Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Align the first column of the table
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Team,
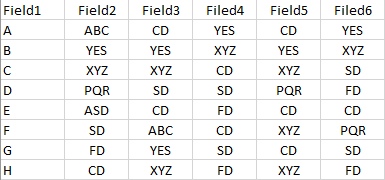
I have a table in the dashboard, wherein i want first column to be left aligned and rest all the columns to be center aligned as shown in the below image.
I want column Field1 all its data to be left aligned whereas other field(2-6) and its data to be center aligned. I used custom CSS as below.
#table1 .table-chrome.table-striped>tbody>tr.odd>td {
text-align: center!important;
}
#table1 .table-chrome.table-striped>tbody>tr.even>td {
text-align: center!important;
}
Using the above CSS all the columns are center aligned now and i am unable to find the CSS to just align the first column to left.
Can any one please guide me how do i left align first column and center align others in the table in a dashboard on Splunk?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am able to solve the issue by my self, adding the answer here so that incase anyone else faces a similar requirement.
I did this by just adding the following custom CSS for the respective table.
#table1 .table th, .table td {
text-align: center!important;
}
#table1 .table td:first-child {
text-align: left!important;
}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am able to solve the issue by my self, adding the answer here so that incase anyone else faces a similar requirement.
I did this by just adding the following custom CSS for the respective table.
#table1 .table th, .table td {
text-align: center!important;
}
#table1 .table td:first-child {
text-align: left!important;
}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @ashish9433
which is your table name or reference to the table here ?
If i want to do it for all the tables then is there any specific code which i can just put in my .css file.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@surekhasplunk, table1 would be the table id set in Simple XML Dashboard code.
<table id="table1">
....
</table>
If you want to apply this for all tables you just need to take out #table1 from the CSS style code.
.table th, .table td {
text-align: center!important;
}
Just FYI, you should also know that whether text is left-aligned or right-aligned depends on whether the data entered is numeric or string i.e. for class="string" default left align and for class="numeric" right align:
td.numeric, th.numeric {
text-align: right;
}
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay Thanks for answering, you are perfectly correct!