Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Dashboards & Visualizations
×
Are you a member of the Splunk Community?
Sign in or Register with your Splunk account to get your questions answered, access valuable resources and connect with experts!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Drilldown to url to display in iframe
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
jaimerader
Engager
08-29-2019
07:18 AM
Hello all! I have a dashboard table that has multiple values, one of which being urls. Im trying to pass the value of the url to an iframe on the dashboard and have it display the contents of the url in the iframe when the row is clicked. When a different url is clicked it would then switch to that page. Is this possible??
1 Solution
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
renjith_nair
Legend
08-29-2019
10:41 PM
@jaimerader,
It's possible with the tokens.
Here is a run anywhere example
initis set to load local splunk installation. You could set this to default url- Two static urls are set with dummy search. This could be your search result
On drill down set the
tokUrltoken to clicked row's url value<dashboard> <label>URLs in Iframe</label> <init> <set token="tokUrl">http://localhost:8000/en-US/app/launcher/home</set> </init> <row> <panel> <table> <search> <query>|makeresults|eval url="https://answers.splunk.com/index.html http://localhost:8000/en-US/app/search/urls_in_iframe"|makemv url| mvexpand url</query> <earliest>-15m</earliest> <latest>now</latest> </search> <option name="count">10</option> <option name="drilldown">cell</option> <drilldown> <set token="tokUrl">$row.url$</set> </drilldown> </table> </panel> </row> <row> <html> <h3> Displayiing content of $tokUrl$ </h3> <body> <iframe src="$tokUrl$" width="100%" height="300"> </iframe> </body> </html> </row> </dashboard>
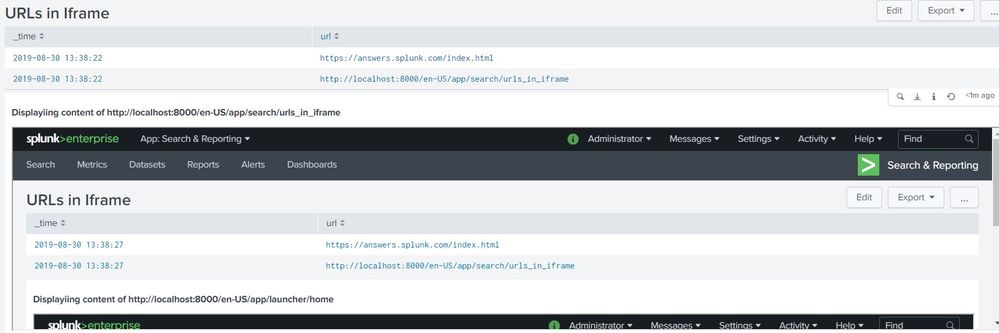
Output
---
What goes around comes around. If it helps, hit it with Karma 🙂
What goes around comes around. If it helps, hit it with Karma 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
renjith_nair
Legend
08-29-2019
10:41 PM
@jaimerader,
It's possible with the tokens.
Here is a run anywhere example
initis set to load local splunk installation. You could set this to default url- Two static urls are set with dummy search. This could be your search result
On drill down set the
tokUrltoken to clicked row's url value<dashboard> <label>URLs in Iframe</label> <init> <set token="tokUrl">http://localhost:8000/en-US/app/launcher/home</set> </init> <row> <panel> <table> <search> <query>|makeresults|eval url="https://answers.splunk.com/index.html http://localhost:8000/en-US/app/search/urls_in_iframe"|makemv url| mvexpand url</query> <earliest>-15m</earliest> <latest>now</latest> </search> <option name="count">10</option> <option name="drilldown">cell</option> <drilldown> <set token="tokUrl">$row.url$</set> </drilldown> </table> </panel> </row> <row> <html> <h3> Displayiing content of $tokUrl$ </h3> <body> <iframe src="$tokUrl$" width="100%" height="300"> </iframe> </body> </html> </row> </dashboard>
Output
---
What goes around comes around. If it helps, hit it with Karma 🙂
What goes around comes around. If it helps, hit it with Karma 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
jaimerader
Engager
08-30-2019
05:41 AM
Absolutely perfect! Thank you!!
Get Updates on the Splunk Community!
Community Content Calendar, November Edition
Welcome to the November edition of our Community Spotlight! Each month, we dive into the Splunk Community to ...
October Community Champions: A Shoutout to Our Contributors!
As October comes to a close, we want to take a moment to celebrate the people who make the Splunk Community ...
Stay Connected: Your Guide to November Tech Talks, Office Hours, and Webinars!
What are Community Office Hours?
Community Office Hours is an interactive 60-minute Zoom series where ...