Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Re: How do you change the sparkline color in each ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
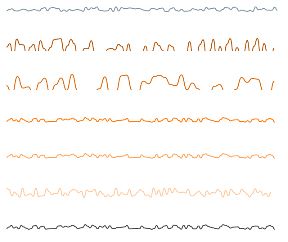
@sajithpm101 please try out the following run anywhere example based on Splunk's _internal index. It applies Color to each row of sparkline using their sequence numbers. This examples uses Simple XML JS extension and once the table is rendered the color are overridden using JS. Also on mouseover the color is changed to Grey and then reverted back to their original color when mouseout event is invoked. Since the Color to sparkline in this example has been applied using sequence number of each row, the sequence of result should not be changed. For this reason table header has been hidden and an additional Row with column headers are displayed.
Please try out and confirm!

Following is the Simple XML Code:
<dashboard script="table_with_multiple_sparkline_colors.js">
<label>Sparkline with different colors</label>
<row>
<panel>
<html depends="$alwaysHideCSSStylePanel$">
<style>
#tableWithMultipleSparklineColors table tbody tr td[data-cell-index="0"]{
font-size: 160% !important;
text-align:center !important;
color:white !important;
}
#tableWithMultipleSparklineColors table thead{
visibility:hidden !important;
}
#statistics table tbody tr:nth-child(1) td.string,
#statistics table tbody tr:nth-child(1) td.numeric{
font-size: 120%;
font-weight: bold;
}
</style>
</html>
<table id="tableWithMultipleSparklineColors">
<search>
<query>index=_internal sourcetype=splunkd
| chart sparkline(count) as sparkline count as Total by component
| sort - Total
| head 7
| reverse
| streamstats count as sno
| reverse
| append [| makeresults | fields - _time | eval sno="",sparkline="Sparkline", Total="Total"]
| reverse
| eval sno=sno-2
| eval sno=case(sno=-1,"down",
sno=0,"0",
sno=1,"1",
sno=2,"2",
sno=3,"3",
sno=4,"4",
sno=5,"All",
true(),sno)
| table sno sparkline Total</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<format type="color" field="sno">
<colorPalette type="map">{"down":#336699,
"0":#8C0000,
"1":#8B4000,
"2":#FC6600,
"3":#F9A602,
"4":#FFCC00,
"All":#000000}</colorPalette>
</format>
<format field="sparkline" type="sparkline">
<option name="lineColor">#CCCCCC</option>
<option name="height">20px</option>
<option name="width">500px</option>
</format>
</table>
</panel>
</row>
</dashboard>
Following is the code for JavaScript file: table_with_multiple_sparkline_colors.js. PS You should check out Splunk Dashboard Examples app for adding Icons to table instead of Unicode Icons which have been added to this example for simplicity. On Splunk Answers Unicode Characters do not show up and hence have been replace with regular text. Following Splunk Dev Documentation has example for both Sparkline formatting and Adding Icon to Table Cells: http://dev.splunk.com/view/webframework-developapps/SP-CAAAEUB. Also following is the Splunk Documentation for Simple XML configurations for Sparklines: http://docs.splunk.com/Documentation/Splunk/latest/Viz/PanelreferenceforSimplifiedXML.
![]()
require([
'jquery',
'underscore',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function($, _, mvc) {
var intCounter=0;
var arrColorPalette=["#336699","#8C0000","#8B4000","#FC6600","#F9A602","#FFCC00","#000000"];
mvc.Components.get("tableWithMultipleSparklineColors").getVisualization(function(tableView) {
tableView.on('rendered', function() {
setTimeout(function(){
$("table tbody td.sparkline canvas").each(function(){
var context=this.getContext("2d");
this.id="sparkLineCanvas".concat(intCounter);
context.strokeStyle = arrColorPalette[intCounter];
context.stroke();
if(intCounter==6){
intCounter=0;
}else{
intCounter++;
}
});
},100);
});
});
$(document).on("mouseout","canvas#sparkLineCanvas0,"+
"canvas#sparkLineCanvas1,"+
"canvas#sparkLineCanvas2,"+
"canvas#sparkLineCanvas3,"+
"canvas#sparkLineCanvas4,"+
"canvas#sparkLineCanvas5,"+
"canvas#sparkLineCanvas6",function(e){
var strSparkLineID=this.id;
var intSparkLineCount = strSparkLineID.match(/\d+$/);
var context=this.getContext("2d");
// set fill color
context.strokeStyle = arrColorPalette[intSparkLineCount];
context.stroke();
});
});
PS: Depending on your Environment and Debug configuration you may need to refresh, _bump or restart Splunk instance. Static file like the JS file in this case needs to be put under your Splunk App's appserver/static folder which would need to be created in case they are not already in use i.e. typically $SPLUNK_HOME/etc/apps/<yourSplunkAppName>/appserver/static
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi @sajithpm101
Did the answer below solve your problem? If so, please resolve this post by approving it! If your problem is still not solved, keep us updated so that someone else can help ya. Thanks for posting!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi @mstjohn_splunk
hi @mstjohn_splunk
Thanks!
I would like to invite your kind attention for below mentioned things.
The reference link which you had given for 'Sparkline formatting and Adding Icon to Table Cells' is not displaying any content. below is the link
http://dev.splunk.com/view/webframework-developapps/SP-CAAAEUB.
The other reference link for "Simple XML configurations for Sparklines: " this one redirected to another link. Please find the below link:
http://docs.splunk.com/Documentation/Splunk/latest/Viz/PanelreferenceforSimplifiedXML.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sajithpm101 please try out the following run anywhere example based on Splunk's _internal index. It applies Color to each row of sparkline using their sequence numbers. This examples uses Simple XML JS extension and once the table is rendered the color are overridden using JS. Also on mouseover the color is changed to Grey and then reverted back to their original color when mouseout event is invoked. Since the Color to sparkline in this example has been applied using sequence number of each row, the sequence of result should not be changed. For this reason table header has been hidden and an additional Row with column headers are displayed.
Please try out and confirm!

Following is the Simple XML Code:
<dashboard script="table_with_multiple_sparkline_colors.js">
<label>Sparkline with different colors</label>
<row>
<panel>
<html depends="$alwaysHideCSSStylePanel$">
<style>
#tableWithMultipleSparklineColors table tbody tr td[data-cell-index="0"]{
font-size: 160% !important;
text-align:center !important;
color:white !important;
}
#tableWithMultipleSparklineColors table thead{
visibility:hidden !important;
}
#statistics table tbody tr:nth-child(1) td.string,
#statistics table tbody tr:nth-child(1) td.numeric{
font-size: 120%;
font-weight: bold;
}
</style>
</html>
<table id="tableWithMultipleSparklineColors">
<search>
<query>index=_internal sourcetype=splunkd
| chart sparkline(count) as sparkline count as Total by component
| sort - Total
| head 7
| reverse
| streamstats count as sno
| reverse
| append [| makeresults | fields - _time | eval sno="",sparkline="Sparkline", Total="Total"]
| reverse
| eval sno=sno-2
| eval sno=case(sno=-1,"down",
sno=0,"0",
sno=1,"1",
sno=2,"2",
sno=3,"3",
sno=4,"4",
sno=5,"All",
true(),sno)
| table sno sparkline Total</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<format type="color" field="sno">
<colorPalette type="map">{"down":#336699,
"0":#8C0000,
"1":#8B4000,
"2":#FC6600,
"3":#F9A602,
"4":#FFCC00,
"All":#000000}</colorPalette>
</format>
<format field="sparkline" type="sparkline">
<option name="lineColor">#CCCCCC</option>
<option name="height">20px</option>
<option name="width">500px</option>
</format>
</table>
</panel>
</row>
</dashboard>
Following is the code for JavaScript file: table_with_multiple_sparkline_colors.js. PS You should check out Splunk Dashboard Examples app for adding Icons to table instead of Unicode Icons which have been added to this example for simplicity. On Splunk Answers Unicode Characters do not show up and hence have been replace with regular text. Following Splunk Dev Documentation has example for both Sparkline formatting and Adding Icon to Table Cells: http://dev.splunk.com/view/webframework-developapps/SP-CAAAEUB. Also following is the Splunk Documentation for Simple XML configurations for Sparklines: http://docs.splunk.com/Documentation/Splunk/latest/Viz/PanelreferenceforSimplifiedXML.
![]()
require([
'jquery',
'underscore',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function($, _, mvc) {
var intCounter=0;
var arrColorPalette=["#336699","#8C0000","#8B4000","#FC6600","#F9A602","#FFCC00","#000000"];
mvc.Components.get("tableWithMultipleSparklineColors").getVisualization(function(tableView) {
tableView.on('rendered', function() {
setTimeout(function(){
$("table tbody td.sparkline canvas").each(function(){
var context=this.getContext("2d");
this.id="sparkLineCanvas".concat(intCounter);
context.strokeStyle = arrColorPalette[intCounter];
context.stroke();
if(intCounter==6){
intCounter=0;
}else{
intCounter++;
}
});
},100);
});
});
$(document).on("mouseout","canvas#sparkLineCanvas0,"+
"canvas#sparkLineCanvas1,"+
"canvas#sparkLineCanvas2,"+
"canvas#sparkLineCanvas3,"+
"canvas#sparkLineCanvas4,"+
"canvas#sparkLineCanvas5,"+
"canvas#sparkLineCanvas6",function(e){
var strSparkLineID=this.id;
var intSparkLineCount = strSparkLineID.match(/\d+$/);
var context=this.getContext("2d");
// set fill color
context.strokeStyle = arrColorPalette[intSparkLineCount];
context.stroke();
});
});
PS: Depending on your Environment and Debug configuration you may need to refresh, _bump or restart Splunk instance. Static file like the JS file in this case needs to be put under your Splunk App's appserver/static folder which would need to be created in case they are not already in use i.e. typically $SPLUNK_HOME/etc/apps/<yourSplunkAppName>/appserver/static
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Asolutely awsome.
i was looking for a way to create a quick overview on limited space which then indicates that one should take a closer look at the real timecharts...this is basically exactly that.
Thanks,
Mike