- Apps and Add-ons
- :
- All Apps and Add-ons
- :
- Sideview Utils : Dashboard - Clickable simpleresul...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sideview I've created a dashboard using Sideview util to uses a base search module > switcher > postprocess then outputs the data to a simpleresultstable in panel_row1_col1_grp1 and another postprocess > hiddenchartformatter > flashchart to display a timechart in panel_row1_col1_grp2....
I would like to know if there's a module I can add or a method to configure that allows me to make the events in my simpleresultstable to be clickable to further investigate a specific event shown, preferably without redirecting the user to another page.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Absolutely.
If you want the drilldown to stay on the same page, you just do everything right downstream from the Table.
For example, here is your table configured so when you click on it, another search is run with fields from that table, and then those results displayed in another paged table.
....
<module name="Table">
<module name="Search">
<param name="search">some other search using $row.fields.someField$ $row.fields.someOtherField$</param>
<module name="Pager">
<module name="Table" />
</module>
</module>
but the drilldown config can be much more complex of course.
Here for reference is what drilldown to another page looks like:
....
<module name="Table">
<module name="Redirector">
<param name="url">some_detail_view_or_dashboard</param>
<param name="args.someURLArgument">$row.fields.someField.rawValue$</param>
<!-- include these if you want to pass the timerange -->
<param name="earliest">$search.timeRange.earliest$</param>
<param name="latest">$search.timeRange.latest$</param>
</module>
</module>
Also it's worth reiterating that all of these topics have documentation and working examples in the Sideview Utils app itself. Navigate to the app, use the navigation bar to find the area or the module(s) you're interested in. On any given page note you can click the "view xml source" links to see the markup for the given example, and off you go.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Absolutely.
If you want the drilldown to stay on the same page, you just do everything right downstream from the Table.
For example, here is your table configured so when you click on it, another search is run with fields from that table, and then those results displayed in another paged table.
....
<module name="Table">
<module name="Search">
<param name="search">some other search using $row.fields.someField$ $row.fields.someOtherField$</param>
<module name="Pager">
<module name="Table" />
</module>
</module>
but the drilldown config can be much more complex of course.
Here for reference is what drilldown to another page looks like:
....
<module name="Table">
<module name="Redirector">
<param name="url">some_detail_view_or_dashboard</param>
<param name="args.someURLArgument">$row.fields.someField.rawValue$</param>
<!-- include these if you want to pass the timerange -->
<param name="earliest">$search.timeRange.earliest$</param>
<param name="latest">$search.timeRange.latest$</param>
</module>
</module>
Also it's worth reiterating that all of these topics have documentation and working examples in the Sideview Utils app itself. Navigate to the app, use the navigation bar to find the area or the module(s) you're interested in. On any given page note you can click the "view xml source" links to see the markup for the given example, and off you go.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've set the drilldown parameter to row and it highlights a row when I click on it now. I've also looked at the sideview drill down template but confused on if I'll have to create a new table and panel to output more data on the selected row from my original panel. Can you show me example from the UI view?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
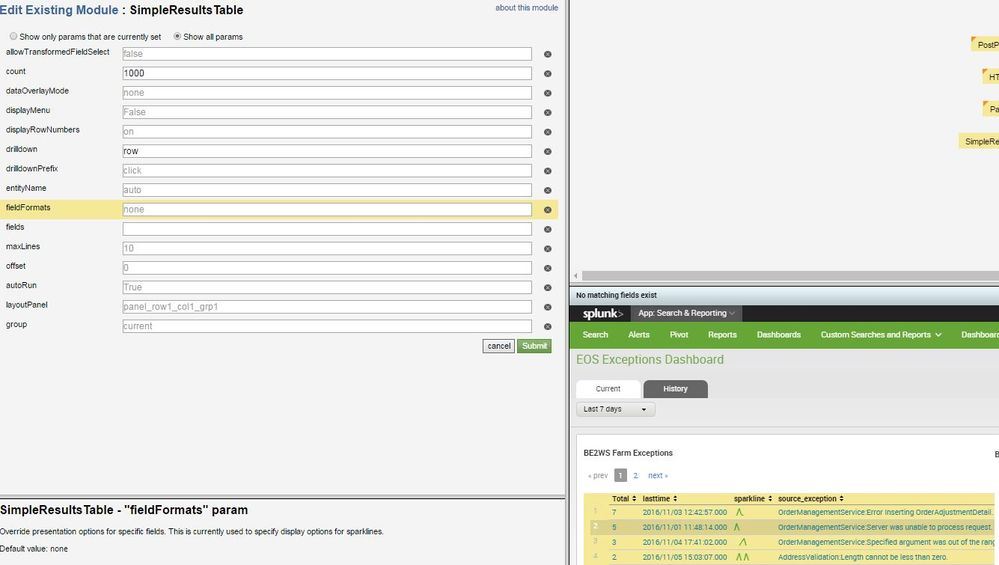
That's great if you're more comfortable in the Editor. I recommend pointing the Editor at the drilldown example views that ship inside Sideview Utils itself. ie in the Editor set the app to "Sideview Utils" and set the view to "drilldown1_tables". (Also perhaps read through the docs and examples in that same view if you haven't already). The example is a little different than the xml example I sketched out above, but hopefully between this screenshot I'm attaching and the XML snippet in my answer you can see the way.
You basically add a Search module as a child of Table, give it your search, then add a Pager as a child of the Search and then a Table as a child of the Pager and that's that. No other params at all and you'll have working config.