Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How do I turn off chart tool tips? Preferably...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
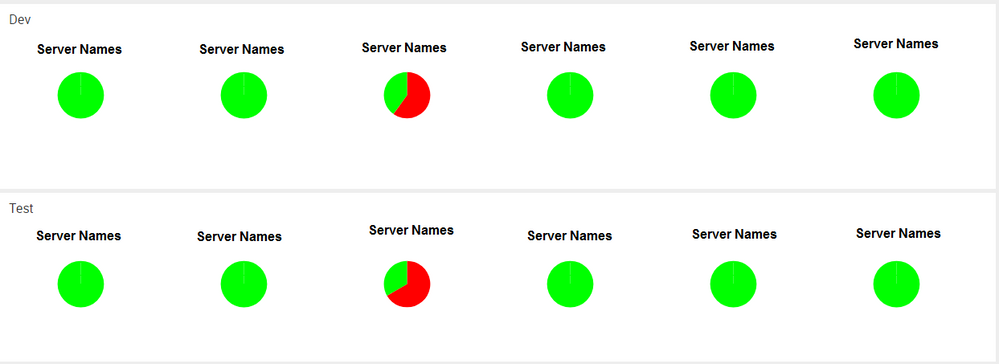
I have a pie chart trellis in a dashboard that I want to drill down into. But hovering over a pie chart causes a gigantic tooltip to cover up the pie chart.
Here's my set of charts.
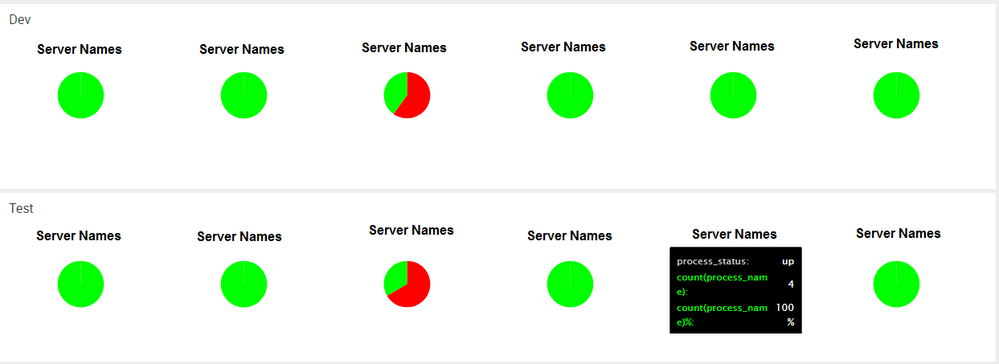
And here's what happens immediately on mouseover.
How can I turn tool tips off so I can actually access my chart?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ksextonmacb, you can disable Tooltip using CSS by setting the visibility to hidden for tooltip text for Trellis chart. visibility:hidden;
If you want tolltip to be hidden in specific panel you can do the same using Panel ID (#trellisChart1 in the example below)
<style>
#trellisChart1 .highcharts-tooltip{
visibility:hidden;
}
</style>
You can also save the CSS Style as hide_tooltip.css and include the same in multiple dashboards. Following is the run anywhere example based on Splunks _internal Index and hides all Tooltip text in the dashboard.
<row>
<panel>
<html>
<style>
.highcharts-tooltip{
visibility:hidden;
}
</style>
</html>
<chart id="trellisChart1">
<search>
<query>index=_internal sourcetype=splunkd log_level!="INFO"
| stats count(eval(log_level=="WARN")) as WARN count(eval(log_level=="ERROR")) as ERROR by component
| head 5</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.axisTitleY.visibility">collapsed</option>
<option name="charting.axisTitleY2.visibility">collapsed</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">pie</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.placement">none</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">_aggregation</option>
</chart>
</panel>
</row>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can this be done in simple XML without using CSS?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jackreeves, in the above example CSS has been applied within Simple XML using <style> tag withing <html> panel. This does not require you to apply a separate CSS file and reboot/refresh Splunk environement. Refer to snippet below
<row>
<panel>
<html depends="$alwaysHideCSSStyle$">
<style>
.highcharts-tooltip{
visibility:hidden;
}
</style>
</html>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Brilliant - that has worked perfectly! Thanks a lot
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jackreeves, glad it worked. Please up vote the comment/s that helped 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @niketnilay, how could I apply this to only a single chart/panel? the above applies to the whole dashboard. or preferably, how could I just move the tooltip to the side so it doesn't cover the chart?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@cblaton in the example I had added a chart ID so that CSS override applied to only one chart. Refer to Simple XML snippet
<chart id="trellisChart1">
And corresponding CSS selector #trellisChart1
<style>
#trellisChart1 .highcharts-tooltip{
visibility:hidden;
}
</style>
Please refer to accepted answer. Do up-vote the answer/comment/s if they helped.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ksextonmacb, you can disable Tooltip using CSS by setting the visibility to hidden for tooltip text for Trellis chart. visibility:hidden;
If you want tolltip to be hidden in specific panel you can do the same using Panel ID (#trellisChart1 in the example below)
<style>
#trellisChart1 .highcharts-tooltip{
visibility:hidden;
}
</style>
You can also save the CSS Style as hide_tooltip.css and include the same in multiple dashboards. Following is the run anywhere example based on Splunks _internal Index and hides all Tooltip text in the dashboard.
<row>
<panel>
<html>
<style>
.highcharts-tooltip{
visibility:hidden;
}
</style>
</html>
<chart id="trellisChart1">
<search>
<query>index=_internal sourcetype=splunkd log_level!="INFO"
| stats count(eval(log_level=="WARN")) as WARN count(eval(log_level=="ERROR")) as ERROR by component
| head 5</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.axisTitleY.visibility">collapsed</option>
<option name="charting.axisTitleY2.visibility">collapsed</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">pie</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.placement">none</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">_aggregation</option>
</chart>
</panel>
</row>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This hides the tooltips, which is exactly what I originally asked for, but it doesn't allow clicking through them onto the chart.
For that you need your css to have "pointer-events: none", like below.
.highcharts-tooltip{
visibility: hidden;
pointer-events: none;
}
This answer's still right, just leaving more information for the next person that has this issue.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As far as you want to completely disable drilldown along with tooltip. However, I feel drilldown still works as it works with the run anywhere search I had provided in the other answer.
https://answers.splunk.com/answers/551802/how-can-i-get-drill-down-working-for-a-trellis-cha.html
Let me have a look at that answer to ensure that drilldown is working the way you expect.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ksextonmacb, For enabling clicking through tooltip area the same has to be overriden through svg related CSS
<style>
#dev_trellis .highcharts-tooltip{
visibility:hidden;
top:-9999px !important;
}
#dev_trellis .highcharts-tooltip path{
d: path('') !important;
}
</style>
PS: top:-9999px is existing logic which seems to plot tooltip text outside defined area. This ensures Tooltip text is not displayed.
I have added svg path to be empty d:path(''), so that Tooltip box is not plotted. Please try out these and confirm. I have kept visibility:hidden; just to ensure that Tooltip is not displayed at all. However, this is not required with above two CSS styles.
Please check and confirm.
| makeresults | eval message= "Happy Splunking!!!"