Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Re: How to change the default color formatting on ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I just want to color the column headers and not the cells of my dashboard tables
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
[Updated CSS Selector and CSS Style Override. Included Text Color for anchor <a> tag]
If you have a table with id="myTable1", you can override style using following CSS Selector:
<panel>
<html depends="$alwaysHideCSSStyle$">
<style>
.table th {
background-image: linear-gradient(to bottom, blue, turquoise) !important;
text-shadow: none !important;
}
.table th a{
color: white !important;
}
</style>
</html>
<table id="myTable1">
...
</table>
You should also check out Custom Layout Dark example in Splunk Dashboard Examples App from Splunkbase, which has a lot of CSS style overrides examples in a single place: https://splunkbase.splunk.com/app/1603/
Refer to W3Schools for CSS Gradient fill: https://www.w3schools.com/css/css3_gradients.asp
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
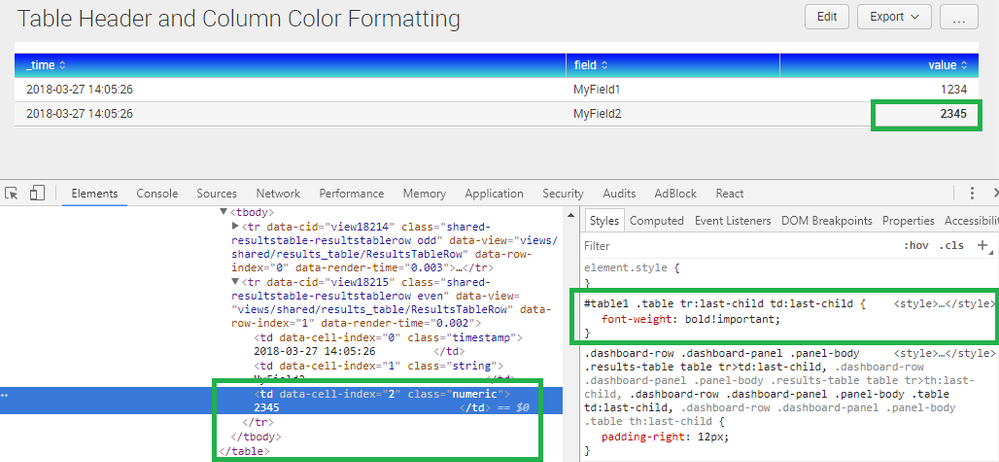
@surekhasplunk, I would recommend you to use Browser Inspector tool to identify CSS Selectors as per your need to override CSS. If you are not comfortable with CSS then you can CSS Selectors on W3Schools
Try the following CSS
.table tr:last-child td:last-child {
font-weight: bold!important;
}
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @niketnilay
But what if i have not just the last one but last 5 values to be bolded ?
I dont mind hardcoding the values.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
😄 I would want you to read W3Schools as stated above which explains various CSS Selectors. If you have to select last five your option would be to use :nth-last-child(n) where n can be the value from last that you want to selected i.e.
tr:nth-last-child(2) is 2nd last table row and
tr:nth-last-child(3) is 3rd last table row ...
Please play around and let us know if you need help with this. Dont forget to up vote the comments if it works 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah got it working after few trials. 🙂 thanks a lot
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@surekhasplunk, Glad it worked. Please upvote the comments that helped 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did you try updated CSS in my answer below?

<style>
.table th {
background-image: linear-gradient(to bottom, blue, turquoise) !important;
text-shadow: none !important;
}
.table th a{
color: white !important;
}
</style>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is it possible to set different colors for each of the header column based on it's name as the position is dynamic?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi @niketnilay,
In the same code above how can i make Column 2 last cell value(affg) bold ?
i can hard code the value.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have answered below with a screenshot explaining how you can use Browser Inspector to identify, apply and verify CSS override based on CSS Selector.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
[Updated CSS Selector and CSS Style Override. Included Text Color for anchor <a> tag]
If you have a table with id="myTable1", you can override style using following CSS Selector:
<panel>
<html depends="$alwaysHideCSSStyle$">
<style>
.table th {
background-image: linear-gradient(to bottom, blue, turquoise) !important;
text-shadow: none !important;
}
.table th a{
color: white !important;
}
</style>
</html>
<table id="myTable1">
...
</table>
You should also check out Custom Layout Dark example in Splunk Dashboard Examples App from Splunkbase, which has a lot of CSS style overrides examples in a single place: https://splunkbase.splunk.com/app/1603/
Refer to W3Schools for CSS Gradient fill: https://www.w3schools.com/css/css3_gradients.asp
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
this isn't working for header coloring is there any other way out.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@surekhasplunk, I have updated the CSS Selector and CSS Style to be overridden. Please do check out Splunk Dashboard Examples app as stated in the answer which has Custom Layout Dark covering Table Header Style as well. Please try out and confirm.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It worked great ... Thanks a lot