Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Can we set two different colors for single-val...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A single value in Splunk has the following simple xml code:
<single>
<search>
<query></query>
<earliest></earliest>
<latest></latest>
</search>
<option name="colorBy">trend</option>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<option name="height">150</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x65a637","0x6db7c6","0xf7bc38","0xf58f39","0xd93f3c"]</option>
<option name="rangeValues">[0,30,70,100]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trendColorInterpretation">inverse</option>
<option name="trendDisplayMode">absolute</option>
<option name="trendInterval">-1mon</option>
<option name="underLabel"></option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
The option "colorBy" allows the values "trend" and "value".
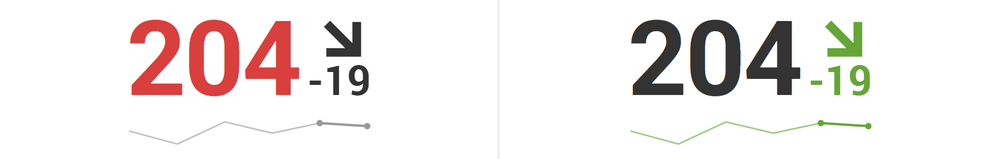
The left image is an example for the color by value, the right one for a panel with the color by trend:
I would like to have both options enabled in my panel. Is there a possibility in simple xml to set the color of the single value and the trend seperated in one panel?
Thanks!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mdorobek, as far as you are not using the colorMode as Block, you can have color by trend and color by value both, provided one of them you override using JavaScript. If the Color mode is Block, then the following may not be applicable as Trend Color and Range Value color may be the same leading to Font Color and Background color becoming same. Based on your sample screenshot, you do not seem to be coloring Single Values using Block mode.
I have created the following example by applying Color By Trend and then overriding Color by Range based on Single Value Result using JavaScript.

Following is the run anywhere dashboard based on Splunk's _internal index. It counts number of Splunkd Errors (all log_levels other than INFO like WARN, ERROR, FATAL etc). Each Single Value is for separate day until the current time in HH:MM:SS. Each single Value has been explicitly given an id, in SimpleXML, to be used while selecting the Single Value using JavaScript i.e. single1, single2 and single3.
<dashboard script="single_value_color_by_value.js">
<label>Single Value Colors by Value and Trend</label>
<row>
<panel>
<title>single1 - Splunkd errors 7 days ago until current HH:MM:SS</title>
<single id="single1">
<search>
<query>index=_internal sourcetype=splunkd log_level!="INFO"
| timechart count</query>
<earliest>-7d@d</earliest>
<latest>-6d@s</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">trend</option>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x65a637","0xf7bc38","0xd93f3c"]</option>
<option name="rangeValues">[0,70]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
<panel>
<title>single2 - Splunkd errors yesterday until current HH:MM:SS</title>
<single id="single2">
<search>
<query>index=_internal sourcetype=splunkd log_level!="INFO"
| timechart count</query>
<earliest>-1d@d</earliest>
<latest>-0d@s</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">trend</option>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x65a637","0xf7bc38","0xd93f3c"]</option>
<option name="rangeValues">[0,70]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
<panel>
<title>single3 - Splunkd errors today until current HH:MM:SS</title>
<single id="single3">
<search>
<query>index=_internal sourcetype=splunkd log_level!="INFO"
| timechart count</query>
<earliest>-0d@d</earliest>
<latest>@s</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">trend</option>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x65a637","0xf7bc38","0xd93f3c"]</option>
<option name="rangeValues">[0,70]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
</dashboard>
Following is the JavaScript single_value_color_by_value.js for overriding Single Value Results color based on value. Place the JavaScript file in your Splunk App's static folder which is typically $SPLUNK_HOME/etc/apps/<YourAppName>/appserver/static.
Following JavaScript selected Single Values on the dashboard and then passes one the Selected Single Value Result text to JavaScript function which applies color through CSS style (on the same idea you can go ahead and make it more generic by applying each() and addClass() jQuery functions):
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function(
mvc
) {
//Function to define range to override colors for Selected Single Value based on Single Value Result
function OverrideColorRangeByValue(selectedElement,singleValueResultIN){
switch (true) {
case singleValueResultIN>=0 && singleValueResultIN<70:
selectedElement.css("fill", "green");
break;
case singleValueResultIN>=70 && singleValueResultIN<90:
selectedElement.css("fill", "yellow");
break;
case singleValueResultIN>=90:
selectedElement.css("fill", "red");
break;
default:
selectedElement.css("fill", "grey");
}
}
//Get Single Value by id=single1 set in SimpleXML <single id="single1">
mvc.Components.get('single1').getVisualization(function(singleView) {
singleView.on('rendered', function() {
if($("#single1 .single-result").text()!== undefined){
//Get the Single Value Result from <text> svg node with class "single-result"
singleValueResult=parseFloat($("#single1 .single-result").text());
OverrideColorRangeByValue($("#single1 .single-result"),singleValueResult);
}
});
});
//Get Single Value by id=single2 set in SimpleXML <single id="single2">
mvc.Components.get('single2').getVisualization(function(singleView) {
singleView.on('rendered', function() {
if($("#single2 .single-result").text()!== undefined){
//Get the Single Value Result from <text> svg node with class "single-result"
singleValueResult=parseFloat($("#single2 .single-result").text());
OverrideColorRangeByValue($("#single2 .single-result"),singleValueResult);
}
});
});
//Get Single Value by id=single3 set in SimpleXML <single id="single3">
mvc.Components.get('single3').getVisualization(function(singleView) {
singleView.on('rendered', function() {
if($("#single3 .single-result").text()!== undefined){
//Get the Single Value Result from <text> svg node with class "single-result"
singleValueResult=parseFloat($("#single3 .single-result").text());
OverrideColorRangeByValue($("#single3 .single-result"),singleValueResult);
}
});
});
});
PS: Since this requires JavaScript Static file, you might be required to restart/refresh/bump Splunk environment and may also need to clear your internet browser history.
Please try out and confirm.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I followed this answer with 3 panels, and it's worked!
But when I have too many panels (such as 20), some panels's "rendered" events callback function are seemly not called while some panels's will be called randomly (for example, I press F5, panel1/panel2's function are called, panel3/panel4's function are not called. I press F5 again, panel3/panel4's function are called, panel1/panel2's function are not called. ).
can someone resolve?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mdorobek, as far as you are not using the colorMode as Block, you can have color by trend and color by value both, provided one of them you override using JavaScript. If the Color mode is Block, then the following may not be applicable as Trend Color and Range Value color may be the same leading to Font Color and Background color becoming same. Based on your sample screenshot, you do not seem to be coloring Single Values using Block mode.
I have created the following example by applying Color By Trend and then overriding Color by Range based on Single Value Result using JavaScript.

Following is the run anywhere dashboard based on Splunk's _internal index. It counts number of Splunkd Errors (all log_levels other than INFO like WARN, ERROR, FATAL etc). Each Single Value is for separate day until the current time in HH:MM:SS. Each single Value has been explicitly given an id, in SimpleXML, to be used while selecting the Single Value using JavaScript i.e. single1, single2 and single3.
<dashboard script="single_value_color_by_value.js">
<label>Single Value Colors by Value and Trend</label>
<row>
<panel>
<title>single1 - Splunkd errors 7 days ago until current HH:MM:SS</title>
<single id="single1">
<search>
<query>index=_internal sourcetype=splunkd log_level!="INFO"
| timechart count</query>
<earliest>-7d@d</earliest>
<latest>-6d@s</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">trend</option>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x65a637","0xf7bc38","0xd93f3c"]</option>
<option name="rangeValues">[0,70]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
<panel>
<title>single2 - Splunkd errors yesterday until current HH:MM:SS</title>
<single id="single2">
<search>
<query>index=_internal sourcetype=splunkd log_level!="INFO"
| timechart count</query>
<earliest>-1d@d</earliest>
<latest>-0d@s</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">trend</option>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x65a637","0xf7bc38","0xd93f3c"]</option>
<option name="rangeValues">[0,70]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
<panel>
<title>single3 - Splunkd errors today until current HH:MM:SS</title>
<single id="single3">
<search>
<query>index=_internal sourcetype=splunkd log_level!="INFO"
| timechart count</query>
<earliest>-0d@d</earliest>
<latest>@s</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">trend</option>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x65a637","0xf7bc38","0xd93f3c"]</option>
<option name="rangeValues">[0,70]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
</dashboard>
Following is the JavaScript single_value_color_by_value.js for overriding Single Value Results color based on value. Place the JavaScript file in your Splunk App's static folder which is typically $SPLUNK_HOME/etc/apps/<YourAppName>/appserver/static.
Following JavaScript selected Single Values on the dashboard and then passes one the Selected Single Value Result text to JavaScript function which applies color through CSS style (on the same idea you can go ahead and make it more generic by applying each() and addClass() jQuery functions):
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function(
mvc
) {
//Function to define range to override colors for Selected Single Value based on Single Value Result
function OverrideColorRangeByValue(selectedElement,singleValueResultIN){
switch (true) {
case singleValueResultIN>=0 && singleValueResultIN<70:
selectedElement.css("fill", "green");
break;
case singleValueResultIN>=70 && singleValueResultIN<90:
selectedElement.css("fill", "yellow");
break;
case singleValueResultIN>=90:
selectedElement.css("fill", "red");
break;
default:
selectedElement.css("fill", "grey");
}
}
//Get Single Value by id=single1 set in SimpleXML <single id="single1">
mvc.Components.get('single1').getVisualization(function(singleView) {
singleView.on('rendered', function() {
if($("#single1 .single-result").text()!== undefined){
//Get the Single Value Result from <text> svg node with class "single-result"
singleValueResult=parseFloat($("#single1 .single-result").text());
OverrideColorRangeByValue($("#single1 .single-result"),singleValueResult);
}
});
});
//Get Single Value by id=single2 set in SimpleXML <single id="single2">
mvc.Components.get('single2').getVisualization(function(singleView) {
singleView.on('rendered', function() {
if($("#single2 .single-result").text()!== undefined){
//Get the Single Value Result from <text> svg node with class "single-result"
singleValueResult=parseFloat($("#single2 .single-result").text());
OverrideColorRangeByValue($("#single2 .single-result"),singleValueResult);
}
});
});
//Get Single Value by id=single3 set in SimpleXML <single id="single3">
mvc.Components.get('single3').getVisualization(function(singleView) {
singleView.on('rendered', function() {
if($("#single3 .single-result").text()!== undefined){
//Get the Single Value Result from <text> svg node with class "single-result"
singleValueResult=parseFloat($("#single3 .single-result").text());
OverrideColorRangeByValue($("#single3 .single-result"),singleValueResult);
}
});
});
});
PS: Since this requires JavaScript Static file, you might be required to restart/refresh/bump Splunk environment and may also need to clear your internet browser history.
Please try out and confirm.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay the answer works perfectly. Sadly it doesn't work for scheduled pdf delivery.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mdorobek, I am sorry, I think that is because custom JavaScript has been used in the dashboard. Even Export PDF to generate sample PDF is loosing the JavaScript changes (I am suspecting this is similar behavior as compare to Export PDF and Scheduled PDF Delivery not available in HTML Dashboard). Print Dashboard works, but I am not sure if that will be helpful.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay Theres no need to say sorry, I am more than pleased with youre answer. Atleast i can screenshot the panels and use them in some presentations 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay . its worked perfectly .. thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@premranjithj glad it worked. Do up-vote the answer if it helped.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Per the current documentation, color by is a binary option, "value" or "trend".
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello DalJeanis,
I have read the documentation and I am aware that colorby is a binary option. Yet I have the hope that someone knows an existing workaround.
If there is no other answer in a few days, I'll accept the answer and close the question.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mdorobek Could you please add some sample screenshots? What if Value is Red and Trend is Red or vice-versa for both?
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I did add a picture. I hope this helps.