Are you a member of the Splunk Community?
- Find Answers
- :
- Splunk Platform
- :
- Splunk Cloud Platform
- :
- How to add download button while hiding the result...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to add download button while hiding the result s of the panel
I want to add a download/export button which I am able to do so but the issue is the result of the csv is also visible in the panel like below. I want to show only the download button while hiding the results panel which I am not able to do.
<row>
<panel>
<table>
<search>
<done>
<eval token="date">strftime(now(), "%d-%m-%Y")</eval>
<set token="sid">$job.sid$</set>
</done>
<query>index=test</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
<html>
<a href="/api/search/jobs/$sid$/results?isDownload=true&timeFormat=%25FT%25T.%25Q%25%3Az&maxLines=0&count=0&filename=test_$date$.csv&outputMode=csv" class="button js-button">Download</a>
<style>
.button {
background-color: steelblue;
border-radius: 5px;
color: white;
padding: .5em;
text-decoration: none;
}
.button:focus,
.button:hover {
background-color: #2A4E6C;
color: White;
}
</style>
</html>
</panel>
</row>- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can we add another row only for the html panel and hide the result row/panel with a "depends" token?
Something like
<row>
<panel depends="$hide_this_always$">
<table>
<search>
<done>
<eval token="date">strftime(now(), "%d-%m-%Y")</eval>
<set token="sid">$job.sid$</set>
</done>
<query>index=test</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
<row>
<html>
<a href="/api/search/jobs/$sid$/results?isDownload=true&timeFormat=%25FT%25T.%25Q%25%3Az&maxLines=0&count=0&filename=test_$date$.csv&outputMode=csv" class="button js-button">Download</a>
<style>
.button {
background-color: steelblue;
border-radius: 5px;
color: white;
padding: .5em;
text-decoration: none;
}
.button:focus,
.button:hover {
background-color: #2A4E6C;
color: White;
}
</style>
</html>
</row> What goes around comes around. If it helps, hit it with Karma 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Splunkerninja, this is clearly not due to the row separation but the formation of the URL for getting the search results.
So if the current dashboard is working for you with the search result URL, just make the first change by closing the </row> after the table panel and open another <row> element before the html element. This will ensure that the existing dashboard is working as expected.
As a second step, change the visibility of the row where table is listed and set a "depends" clause with non existing token.
What goes around comes around. If it helps, hit it with Karma 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
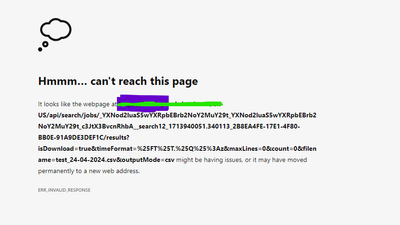
@renjith_nair Thank You for the response. I keep getting check "network internet connection" when I click on download button and it is failing to download. I was able to download the report once but later I keep getting this error? I know for a fact it is not internet issue because I able to download the other panels data directly when i click the default export button which is there in Splunk. Is it something related to my code?
<row depends="$hide_this_always$">
<panel>
<table>
<search>
<done>
<eval token="date">strftime(now(), "%d-%m-%Y")</eval>
<set token="sid">$job.sid$</set>
</done>
<query>index=_internal</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
<row>
<panel>
<html>
<a href="/api/search/jobs/$sid$/results?isDownload=true&maxLines=0&count=0&filename=Vulnerability_$date$.csv&outputMode=csv" class="button js-button">Download</a>
<style>
.button {
background-color: steelblue;
border-radius: 5px;
color: white;
padding: .5em;
text-decoration: none;
}
.button:focus,
.button:hover {
background-color: #2A4E6C;
color: White;
}
</style>
</html>
</panel>
</row>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, lets check if the results are available by just removing below from the dashboard
depends="$hide_this_always$"We need to confirm the sid is available since its part of the download path. So either in the title of the panel or somewhere just display the token.
If the result is available and sid is present, try using the URL directly in the browser to make sure that the result is fetched.
Here is a sample dashboard created using the same logic and it works
<dashboard version="1.1" theme="light">
<label>Download</label>
<row>
<!-- Below is the table with the results. We are setting the panel depends to a non existing token so that it always false the panel is not visible.-->
<panel depends="$hide_always$">
<title>$sid$</title>
<table>
<search>
<query>index=_*|stats count by sourcetype</query>
<earliest>-15m</earliest>
<latest>now</latest>
<done>
<eval token="date">strftime(now(), "%d-%m-%Y %H:%M:%S")</eval>
<set token="sid">$job.sid$</set>
</done>
</search>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
</row>
<row>
<panel>
<!-- Setting the title for testing purpose and making sure that the SID is available in the token -->
<title>Job Id is : $sid$, Time is : $date$</title>
<html>
<a href="/api/search/jobs/$sid$/results?isDownload=true&timeFormat=%25FT%25T.%25Q%25%3Az&maxLines=0&count=0&filename=test_$date$.csv&outputMode=csv" class="button js-button">Download</a>
<style>
.button {
background-color: steelblue;
border-radius: 5px;
color: white;
padding: .5em;
text-decoration: none;
}
.button:focus,
.button:hover {
background-color: #2A4E6C;
color: White;
}
</style>
</html>
</panel>
</row>
</dashboard>What goes around comes around. If it helps, hit it with Karma 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ITWhisperer++++ Any suggestions pls?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Rest assured, if I had any suggestions, I would have given them by now.