- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Editing the Parent ID's of a Splunk Table Panel
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Everyone,
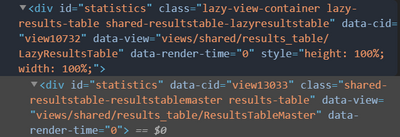
I am trying to edit the ID values for the "div" tags mentioned in the above screenshot so that they are unique i.e the first one would be id="statistics" and the second id would be id="statistics_1" etc.
I am getting the code above when I inspect a table panel in Splunk but not aware of how this can be edited.
Can you suggest how this change is possible?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Option 1. Go by data-cid which will be unique. This should be easiest thing to try. You can find this attribute even in the screenshot you have provided for div with data-view="views/shared/results_table/ResultsTableMaster". So you need to pull div#statistics[data-view="views/shared/results_table/ResultsTableMaster"][data-cid] which is unique.
Option 2. Nested selector means in your case try with #element1 div#statistics[data-view="views/shared/results_table/ResultsTableMaster"], #element2 div#statistics[data-view="views/shared/results_table/ResultsTableMaster"] etc. which will be unique. Chrome Browser inspector does something similar. This would require change in your accessibility checker.
Option 3. Simple XML JS Extension requires an iterator to identify div#statistics[data-view="views/shared/results_table/ResultsTableMaster"] nodes in the dashboard and for each node suffix and incremental id to existing i.e. statistics becomes statistics1, statistics2, statistics3 through jQuery code. I feel this is purely jQuery question which you should be able to figure out through google search if you do not have jQuery background.
Following is a JS example which does this 5 seconds after dashboard loads. You can change to a different event based on your need (like click of a button, or completion of most expensive query on Dashboard etc). Currently it just adds incremental IDs similar to how Splunk adds element1, element2 etc. You can change as per your need. I have added alert() and console.log() for debugging purpose. You can remove after test.
require([
'jquery',
'splunkjs/mvc/simplexml/ready!'
], function ($) {
console.log("Inside statistics id node update!");
var id = 1;
$(document).ready(function() {
setTimeout(function(){
$('div#statistics[data-view="views/shared/results_table/ResultsTableMaster"]').each(function () {
jQuery(this).attr("id", "statistics" + id);
id++;
});
alert("Statistics Node IDs updated");
},5000);
});
});PS: What if tables on Dashboard are loaded based on depends/rejects?
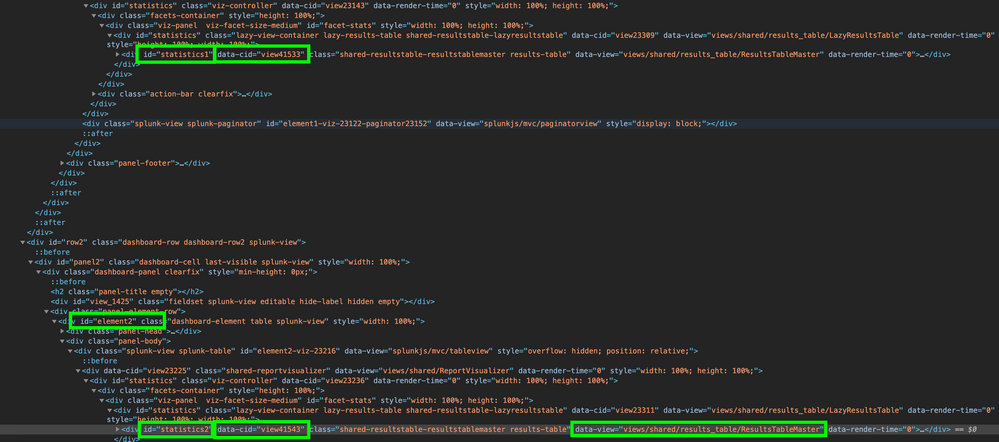
Following is my test dashboard with two Tables and DOM source after the update from JS.
PS: I have highlighted node elements for all three options for your reference. Please try out and confirm if any of the options work for you!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@aamirs291 for the community to assist you better please add more context to your question. What is your use case/problem statement that you are trying to solve? Why do you want that section unique? Where are you trying to access the above ID CSS override or JS extension?
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketn
The use case for the above change is to meet the WCAG accessibility standard of having Unique Element Id’s in the Splunk Dashboard Page.
Its only when I edit the id’s mentioned in the screenshot (using Chrome Dev Tools )that the issue is going away but this is just temporary.
I was able to add Id’s to panels like “panel id=“panel_1” etc but that doesn’t seem to solve this problem as all Statistics related tables in the page have the same id of statistics assigned to them. (Some base file is assigning this value to all of them but which one ? )
I would want to know where this edit needs to be made permanently? I don’t have backend access ( we are on Splunk Cloud ) but I would like to know suggestions of how this can resolved.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@aamirs291 even if we create panels, tables, search or any other dashboard element without providing our own IDs they are usually provided incremental IDs, i.e. tables will have ids table1, table2, table3 and so on.
Option 1: Although statistics id has been created without using unique id, would it be possible to use nested id i.e. table#table1 div#statistics, table#table2 div#statistics and table#table3 div#statistics etc?
Option 2: If not your option would be to use jQuery and update all statistics nodes on dashboard load.
Option 3: If not either one, submit an idea on ideas.splunk.com.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the response.
When an accessibility checker scans the page it is marking these ids as errors for not being unique. So like I mentioned earlier it needs to be updated somehow.
Option 1: How to use nested id's?
Option 2: If possible can you help me out with the JS code for this? A sample code could be helpful and I could use that as a reference to update any other id's. To replicate this, just make a sample table in Splunk --> Inspect using Chrome Dev Tools --> You should be able to notice the duplicate id's.
Since there could be more than one table on the page, a sample JS code covering this aspect would be an added benefit.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Option 1. Go by data-cid which will be unique. This should be easiest thing to try. You can find this attribute even in the screenshot you have provided for div with data-view="views/shared/results_table/ResultsTableMaster". So you need to pull div#statistics[data-view="views/shared/results_table/ResultsTableMaster"][data-cid] which is unique.
Option 2. Nested selector means in your case try with #element1 div#statistics[data-view="views/shared/results_table/ResultsTableMaster"], #element2 div#statistics[data-view="views/shared/results_table/ResultsTableMaster"] etc. which will be unique. Chrome Browser inspector does something similar. This would require change in your accessibility checker.
Option 3. Simple XML JS Extension requires an iterator to identify div#statistics[data-view="views/shared/results_table/ResultsTableMaster"] nodes in the dashboard and for each node suffix and incremental id to existing i.e. statistics becomes statistics1, statistics2, statistics3 through jQuery code. I feel this is purely jQuery question which you should be able to figure out through google search if you do not have jQuery background.
Following is a JS example which does this 5 seconds after dashboard loads. You can change to a different event based on your need (like click of a button, or completion of most expensive query on Dashboard etc). Currently it just adds incremental IDs similar to how Splunk adds element1, element2 etc. You can change as per your need. I have added alert() and console.log() for debugging purpose. You can remove after test.
require([
'jquery',
'splunkjs/mvc/simplexml/ready!'
], function ($) {
console.log("Inside statistics id node update!");
var id = 1;
$(document).ready(function() {
setTimeout(function(){
$('div#statistics[data-view="views/shared/results_table/ResultsTableMaster"]').each(function () {
jQuery(this).attr("id", "statistics" + id);
id++;
});
alert("Statistics Node IDs updated");
},5000);
});
});PS: What if tables on Dashboard are loaded based on depends/rejects?
Following is my test dashboard with two Tables and DOM source after the update from JS.
PS: I have highlighted node elements for all three options for your reference. Please try out and confirm if any of the options work for you!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@aamirs291 Perhaps another approach is to look at the accessibility checker. Assuming the accessibility checker is looking for ways to identify elements uniquely, (so that accessibility style sheets can be applied?) then unique ids is not the only way. If elements can be uniquely identified by nested ids (as @niketn suggested), then the accessibility checker should not see this as an error. Can the accessibility checker be changed to accept this way of identifying elements, or ignoring elements inside an element which does have a unique id?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ITWhisperer , @niketn Thanks for providing a solution to this issue.
The Accessibility checker software has a set of standards through which it compares the content in a webpage and marks issues based on those standards. So well firstly I cannot update the standards for accessibility because they are universally accepted and secondly I also don't have access to update the rules so either way, this wouldn't be a feasible solution. But thanks again for the suggestions. Appreciate it.