Join the Conversation
- Find Answers
- :
- Splunk Administration
- :
- Getting Data In
- :
- Reusable Script - How to Reset All Tokens with a S...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I want to create a script that will reset all tokens in a dashboard. However, I would like this script to be reusable without changing any code.
I am using the following, which I learned from
https://wiki.splunk.com/User_talk:Niketnilay
require([ 'jquery', 'splunkjs/mvc/simplexml/eventhandler' ],
function( $, EventHandler)
{ $('#reset').on("click",function()
{ EventHandler.unsetToken("revTrans_tok");
EventHandler.unsetToken("appFaults_tok");
EventHandler.unsetToken("app_tok");
EventHandler.unsetToken("faults_tok");
EventHandler.unsetToken("transFaults_tok");
});
});
If possible, what is the syntax for EventHandler.unsetToken to rest all tokens? I've tried EventHandler.unsetToken"*_tok");, but this did not work.
Thanks in advance and God bless,
Genesius
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can alternatively use an html link that links back to your same dashboard achieving the token reset. Just replace my_app and my_dashboard below.
Example:
<row>
<panel>
<html>
<style>
a.big:hover {color:#65a637; font-weight:bold;}
table, th, td {text-align: center; background-color: #eee; padding: 5px;}
</style>
<table style="width:100%" align="center">
<tr>
<td>
<a href="/app/my_app/my_dashboard" style="float:left;" class="big">Reset Form</a>
</td>
</tr>
</table>
</html>
</panel>
</row>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can alternatively use an html link that links back to your same dashboard achieving the token reset. Just replace my_app and my_dashboard below.
Example:
<row>
<panel>
<html>
<style>
a.big:hover {color:#65a637; font-weight:bold;}
table, th, td {text-align: center; background-color: #eee; padding: 5px;}
</style>
<table style="width:100%" align="center">
<tr>
<td>
<a href="/app/my_app/my_dashboard" style="float:left;" class="big">Reset Form</a>
</td>
</tr>
</table>
</html>
</panel>
</row>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@rob_jordan , @niketnilay
Rob,
I'm accepting your answer as a "down and dirty" solution for now. Can't think, at the moment, of what might be on this dashboard (or future dashboards) that doesn't use a token, but would be reset when I don't want that.
Niket,
I like your solution as well, but still need to understand it some more. It will probably be valuable to understand more of the JS side of dashboards for myself in the future. I will continue to look your solution over.
In the meantime, I will be using the reset form solution from Rob.
Thank you both for your assistance.
God bless,
Genesius
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@rob_jordan I tried you code but I keep getting an "Invalid character entity" message could you provide an assist?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@genesiusj you should ideally check out Splunk Dashboard Examples app for access all the tokens in use and extend the same to clear out tokens safely.
However, let me provide your with a quick workaround for clearing all the tokens in the default and submitted token model.
PS: 1) init tokens once cleared via JS would need to be explicitly set afterwards. (2) Form tokens with default values will not reset back to default values.
So it is better to follow naming convention to ensure that you automatically unset only required tokens.
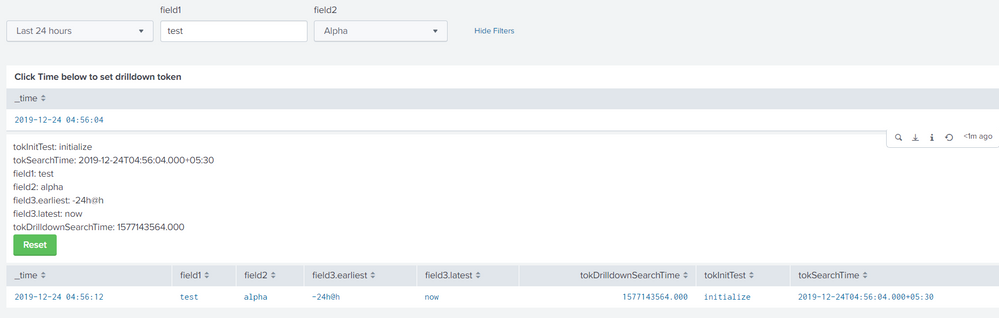
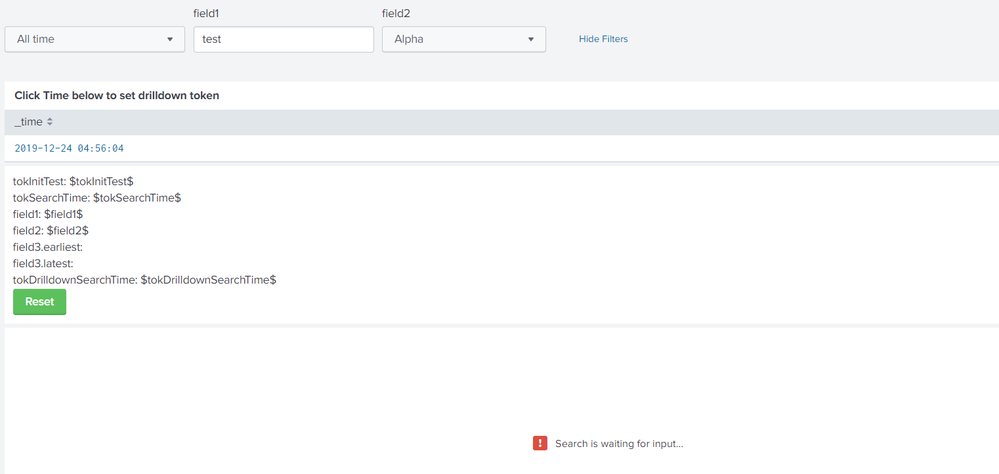
Following is a sample dashboard with all types or tokens like (1) init token, (2) drilldown token and (3) Form token.
Following is the Reset functionality implemented through SimpleXML JS extension:
Following is the SImple XML code for the example:
<form script="reset_tokens.js">
<label>Iterate through tokens</label>
<init>
<set token="tokInitTest">initialize</set>
</init>
<fieldset submitButton="false" autoRun="false">
<input type="time" token="field3" searchWhenChanged="true">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<input type="text" token="field1" searchWhenChanged="true">
<label>field1</label>
<default>test</default>
</input>
<input type="dropdown" token="field2" searchWhenChanged="true">
<label>field2</label>
<choice value="alpha">Alpha</choice>
<choice value="beta">Beta</choice>
<default>alpha</default>
</input>
</fieldset>
<row>
<panel>
<table>
<title>Click Time below to set drilldown token</title>
<search>
<done>
<set token="tokSearchTime">$result._time$</set>
</done>
<query>| makeresults</query>
<earliest>-1s</earliest>
<latest>now</latest>
</search>
<option name="refresh.display">progressbar</option>
<drilldown>
<set token="tokDrilldownSearchTime">$click.value$</set>
</drilldown>
</table>
</panel>
</row>
<row>
<panel>
<html>
<div>
tokInitTest: $tokInitTest$<br/>
tokSearchTime: $tokSearchTime$<br/>
field1: $field1$<br/>
field2: $field2$<br/>
field3.earliest: $field3.earliest$<br/>
field3.latest: $field3.latest$<br/>
tokDrilldownSearchTime: $tokDrilldownSearchTime$<br/>
</div>
<div>
<button id="reset_tokens" class="btn btn-primary">Reset</button>
</div>
</html>
</panel>
</row>
<row>
<panel>
<table>
<search>
<query>| makeresults
| eval tokInitTest=$tokInitTest|s$,
tokSearchTime=$tokSearchTime|s$,
field1=$field1|s$,
field2=$field2|s$,
field3.earliest=$field3.earliest|s$,
field3.latest=$field3.latest|s$,
tokDrilldownSearchTime=$tokDrilldownSearchTime|s$
</query>
</search>
</table>
</panel>
</row>
</form>
Following is the JS code for reset_token.js:
require(["jquery",
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"],
function($,mvc) {
console.log("Inside Reset button");
var defaultTokenModel=mvc.Components.get("default");
var submittedTokenModel=mvc.Components.get("submitted");
// On Click of Reset button iterate through
// default and submitted token models and unset all
$(document).on ("click","#reset_tokens",function(){
var objDefaultTokens=defaultTokenModel.attributes;
var objSubmittedTokens=submittedTokenModel.attributes;
for (var token in objDefaultTokens) {
if (objDefaultTokens.hasOwnProperty(token)) {
defaultTokenModel.unset(token);
}
}
for (var token in objSubmittedTokens) {
if (objSubmittedTokens.hasOwnProperty(token)) {
submittedTokenModel.unset(token);
}
}
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay
I have some down time during the Christmas holidays, so I will review your extensive response.
Thanks for your help.
Enjoy the holiday and God bless,
Genesius
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay
The tokens on this dashboard are from drop downs only.
What is the |s at the end of your eval on the tokens (lines 67 - 73 in the sample XML)?
I take it the defaultTokenModel is any tokens which have not been changed?
And submittedTokenModel are tokens where the user has selected via a click, text, or drop down?
Maybe there is another way????
I notice that for drop down inputs there is box with an X in it at the right-hand end of the drop down list. When the X is clicked, the value changes back to the default.
Is there any way to connect code for those X's to a button?
I'm still reviewing your code to understand it better (neophyte with JS).
Thanks and God bless,
Genesius
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@genesiusj
|s is a token escape mechanism which treats token as string (within quotes) and escapes any quote character within the token value. Refer to one of my older answers: https://answers.splunk.com/answers/568209/how-to-prevent-injection-from-field-in-a-dashboard.html
The default and submit token models do not make much of a difference when you have searchWhenChanged set to true. Since both will get updated simultaneously. However, searches using tokens may not run when searchWhenChanged is set to false, the input value is changed and Submit button is not clicked. As only default token model gets updated on change of input and submit token model gets updated only after clicking the Submit button. Refer to one of my older answers to understand this: https://answers.splunk.com/answers/679596/what-is-the-expected-behavior-for-submit-button-wh.html
I would need to explore the reset to default value condition.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay
Thanks for the detailed explanation. Somewhat more confused, but I created the dashboard from your answer
https://answers.splunk.com/answers/742451/searchwhenchangedfalse-not-honored-1.html
and I'm trying to understand better.
Wish Splunk would just fix it instead of workarounds having to be implemented.
Now I have to go through all my current dashboards and replace with this code.
<input type="text" token="tokLogLevelOnSubmit" searchWhenChanged="false" depends="$hiddenInputForAddingSubmitDependencyForChangeEventHandler$">
<default>$tokLogLevelOnChange$</default>
</input>
Thanks again and God bless,
Genesius
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@genesiusj do upvote the answer/comments if they helped. If the workaround resolves your issue go ahead and accept this answer. If not let us know if you need further assistance!
| makeresults | eval message= "Happy Splunking!!!"