Are you a member of the Splunk Community?
- Find Answers
- :
- Apps & Add-ons
- :
- All Apps and Add-ons
- :
- How to set up Table Cell Highlighting with Differe...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I am referring to Table Cell Highlighting example in Splunk 6.x dashboard and below is my requirement.
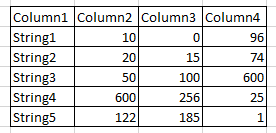
I want to color cells of Column2, Column3 & Column4 based on the values of Column1 as below
if the value of column1=string1
then for column2 ( <20 - Green, 21-50 - Red Colour & >51 - Amber Colour)
then for column3 ( <20 - Amber, 21-50 - Blue Colour & >51 - Green Colour)
then for column4 ( <50 - Green , >51- Red)
if the value of column1=string2
then for column2 ( <20 - Red, 21-50 -Amber Colour & >51 - Green Colour)
then for column3 ( <20 - Green, 21-50 - Blue Colour & >51 - Red Colour)
then for column4 ( <50 - Red , >51- Green)
and so on.
I tried the below javascript, but it didn't work. Can any one help me to fix it?
if (cell.field == "Column1") {
if (cell.value == "String1" || cell.value == "String4" ) {
if (cell.field == 'Column2' ) {
if (value <=20)
{
$td.addClass('Green');
}
if (value >=21 && value <= 50 )
{
$td.addClass('Red');
}
if (value >=51 )
{
$td.addClass('Amber');
}
}
if (cell.field == 'Column3' ) {
if (value <=20)
{
$td.addClass('Amber');
}
if (value >=21 && value <= 50 )
{
$td.addClass('Blue');
}
if (value >=51)
{
$td.addClass('Green');
}
}
if (cell.field == 'Column4' ) {
if (value <=50)
{
$td.addClass('Green');
}
if (value >=51 )
{
$td.addClass('Red');
}
}
}
Basically i tried debugging the above javascript by putting alert statements, what i could find was it never enter the below loop statement in the above code.
if (cell.field == 'Column2' ) {
if (cell.field == 'Column3' ) {
if (cell.field == 'Column4' ) {
Can any one help me to find out how can i proceed to fix this scenario?
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I believe you'll need to move your Column2/Column3/Column4 if statements outside of the Column1 if statement. Then, in its place, set some indicator that indicates when to apply the styles.
The problem is that when cell.field equals "Column1", it can't be equal to Columns 2, 3, or 4 - at least not until the next iteration of the "loop". You would need to do something like this:
var setClass = 'false'; // make this a global variable
if (cell.field == "Column1") {
if (cell.value == "String1" || cell.value == "String4" ) {
setClass = 'true';
} else {
setClass = 'false';
}
if (setClass == 'true') {
if (cell.field == 'Column2' ) {
if (cell.field == 'Column3' ) {
if (cell.field == 'Column4' ) {
}
But I'm not sure if you'll be able to set a global variable from within your extension of TableView.BaseCellRenderer. Also, I'm assuming that your complete JavaScript is following the example shown by user Flynt in this post:
https://answers.splunk.com/answers/230164/how-to-get-a-table-cell-color-to-change-depending.html
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I believe you'll need to move your Column2/Column3/Column4 if statements outside of the Column1 if statement. Then, in its place, set some indicator that indicates when to apply the styles.
The problem is that when cell.field equals "Column1", it can't be equal to Columns 2, 3, or 4 - at least not until the next iteration of the "loop". You would need to do something like this:
var setClass = 'false'; // make this a global variable
if (cell.field == "Column1") {
if (cell.value == "String1" || cell.value == "String4" ) {
setClass = 'true';
} else {
setClass = 'false';
}
if (setClass == 'true') {
if (cell.field == 'Column2' ) {
if (cell.field == 'Column3' ) {
if (cell.field == 'Column4' ) {
}
But I'm not sure if you'll be able to set a global variable from within your extension of TableView.BaseCellRenderer. Also, I'm assuming that your complete JavaScript is following the example shown by user Flynt in this post:
https://answers.splunk.com/answers/230164/how-to-get-a-table-cell-color-to-change-depending.html
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @kbarker302,
This logic worked and i am able to get the result as i wanted.
Many thanks!