Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Column chart - adding labels directly below each c...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Column chart - adding labels directly below each column and coloring the columns
I've read a bunch of questions and answers on this topic but I am not able to implement the column chart meeting these two requirements:
- For each column there should be a lable directly below the column.
- Each column should have a predefined color.
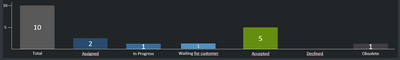
This is a mock-up of how it should look like:
These were my two attempts:
First attempt (Coloring the columns did not work, but labels below the columns worked):
search:
index=itdmfc-p source="jira_history://IT-DemMgmt-FC" issue_type="Sub-task"
| rename components{} AS components
| where components LIKE "Cloud"
| dedup key
| eval assigned = if(status=="Assigned", "Assigned", null)
| eval inProgress = if(status=="In Progress", "In Progress", null)
| eval waiting = if(status=="Waiting for customer", "Waiting for customer", null)
| eval accepted = if(status=="Accepted", "Accepted", null)
| eval declined = if(status=="Finally Declined", "Finally Declined", null)
| eval obsolete = if(status=="Obsolete", "Obsolete", null)
| eval total = "1"
| chart count(total) as Total, count(assigned) as Assigned, count(inProgress) as "In Progress", count(waiting) as "Waiting for customer", count(accepted) as Accepted, count(declined) as Declined, count(obsolete) as Obsolete
| transpose 0 column_name="Status"
Result: (impossible to color the single columns separately)
I've tried coloring the columns with <option name="charting.seriesColors">[ffffff, F5B041, F7DC6F, D5DBDB, 3DB42A]</option> and also with charting.fieldColors but it didn't bring the expected result.
Second attempt (Coloring the columns worked, but labels below columns not):
search:
index=itdmfc-p source="jira_history://IT-DM-FC" issue_type="Sub-task"
| rename components{} AS components
| where components LIKE "Cloud"
| dedup key
| eval assigned = if(status=="Assigned", "Assigned", null)
| eval inProgress = if(status=="In Progress", "In Progress", null)
| eval waiting = if(status=="Waiting for customer", "Waiting for customer", null)
| eval accepted = if(status=="Accepted", "Accepted", null)
| eval declined = if(status=="Finally Declined", "Finally Declined", null)
| eval obsolete = if(status=="Obsolete", "Obsolete", null)
| eval total = "1"
| chart count(total) as Total, count(assigned) as Assigned, count(inProgress) as "In Progress", count(waiting) as "Waiting for customer", count(accepted) as Accepted, count(declined) as Declined, count(obsolete) as Obsolete
Result:
This second attempt allowed me to color the columns, but I wasn't able to add the labels directly below each single column.
Is there a way to combine both requirements: Having labels directly below the columns as in my first attempt and coloring each column separately as in my second attempt?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can refer to spunk solution to see how to assign a specific colors to chart columns based on it's value: https://community.splunk.com/t5/Dashboards-Visualizations/How-to-assign-colors-to-values-in-a-chart/...