Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How can I add HTML to the search page?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My team and I are developing a custom Splunk app for our organization. In the app we of course have search. How do I modify the search page and have the bottom view pane be a HTML page I created? The page has info on how to search who to contact if you don't know Splunk. It's really a welcome page.
Is this possible?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@brent_weaver, one of the options would be to create a dashboard with HTML panel containing your App's Search page as iFrame.
Following is a template, you can create your own using HTML/CSS styling and overriding Splunk's default styles as required. (PS: If you are creating a theme for all dashboards in your app, you can modify/create dashboard.css in your App's appserver/static folder)
<dashboard hideChrome="true" hideTitle="false" hideEdit="true">
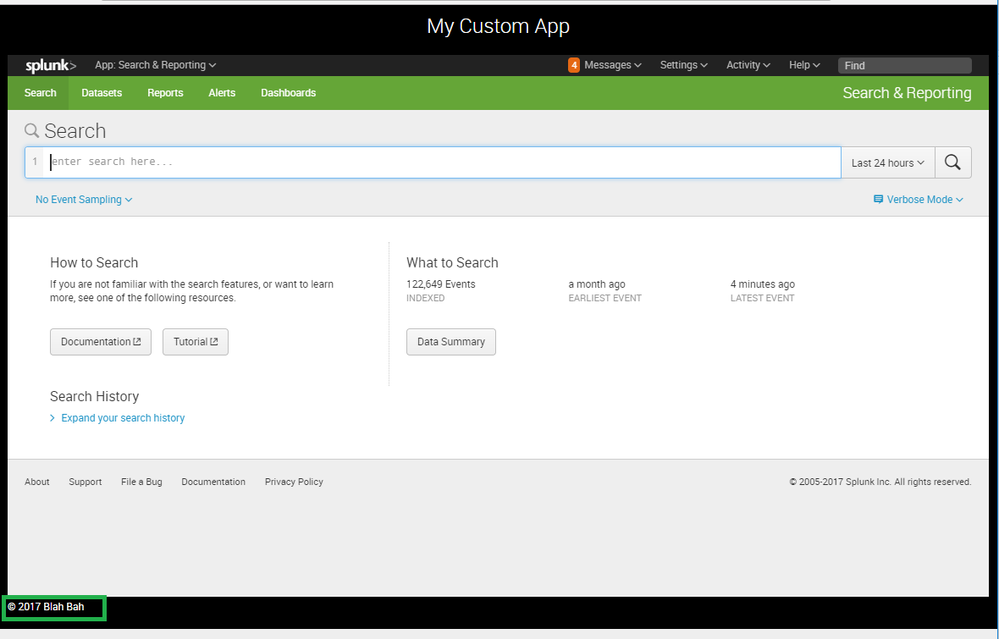
<label>My Custom App</label>
<row>
<panel>
<html>
<style>
.dashboard-header h2 {
text-align:center;
}
.dashboard-body {
padding: 0 0px 0px;
color: #fff;
background-color: #000;
}
.dashboard-row .dashboard-panel {
background: #000;
margin: 0 0px 0px 0;
position: relative;
}
</style>
<iframe src="http://<YourSplunkServerName>/en-US/app/<YourAppName>/search" height="640px" width="100%" frameborder="0"></iframe>
<div class="appFooter" style="background-color:#000;color: #fff;">
<p>© 2017 Blah Bah</p>
</div>
</html>
</panel>
</row>
</dashboard>
PS: This is just a basic example where you need to override HTML/CSS style as per your requirement.
Ideal way would be to create your own Dashboard with Search Handler and Search UI using Splunk JS Stack however, that would be time-consuming.
You can then edit the navigation.xml file for your Splunk App to have your above dashboard as default load page instead of search screen. You ca access the same form Settings --> User Interface --> Navigation menu. If your dashboard view name is my_custom_app.xml, the same can be set as default view for app using code similar to the following:
<nav search_view="search" color="#65A637">
<view name="search" />
<view name="reports" />
<view name="alerts" />
<view name="my_custom_app" default="true" />
</nav>
PS: Details on creating custom App Navigation Menu is documented in the link: http://dev.splunk.com/view/webframework-developapps/SP-CAAAEP9
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@brent_weaver, one of the options would be to create a dashboard with HTML panel containing your App's Search page as iFrame.
Following is a template, you can create your own using HTML/CSS styling and overriding Splunk's default styles as required. (PS: If you are creating a theme for all dashboards in your app, you can modify/create dashboard.css in your App's appserver/static folder)
<dashboard hideChrome="true" hideTitle="false" hideEdit="true">
<label>My Custom App</label>
<row>
<panel>
<html>
<style>
.dashboard-header h2 {
text-align:center;
}
.dashboard-body {
padding: 0 0px 0px;
color: #fff;
background-color: #000;
}
.dashboard-row .dashboard-panel {
background: #000;
margin: 0 0px 0px 0;
position: relative;
}
</style>
<iframe src="http://<YourSplunkServerName>/en-US/app/<YourAppName>/search" height="640px" width="100%" frameborder="0"></iframe>
<div class="appFooter" style="background-color:#000;color: #fff;">
<p>© 2017 Blah Bah</p>
</div>
</html>
</panel>
</row>
</dashboard>
PS: This is just a basic example where you need to override HTML/CSS style as per your requirement.
Ideal way would be to create your own Dashboard with Search Handler and Search UI using Splunk JS Stack however, that would be time-consuming.
You can then edit the navigation.xml file for your Splunk App to have your above dashboard as default load page instead of search screen. You ca access the same form Settings --> User Interface --> Navigation menu. If your dashboard view name is my_custom_app.xml, the same can be set as default view for app using code similar to the following:
<nav search_view="search" color="#65A637">
<view name="search" />
<view name="reports" />
<view name="alerts" />
<view name="my_custom_app" default="true" />
</nav>
PS: Details on creating custom App Navigation Menu is documented in the link: http://dev.splunk.com/view/webframework-developapps/SP-CAAAEP9
| makeresults | eval message= "Happy Splunking!!!"