Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Highlight line chart depending on value from 2nd c...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have 2 columns. First column has values on which my splunk line chart is dependent on. Second column has values only 0 and 1 at different timestamps. Is there a way I can show highlighters (like round or square markers) on this line chart when the value from second column is 1 at that specific time?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@raj00350 you can try couple of options.
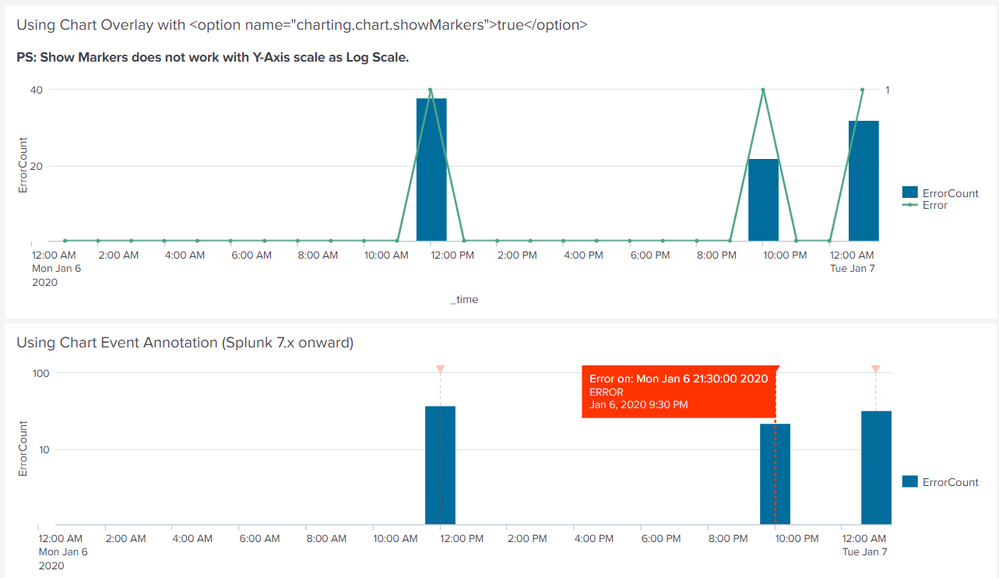
Option 1: You can create a column chart for First Column values over time and then create overlay for second column. Then use charting.chart.showMarkers Simple XML Chart configuration to show markers for 0 and 1 as Line Chart overlay.
Option 2: You can use the Chart Event Annotation feature in Splunk version 7.x and above to annotate events as per your use case (even apply dynamic color and hover message based on existing field/s).
Refer to the run anywhere example below for both approach where I am displaying the Count of Errors and markers on overlay chart and message for Error field as Annotation.
Please try out and confirm!
Refer to the required run anywhere Simple XML code for both the options mentioned above.
<form>
<label>Line Overlay with Markers</label>
<fieldset submitButton="false">
<input type="time" token="field1" searchWhenChanged="true">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<input type="dropdown" token="field2" searchWhenChanged="true">
<label>Select Span</label>
<choice value="1h">Hourly</choice>
<choice value="1d">Daily</choice>
<default>1h</default>
</input>
</fieldset>
<row>
<panel>
<title>Using Chart Overlay with <option name="charting.chart.showMarkers">true</option></title>
<chart>
<title>PS: Show Markers does not work with Y-Axis scale as Log Scale.</title>
<search>
<query>index="_internal" sourcetype="splunkd" log_level="ERROR"
| timechart span="$field2$" count as ErrorCount dc(eval(if(log_level=="ERROR",1,0))) as Error
| eval Error=case(Error>0,"1",true(),0)</query>
<earliest>$field1.earliest$</earliest>
<latest>$field1.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisLabelsY2.majorUnit">1</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">collapsed</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">1</option>
<option name="charting.axisY2.maximumNumber">1</option>
<option name="charting.axisY2.minimumNumber">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.overlayFields">Error</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.showMarkers">1</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
<row>
<panel>
<title>Using Chart Event Annotation (Splunk 7.x onward)</title>
<chart>
<search>
<query>index="_internal" sourcetype="splunkd" log_level="ERROR"
| fields _time log_level
| timechart span="$field2$" count as ErrorCount</query>
<earliest>$field1.earliest$</earliest>
<latest>$field1.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<search type="annotation">
<query>index=_internal sourcetype=splunkd log_level=ERROR
| fields _time log_level
| bin _time span="$field2$"
| dedup _time
| eval annotation_label = "Error on: ".strftime(_time,"%c")
| eval annotation_category = log_level</query>
<earliest>$field1.earliest$</earliest>
<latest>$field1.latest$</latest>
</search>
<!-- Secondary search that drives the annotations -->
<!-- Customize the event annotation colors based on category name -->
<option name="charting.annotation.categoryColors">{"ERROR":"0xff3300"}</option>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">log</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">1</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.overlayFields">Error</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I used second option from niketnilay and it worked great!. Thank you so much!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@raj00350 you can try couple of options.
Option 1: You can create a column chart for First Column values over time and then create overlay for second column. Then use charting.chart.showMarkers Simple XML Chart configuration to show markers for 0 and 1 as Line Chart overlay.
Option 2: You can use the Chart Event Annotation feature in Splunk version 7.x and above to annotate events as per your use case (even apply dynamic color and hover message based on existing field/s).
Refer to the run anywhere example below for both approach where I am displaying the Count of Errors and markers on overlay chart and message for Error field as Annotation.
Please try out and confirm!
Refer to the required run anywhere Simple XML code for both the options mentioned above.
<form>
<label>Line Overlay with Markers</label>
<fieldset submitButton="false">
<input type="time" token="field1" searchWhenChanged="true">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<input type="dropdown" token="field2" searchWhenChanged="true">
<label>Select Span</label>
<choice value="1h">Hourly</choice>
<choice value="1d">Daily</choice>
<default>1h</default>
</input>
</fieldset>
<row>
<panel>
<title>Using Chart Overlay with <option name="charting.chart.showMarkers">true</option></title>
<chart>
<title>PS: Show Markers does not work with Y-Axis scale as Log Scale.</title>
<search>
<query>index="_internal" sourcetype="splunkd" log_level="ERROR"
| timechart span="$field2$" count as ErrorCount dc(eval(if(log_level=="ERROR",1,0))) as Error
| eval Error=case(Error>0,"1",true(),0)</query>
<earliest>$field1.earliest$</earliest>
<latest>$field1.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisLabelsY2.majorUnit">1</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">collapsed</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">1</option>
<option name="charting.axisY2.maximumNumber">1</option>
<option name="charting.axisY2.minimumNumber">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.overlayFields">Error</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.showMarkers">1</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
<row>
<panel>
<title>Using Chart Event Annotation (Splunk 7.x onward)</title>
<chart>
<search>
<query>index="_internal" sourcetype="splunkd" log_level="ERROR"
| fields _time log_level
| timechart span="$field2$" count as ErrorCount</query>
<earliest>$field1.earliest$</earliest>
<latest>$field1.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<search type="annotation">
<query>index=_internal sourcetype=splunkd log_level=ERROR
| fields _time log_level
| bin _time span="$field2$"
| dedup _time
| eval annotation_label = "Error on: ".strftime(_time,"%c")
| eval annotation_category = log_level</query>
<earliest>$field1.earliest$</earliest>
<latest>$field1.latest$</latest>
</search>
<!-- Secondary search that drives the annotations -->
<!-- Customize the event annotation colors based on category name -->
<option name="charting.annotation.categoryColors">{"ERROR":"0xff3300"}</option>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">log</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">1</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.overlayFields">Error</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"