- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Re: Change font size in Radial Gauge
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Change font size in Radial Gauge
I would like to increase font of scale and current value in Radial Gauge.
Is it possible using css?
I expect to get something like that in my gauges.css
element.style {
}
text {
font-size: 20px !important;
}
It changes both font of scale and current value but I would like to do it separately say
font-size: 20px for scale and font-size: 30px for current value.
May be another approach should be used...
All help would be appreciated!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
[Updated Answer]
CSS selector should have been text:last-of-type and not text:last-child, since text is not always the last child of SVG. I have also converted to hidden HTML panel instead of CSS file for easier testing. Also following requires the chart with id radialChart1 to restrict the CSS override to single radial gauge i.e.<chart id="radialChart1">
<html depends="$alwaysHideCSS$">
<style>
#radialChart1 svg text:last-of-type{
font-size: 30px !important;
line-height: 30px !important;
}
</style>
</html>
In the DOM all the text for Radial Gauge are present under <svg> <text>
with the last one for Value to be displayed in Radial Gauge.
/* SVG Highcharts font-size override to 30px */
svg text:last-child{
font-size: 30px !important;
line-height: 30px !important;
}
Overriding through svg will impact font of last text in all charts displayed in the Dashboard, so you can exclusively provide your own Panel ID Chart ID in simple XML and use the same in CSS override.
Updated to include line-height also to css.
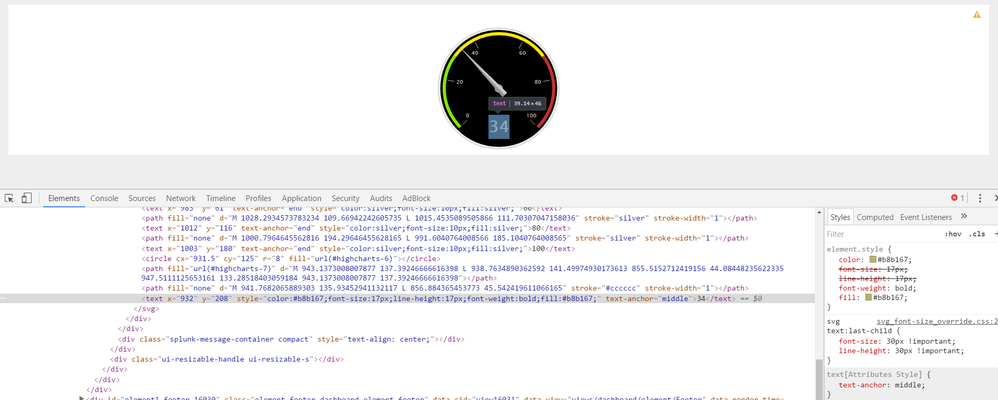
Included a screenshot of HTML DOM for CSS Override.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@andrey2007 were you able to apply the CSS fix for changing Radial Gauge font?
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello, niketnilay
I change in my css following code
/it changes both scale and current number fonts/
element.style {
}
text {
font-size: 20px !important;
}
to
svg text:last-child{
font-size: 30px !important;
}
but no changes, gauge is with original font.
Using Developer mode in Chrome I picked object and found following for scale font but not "svg text"
element.style {
color: #555555;
font-size: 11px;
fill: #555555;
}
text[Attributes Style] {
text-anchor: end;
}
user agent stylesheet
text {
white-space: nowrap;
}
user agent stylesheet
text, foreignObject {
display: block;
}
user agent stylesheet
* {
transform-origin: 0px 0px 0px;
}
Inherited from svg
Style Attribute {
font-family: "Lucida Grande", "Lucida Sans Unicode", Arial, Helvetica, sans-serif;
font-size: 12px;
}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@andrey2007, I am working on Splunk 6.5 and can see the node as svg text. I have attached a screenshot for the same. I had missed line-height: 30px !important; override setting in CSS which I have updated in my answer. Please check again and confirm.
Also which version of Splunk are you using? When you drilldown the CSS can you see the nodes as highlighted in the screenshot I have attached?
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ niketnilay, I had a same requirement and your answer fits it very well but I saw a strange behavior that when I refresh the dashboard, the css doesn't change anything. If I press edit or F12, the font size changes. So, while debugging, it shows that the CSS over rides the default properties but once I close the F12 console, the size reduce back to original
Has anyone noticed this behavior? is there any change that I need to make?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@andrey2007 , @hwakonwalk ... I noticed the same behavior myself. If dashboard edit mode is on then CSS works but not otherwise... Also like you have mentioned CSS override works when the F12 is pressed and the applied CSS is reverted when the dashboard is refreshed. The markings in Radial Gauge adjust as per the CSS override but the Text Size does not increase unless edit mode or browser's inspector is opened.
So I will go ahead and convert this answer to comment so that someone else in the community may pick up the answer.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@andrey2007 , @hwakonwalk , I have updated the answer with correct CSS selector, which should have been text:last-of-type and not text:last-child. Please try out and confirm.
| makeresults | eval message= "Happy Splunking!!!"