- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- How to add division line on the scatter chart
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello everyone.
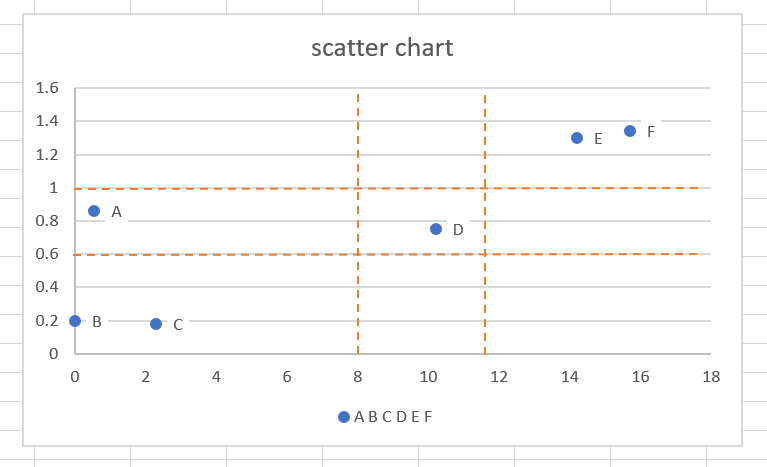
I want to add line as division line on the scatter chart.
I'd like to know which values are in specific area that's why I want to make the division line on the scatter chart.
If someone knows that, could you tell me how to add these orange lines.
And If I can add these orange lines, Can I set the position ?
As you can see the screenshot, there are 4 orange lines.
2 lines are on 8 and 11.7 of X-axis , other 2 lines are on 0.6 and 1 of Y-axis.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
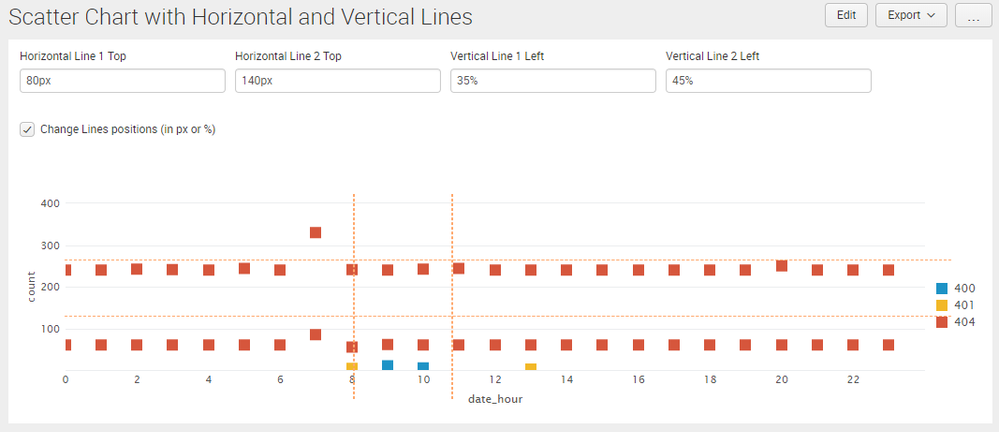
Hi @jenny_life I have extended my answer based on the Horizontal and Vertical Lines that you need.
PS: I have added Text-Boxes which accept Top position for Horizontal Lines and Left position for Vertical Lines (others I think should be fixed provided Chart is occupying 100% row size, if not you can add more text box settings, or else actual coordinate setting as per your need on similar lines).
The Text Box token is applied to HTML panel with CSS Style to override the same on the chart. There is also a check box added to show/hide these settings which will be defaulted on Dashboard load. Please try out and confirm!
Following is run anywhere Simple XML Code for attached screenshot:
<form>
<label>Scatter Chart with Horizontal and Vertical Lines</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input type="text" token="tokHL1Top" searchWhenChanged="true" depends="$tokShowOptions$">
<label>Horizontal Line 1 Top</label>
<default>80px</default>
</input>
<input type="text" token="tokHL2Top" searchWhenChanged="true" depends="$tokShowOptions$">
<label>Horizontal Line 2 Top</label>
<default>140px</default>
</input>
<input type="text" token="tokVL1Left" searchWhenChanged="true" depends="$tokShowOptions$">
<label>Vertical Line 1 Left</label>
<default>35%</default>
</input>
<input type="text" token="tokVL2Left" searchWhenChanged="true" depends="$tokShowOptions$">
<label>Vertical Line 2 Left</label>
<default>45%</default>
</input>
<input type="checkbox" token="tokShowOptions" searchWhenChanged="true">
<label></label>
<choice value="showoptions">Change Lines positions (in px or %)</choice>
<delimiter> </delimiter>
</input>
<html>
<hr width="90%" id="hr3" style="position: absolute;left: 60px;border:0.5px dashed #ffa86c;z-index:1;top: $tokHL1Top$;"/> <!-- "horizontal lines "-->
<hr width="90%" id="hr4" style="position: absolute;left: 60px;border:0.5px dashed #ffa86c;z-index: 1;top: $tokHL2Top$;"/> <!-- "horizontal lines "-->
<hr width="0px" id="hr1" size="220" style="position: absolute;border:0.5px dashed #ffa86c;z-index:1;left: $tokVL1Left$;"/> <!-- "vertical lines "-->
<hr width="0px" id="hr2" size="220" style="position: absolute;border:0.5px dashed #ffa86c;z-index:1;left: $tokVL2Left$;"/> <!-- "vertical lines "-->
</html>
<chart>
<search>
<query>index = _internal
| stats count, mode(status) by method, status, date_hour
| where (status) >= 400 and (status) < 500</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">scatter</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisStart</option>
<option name="charting.legend.placement">right</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Niket:
I have attempted to run the code above and it says there is an error on line 37:
Error parsing XML on line 37: StartTag: invalid element name
Any ideas what I am doing wrong?
Thank you
toor_2018
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jenny_life I have extended my answer based on the Horizontal and Vertical Lines that you need.
PS: I have added Text-Boxes which accept Top position for Horizontal Lines and Left position for Vertical Lines (others I think should be fixed provided Chart is occupying 100% row size, if not you can add more text box settings, or else actual coordinate setting as per your need on similar lines).
The Text Box token is applied to HTML panel with CSS Style to override the same on the chart. There is also a check box added to show/hide these settings which will be defaulted on Dashboard load. Please try out and confirm!
Following is run anywhere Simple XML Code for attached screenshot:
<form>
<label>Scatter Chart with Horizontal and Vertical Lines</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input type="text" token="tokHL1Top" searchWhenChanged="true" depends="$tokShowOptions$">
<label>Horizontal Line 1 Top</label>
<default>80px</default>
</input>
<input type="text" token="tokHL2Top" searchWhenChanged="true" depends="$tokShowOptions$">
<label>Horizontal Line 2 Top</label>
<default>140px</default>
</input>
<input type="text" token="tokVL1Left" searchWhenChanged="true" depends="$tokShowOptions$">
<label>Vertical Line 1 Left</label>
<default>35%</default>
</input>
<input type="text" token="tokVL2Left" searchWhenChanged="true" depends="$tokShowOptions$">
<label>Vertical Line 2 Left</label>
<default>45%</default>
</input>
<input type="checkbox" token="tokShowOptions" searchWhenChanged="true">
<label></label>
<choice value="showoptions">Change Lines positions (in px or %)</choice>
<delimiter> </delimiter>
</input>
<html>
<hr width="90%" id="hr3" style="position: absolute;left: 60px;border:0.5px dashed #ffa86c;z-index:1;top: $tokHL1Top$;"/> <!-- "horizontal lines "-->
<hr width="90%" id="hr4" style="position: absolute;left: 60px;border:0.5px dashed #ffa86c;z-index: 1;top: $tokHL2Top$;"/> <!-- "horizontal lines "-->
<hr width="0px" id="hr1" size="220" style="position: absolute;border:0.5px dashed #ffa86c;z-index:1;left: $tokVL1Left$;"/> <!-- "vertical lines "-->
<hr width="0px" id="hr2" size="220" style="position: absolute;border:0.5px dashed #ffa86c;z-index:1;left: $tokVL2Left$;"/> <!-- "vertical lines "-->
</html>
<chart>
<search>
<query>index = _internal
| stats count, mode(status) by method, status, date_hour
| where (status) >= 400 and (status) < 500</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">scatter</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisStart</option>
<option name="charting.legend.placement">right</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you . it works well.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glad it worked. You should also Check out Machine Learning Toolkit App as it add several advanced Visualization for pattern analysis, like Scatter Line Chart/Histogram etc. Do let us know if you need help with anything else 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jenny_life are the Horizontal and Vertical Lines based on certain percent of chart visualization or are they specific to values (i.e. they will always be applied for specific values as mentioned in your chart, also whether the same values will always exist in the chart.)
If this is at certain percent of the chart then refer to following answer to add Vertical Line using CSS (similar approach can be applied for Horizontal Line as well)
https://answers.splunk.com/answers/566888/adding-static-vertical-lines-to-a-scatter-plot.html
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I appreciate your answer.
It's very useful for me.
Can I ask one more question?
This is my source. As you can see, position is hard-coded.
But I'd like to receive the value of position from the input box of dashboard.
what I want to receive is value of left (vertical case) and value of top(horizontal case).
<hr width="0px" id="hr1" size="220" style=" position: absolute; left: 35%; top: 80px; border:0.5px dashed #ffa86c ; z-index:100 ;"/>--> "vertical lines "
<hr width="0px" id="hr2" size="220" style=" position: absolute; left: 45%; top: 80px; border:0.5px dashed #ffa86c ; z-index:100 ;"/> --> "vertical lines "
<hr width="1400px" id="hr3" style=" position: absolute; left: 3%; top: 150px; border:0.5px dashed #ffa86c ; z-index:100;"/> -->"horizontal lines"
<hr width="1400px" id="hr4" style=" position: absolute; left: 3%; top: 200px; border:0.5px dashed #ffa86c ; z-index:100;"/> -->"horizontal lines"
If above chart,
I want to enter these accurate 4 values of axis in the input box not pixels and percentage.
x-axis (8, 11.7) , y-axis (0.6 , 1)