Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How can I create multiple panels being 1st and 2nd...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am trying to achieve this using XML, HTML and ** JS.**
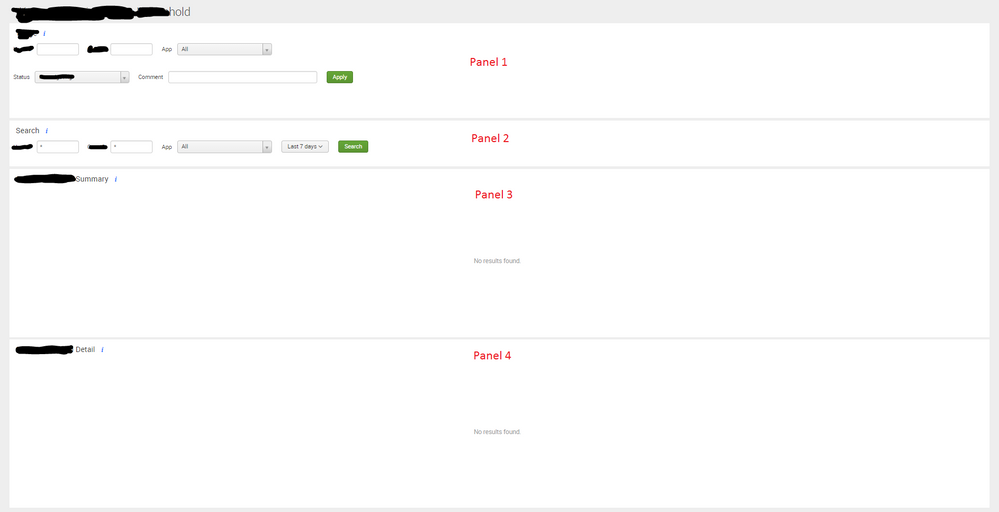
I am trying to build something like in the attached screenshot.
First I have started with dashboard creation for 1st and 2nd pane. And converted them into HTML using inbuilt function. Everything is perfect at this time. But, When I merge html code for both dashboards into one dashboard, I am not seeing text boxes and dropdowns. I am not sure about the mistake.
How can I achieve this with above preferred languages?
Thank you so much for the help.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sandeeprachuri, you can use <html> panel within Simple XML dashboard to add any html input as per your choice. You would need to extend the functionalities of this html inputs via JavaScript though.
Refer to following great blogs from Jason Conger( @jconger ) and Octoinsight ( @rjthibod 😞
https://www.splunk.com/blog/2016/09/21/using-html5-input-types-on-splunk-forms.html
https://blog.octoinsight.com/there-can-be-only-one-submit-button/
Refer to some of my previous answers to create a button and code in JavaScript:
https://answers.splunk.com/answers/581652/how-can-i-create-a-button-switcher.html
And one example to use HTML Date Picker: https://answers.splunk.com/answers/627432/jquery-datepicker-in-splunk.html
You can code any other HTML input on similar lines as per your need.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sandeeprachuri, you can use <html> panel within Simple XML dashboard to add any html input as per your choice. You would need to extend the functionalities of this html inputs via JavaScript though.
Refer to following great blogs from Jason Conger( @jconger ) and Octoinsight ( @rjthibod 😞
https://www.splunk.com/blog/2016/09/21/using-html5-input-types-on-splunk-forms.html
https://blog.octoinsight.com/there-can-be-only-one-submit-button/
Refer to some of my previous answers to create a button and code in JavaScript:
https://answers.splunk.com/answers/581652/how-can-i-create-a-button-switcher.html
And one example to use HTML Date Picker: https://answers.splunk.com/answers/627432/jquery-datepicker-in-splunk.html
You can code any other HTML input on similar lines as per your need.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay, Thank you so much for the quick response.
I have been following this answer https://answers.splunk.com/answers/581652/how-can-i-create-a-button-switcher.html from sometime.
Only thing I was looking for HTML text input and dropdown tags to fit there. But, I couldn't find them. I will go over Jason blog andtry if I can find those tags.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Following should create a html text input box:
<input type="text" disabled="disabled" value="$someTextToken$"></input>
Refer to answer: https://answers.splunk.com/answers/623932/how-to-increase-the-textbox-size-when-you-want-to.html
Is there any reason why you do not want to use Splunk text and dropdown input?
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sandeeprachuri , you can try the following Simple XML code. You can apply CSS Style to align the inputs/labels as per your needs. Then plug in the JavaScript for Apply and Search buttons. Since it uses Splunk Text input and Dropdown, hopefully, you would not need to code those using JavaScript 🙂
<form>
<label>Dashboard with multiple input panels and Submit</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input type="text" token="txtTwo">
<label>Text Two</label>
</input>
<input type="text" token="txtOne">
<label>Text One</label>
</input>
<input type="dropdown" token="tokApp">
<label>App</label>
</input>
<input type="dropdown" token="tokStatus">
<label>Status</label>
</input>
<input type="text" token="tokCommment">
<label>Comment</label>
</input>
<html>
<button class="btn-primary">Apply</button>
</html>
</panel>
</row>
<row>
<panel>
<input type="text" token="tokSearchOne">
<label>Search One</label>
</input>
<input type="text" token="tokSearchTwo">
<label>Search Two</label>
</input>
<input type="dropdown" token="tokAppFilter">
<label>App</label>
</input>
<input type="time" token="field6">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<html>
<button class="btn-primary">Search</button>
</html>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay, This is wonderful. I was trying the same way as you suggested.
However, input type="text" worked for me. But, this input type="dropdown" doesn't worked for me.
I have created dropdown as below:
<label>App</label>
<input type="dropdown" token="appname" id="appnameid" searchWhenChanged="true"></input>
But, Your code is perfect.
Thank you so much.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can use <select> for HTML Dropdown
<select name="html_dropdown">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
Glad you found the answer working. Do up vote the comments that helped 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay, Definitely I will use this drop down method. I have made a note of it. Thank you for your help and learning a lot (specially coding) from your answers.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glad you found the details helpful. This is the sole purpose of this community. I also get to learn a lot from others. So hang around and contribute 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay, I am using this code with JS. Buttons worked as expected on Friday. But, from yesterday buttons stopped responding. I have added debug messages in JS and ran dashboard. I haven't seen any debug message. No luck even after Splunk restart and refresh. What could have happened and what went wrong? My Splunk version is 6.5.2.
Thank you.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sandeeprachuri what do you mean by stopped responding? Is there any JavaScript Error?
If you have put Debug Messages Across your script and Debug message like Script Started is also not being printed that would mean that
1) Either Script is not loaded, which should actually throw an error for JavaScript not found.
2) There can be any syntax error introduced in the script. Try taking out the JavaScript to JavaScript Editor to identify any such issues. Try to take out Splunk Dependency and See whether Button Clicks work for Similar HTML DOM as Splunk (only specific section might do rather than entire dashboard.
Just to ensure that correct version of JavaScript file is being picked you can try the following URL
http://<yourSplunkInstance>/en-US/static/app/<yourAppName>/<yourJavaScriptFileName>.js
PS: Although I am on Splunk 7.0 I dont see any reason as to why this would not work on Splunk 6.5> In case Button Click event is not working as expected, please share your bare JavaScript file so that we can have a look.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @niketnilay,
Here is my xml and js respectively. I have used your xml and js file.
Followed this answer: https://answers.splunk.com/answers/581652/how-can-i-create-a-button-switcher.html
I have created a hidden filed which gets populated with button click action. panel "Summary" depends on this field for the submit button functionality.
<form script="srch_btn.js">
<label>Dashboard with multiple input panels and Submit</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input type="text" token="tokSearchOne">
<label>Search One</label>
</input>
<input type="text" token="tokSearchTwo">
<label>Search Two</label>
</input>
<input type="dropdown" token="tokAppFilter">
<label>App</label>
</input>
<input type="time" token="field6">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<input type="time" token="field6">
<label></label>
<default>
<earliest>-7d@h</earliest>
<latest>now</latest>
</default>
</input>
<input depends="$hidden$" type="text" token="searchbtn">
<label>searchbtn</label>
<html>
<button id="srch_btn" class="btn-primary">Search</button>
</html>
</panel>
</row>
<row>
<panel depends="$toksearchone$,$tokSearchTwo$,$tokAppFilter$,$searchbtn$">
<title>summary</title>
<table>
<search>
<query>index=_internal | head 1</query>
<earliest>$field6.earliest$</earliest>
<latest>$field6.latest$</latest>
</search>
</table>
</panel>
</row>
</form>
my "srch_btn.js" code:
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function(
mvc
) {
var defaultTokenModel = mvc.Components.get("default");
var submittedTokenModel = mvc.Components.get("submitted");
$("#srch_btn").click(function(){
defaultTokenModel.set("searchbtn","true");
submittedTokenModel.set("searchbtn","true");
});
});
This has worked properly last Friday. Now, my hidden field is not getting populated as a result Summary panel is waiting on this.
I have used completely wrong JS code (wrong keywords) in order to see the errors. But, nothing is happening after button click.
Do you see any code mistake?
Thank you.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
PS: The page in the attachment is built with django framework