Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- First column of table to be sticky
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
So I am having a report in a panel that is having 65 columns.
Due to the fact that the first row contains an information that needs to be freezed when scrolling from left to right.
Now, I have tried the following approach:
<panel id="Scoring_Server_Totals_Day">
<html depends="$alwaysHideCSS$">
<style>
#Scoring_Server_Totals_Day { width:85% !important; font-size: 85%; }
#Table_Scoring_Server_Totals_Day div [data-view="views/shared/results_table/ResultsTableMaster"] td:nth-child(1) {
position: fixed;
}
#Table_Scoring_Server_Totals_Day div [data-view="views/shared/results_table/ResultsTableMaster"] th:nth-child(1) {
position: fixed;
}
</style>
</html>
<table id="Table_Scoring_Server_Totals_Day">
<title>Txns scored per server & instance today</title>
<search ref="Scoring Server Totals"></search>
<option name="count">50</option>
<option name="drilldown">none</option>
</table>
</panel>
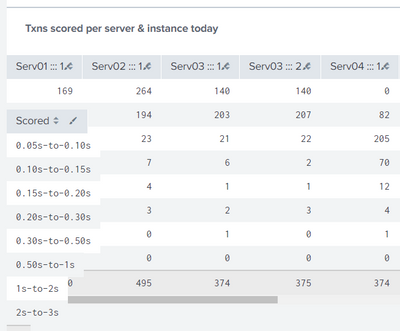
However output is defective - it overlaps the Serv01:::1 details when it should've kept the "Scored" column separately.
Despite it works for the scrolling on left-to-right, it gets stuck even when scrolling up-to-down.
I have using position: sticky instead of position: fixed, but it ignores it and it fails to remain sticky when scrolling left-to-right.
Any idea what's wrong in the code?
Thanks,
Gabriel
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
#Table_Scoring_Server_Totals_Day th:first-child,td:first-child {
left: 0;
z-index: 9999;
position: sticky;
}- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you tried adding !important into the style so it doesn't get overridden? For example:
#Table_Scoring_Server_Totals_Day div [data-view="views/shared/results_table/ResultsTableMaster"] th:nth-child(1) {
position: fixed !important;
}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ITWhisperer yep, it tries to stay sticky, using only:
#Table_Scoring_Server_Totals_Day div [data-view="views/shared/results_table/ResultsTableMaster"] th:nth-child(1) {
position: fixed !important;
}
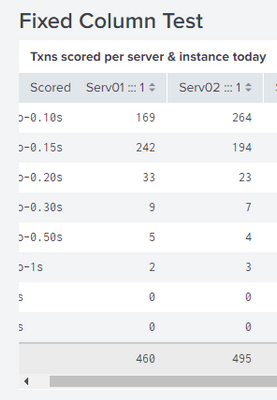
However, during the scrolling l-t-r the header vanishes behind the 2nd column and the speed isn't remaining sticky:
If I am adding:
#Table_Scoring_Server_Totals_Day div [data-view="views/shared/results_table/ResultsTableMaster"] td:nth-child(1) {
position: fixed !important;
}
underneath the previous code... I'm getting back to square one.
Even if I am removing "!important" from the position of td:nth-child(1), I still get the Scored column overlapping the Serv01.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
#Table_Scoring_Server_Totals_Day th:first-child,td:first-child {
left: 0;
z-index: 9999;
position: sticky;
}- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ITWhisperer you're a life saver.
Thanks a lot! It worked and now I have the results as expected.