- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Re: Splunk pie chart drilldown to show all values ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
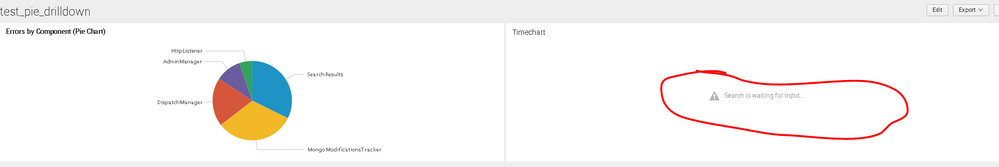
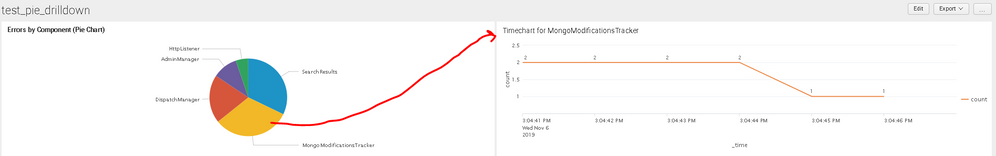
I have a pie chart drilldown wherein when I click on each slice, the drilldown panel shows the timechart for those events. By default, when the page loads the pie chart, the drill down panel shows message as "search is waiting for input", and then when I click on each slice of pie, it shows the timechart for that pie slice.
I want to show all the values of piechart slice in the timechart drilldown panel, when the page loads. After that, based on click of slice, that particular slice data should load. I do not want to use "row depends".
In the first image - it should show timechart for all slices by default when page loads, instead of showing "search is waiting for input" ?
Attaching screenshots for your reference. Please help to achieve this ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@pgadhari,
Set the token you are using to filter the drilldown to "*" using the init on page load.
Here is a run anywhere example
Updated: with display token
<dashboard>
<label>Pie Chart Drilldown</label>
<init>
<set token="tok_value">*</set>
<set token="display_token">All</set>
</init>
<row>
<panel>
<chart>
<search>
<query>index=_internal earliest=-15m|stats count by sourcetype</query>
<earliest>-15m</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">pie</option>
<option name="charting.drilldown">all</option>
<option name="refresh.display">progressbar</option>
<drilldown>
<set token="tok_value">$click.value$</set>
<set token="display_token">$click.value$</set>
</drilldown>
</chart>
</panel>
</row>
<row>
<panel>
<title>Timechart for $display_token$</title>
<chart>
<search>
<query>index=_internal sourcetype=$tok_value$ earliest=-15m|timechart count by sourcetype</query>
<earliest>-15m</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">line</option>
<option name="charting.drilldown">none</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
</dashboard>
Note : If you are using same search in the drilldown, you can use base search and post processing.
What goes around comes around. If it helps, hit it with Karma 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@pgadhari,
Set the token you are using to filter the drilldown to "*" using the init on page load.
Here is a run anywhere example
Updated: with display token
<dashboard>
<label>Pie Chart Drilldown</label>
<init>
<set token="tok_value">*</set>
<set token="display_token">All</set>
</init>
<row>
<panel>
<chart>
<search>
<query>index=_internal earliest=-15m|stats count by sourcetype</query>
<earliest>-15m</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">pie</option>
<option name="charting.drilldown">all</option>
<option name="refresh.display">progressbar</option>
<drilldown>
<set token="tok_value">$click.value$</set>
<set token="display_token">$click.value$</set>
</drilldown>
</chart>
</panel>
</row>
<row>
<panel>
<title>Timechart for $display_token$</title>
<chart>
<search>
<query>index=_internal sourcetype=$tok_value$ earliest=-15m|timechart count by sourcetype</query>
<earliest>-15m</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">line</option>
<option name="charting.drilldown">none</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
</dashboard>
Note : If you are using same search in the drilldown, you can use base search and post processing.
What goes around comes around. If it helps, hit it with Karma 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks. It is working as expected. But when we display the token value in the Panel title, it shows as "*", would it be possible to give some name like "ALL" to it ? instead of showing "Timechart for *" ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
some how in my previous comment "/" is not visible ? I need to show "ALL" instead of star sign (/) in the panel title ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
in the panel title it shows "Timechart for *", instead of * sign, I want to show "Timechart for ALL", is that possible ?
Somehow in my previous comments star character is not getting displayed.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@pgadhari,
easiest method is to add an additional token for display . Updated the answer , try and let me know
What goes around comes around. If it helps, hit it with Karma 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great this is working. Actually, last thing, I added a Month Timepicker to the page, wherein I have to show the events for that particular month like Nov-2019, Oct-2019 etc. Now the problem is when I change the Month, I want to reset the timechart panel to show all the pages instead of the pie clicked last time for that month. As of now, it is showing the last pie clicked values, unless I refresh the page.
I tried putting change condition for unsetting the "tok_value" token inside the time input, but somehow it is not working, as it is resetting the tok_value token itself and the panel is showing as "Waiting for input" . Please help ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@renjith.nair - can you reply on my above comment please ? I want to reset the token, so that when I change the Month, it should show ALL events of the piechart ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@pgadhari ,
Just set the token to * on the change event of your month input
<fieldset submitButton="false">
<input type="dropdown" token="token_month">
<label>Month</label>
<choice value="Nov-2019">Nov-2019</choice>
<choice value="Oct-2019">Oct-2019</choice>
<default>Nov-2019</default>
<initialValue>Nov-2019</initialValue>
<change>
<set token="tok_value">*</set>
</change>
</input>
</fieldset>
Here is the working example.
<form>
<label>Pie Chart Drilldown</label>
<init>
<set token="tok_value">*</set>
<set token="display_token">All</set>
</init>
<fieldset submitButton="false">
<input type="dropdown" token="token_month">
<label>Month</label>
<choice value="Nov-2019">Nov-2019</choice>
<choice value="Oct-2019">Oct-2019</choice>
<default>Nov-2019</default>
<initialValue>Nov-2019</initialValue>
<change>
<set token="tok_value">*</set>
</change>
</input>
</fieldset>
<row>
<panel>
<title>Data for $token_month$</title>
<chart>
<search>
<query>index=_internal earliest=-15m|stats count by sourcetype</query>
<earliest>-15m</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">pie</option>
<option name="charting.drilldown">all</option>
<option name="refresh.display">progressbar</option>
<drilldown>
<set token="tok_value">$click.value$</set>
<set token="display_token">$click.value$</set>
</drilldown>
</chart>
</panel>
</row>
<row>
<panel>
<title>Timechart for $display_token$</title>
<chart>
<search>
<query>index=_internal sourcetype=$tok_value$ earliest=-15m|timechart count by sourcetype</query>
<earliest>-15m</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">line</option>
<option name="charting.drilldown">none</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
</form>
Please do upvote/accept if its working for you.
What goes around comes around. If it helps, hit it with Karma 🙂