require(["jquery", "splunkjs/mvc", "splunkjs/mvc/simplexml/ready!"], function($, mvc) {
$(function() {
$('div[id^="mytable2-"]').find($("th.row-number")).html("My Header");
});
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Instead of using the table view feature to switch on row numbers, you could add a streamstats to count after your search, eg
<your search> | streamstats count as "your label" | table "your label", _time, count
That should do it without further magic, if I correctly understood what you asked for.