Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Re: Fix table header and add vertical scrollbar us...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
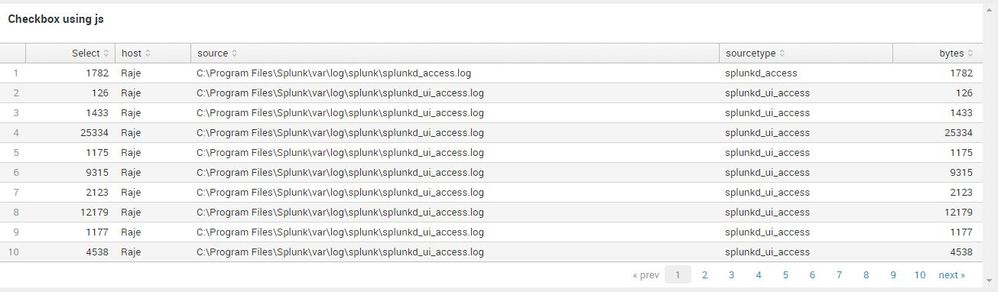
Fix table header and add vertical scrollbar using CSS and JavaScript
Hi All,
I want to display 100 rows results in table per page with vertical scrollbar and fix the header when we move down.
I am trying to use overflow-y: scroll; on div. so it shows vertical scrollbar but it is showing 10 rows per page with header is not fixed.
can any one please help me...
Thanks.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@493669, The current work around with CSS that I proposed was to fix the Table header while you use Splunk's UI scroll. You obviously noticed the issue with this approach (but this was the quickest change/not the easiest though, that I could think of). So, let me convert to comment again. So that others can pick this up meanwhile if I can spend some time on it with one of the workarounds I proposed.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
can anyone suggest on this?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@493669, I have converted your answer to comment so that this question flags as unanswered for others. I don't think simply changing CSS will get you what you want. Rather it would be an extension to table renderer. I have not been able to get this to work. Will updated if I get a solution before the others.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thanks @niketnilay
yes with CSS , we need to change js also..
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Can any one suggest whether is it possible in Splunk?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
can anyone suggest on this?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@493669, can you please add your current CSS override as to where you have applied overflow-y: scroll;.
Adding a screenshot of what you have vs what you want will also help.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @niketnilay,
I have applied below js:-
div#tableid{
overflow-y: scroll;
}
I am not able to add screenshot
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have applied below js on div:-
div#multiselect {
overflow-y: scroll;
}