Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Getting Data In
×
Join the Conversation
Without signing in, you're just watching from the sidelines. Sign in or Register to connect, share, and be part of the Splunk Community.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Find Answers
- :
- Splunk Administration
- :
- Getting Data In
- :
- Re: How to display multiple SplunkJS inputs on one...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
spammenot66
Contributor
11-03-2019
09:22 PM
Is there a way to display multiple splunkjs one one line?
Here's my js code:
require([
"splunkjs/mvc",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/tableview",
"splunkjs/mvc/dropdownview",
"splunkjs/mvc/multidropdownview",
"splunkjs/mvc/simplexml/ready!"
], function(
mvc,
SearchManager,
TableView,
DropdownView,
MultiDropdownView
) {
// Create the search manager and views
var mainSearch = new SearchManager({
id: "mysearch",
search: "index=_internal | head 5",
data: mvc.tokenSafe("$datamod$"),
status_buckets: 300,
preview: true,
cache: false
});
var table1 = new TableView({
id:"table",
managerid: "mysearch",
el: $("#mytable")
}).render();
var mydropdown = new DropdownView({
id: "selData",
showClearButton: false,
value: mvc.tokenSafe("$datamod$"),
el: $("#mydropdown")
}).render();
// Set the dropdown list choices
var choices = [
{label: "events", value: "events" },
{label: "preview", value: "preview"},
{label: "results", value: "results"},
{label: "summary", value: "summary"}
];
mydropdown.settings.set("choices", choices);
// Display the type of selected results model in the console
var myChoice = "results";
mydropdown.on("change", function(){
myChoice = mydropdown.settings.get("value");
var myResults = mainSearch.data(myChoice);
myResults.on("data", function() {
console.log("Type: ", myChoice);
console.log("Has data? ", myResults.hasData());
console.log("Data (rows): ", myResults.data().rows);
console.log("Backbone collection: (rows) ", myResults.collection().raw.rows);
});
});
var mymultiselect = new MultiDropdownView({
id: "example-multidropdown",
managerid: "example-search",
vakye: mvc.tokenSafe("$datams$"),
default: "main",
labelField: "index",
valueField: "index",
el: $("#mymultidropdownview")
}).render();
var mymultiselect_search = new SearchManager({
id: "example-search",
search: "| eventcount summarize=false index=* index=_* | dedup index | fields index"
});
});
Here's my Simple XML
<dashboard script="splunkresultsmodelv2.js">
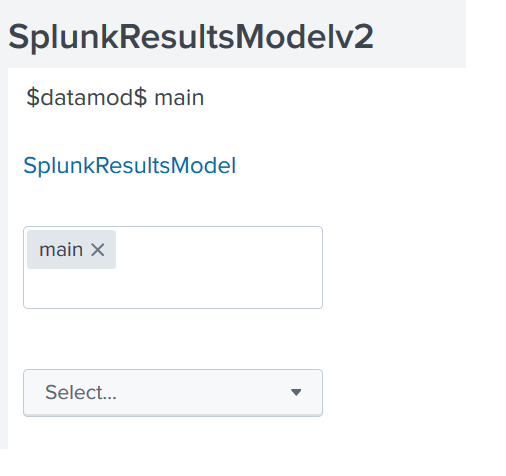
<label>SplunkResultsModelv2</label>
<row>
<panel>
<title>$datamod$ $datams$</title>
<html>
<h2>
<a href="https://docs.splunk.com/DocumentationStatic/WebFramework/1.4/compref_splunkresultsmodel.html">SplunkResultsModel</a>
</h2>
<span id="mymultidropdownview"/>
<span id="mydropdown"/>
<div id="mytable"/>
<!-- <div>dropdown:$datamod$</div><div> multiselect:$example-multidropdown$</div>-->
</html>
</panel>
</row>
</dashboard>
1 Solution
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
spammenot66
Contributor
11-03-2019
10:42 PM
easy solution would be handle it in the css. float:left for the form input and clear:left for the table
<dashboard script="splunkresultsmodelv2.js">
<label>SplunkResultsModelv2</label>
<row>
<panel>
<title>$datamod$ $datams$</title>
<html>
<h2>
<a href="https://docs.splunk.com/DocumentationStatic/WebFramework/1.4/compref_splunkresultsmodel.html">SplunkResultsModel</a>
</h2>
<div style="float: left" id="mymultidropdownview"/>
<span style="float: left" id="mydropdown"/>
<div style="clear: left" id="mytable"/>
</html>
</panel>
</row>
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
spammenot66
Contributor
11-03-2019
10:42 PM
easy solution would be handle it in the css. float:left for the form input and clear:left for the table
<dashboard script="splunkresultsmodelv2.js">
<label>SplunkResultsModelv2</label>
<row>
<panel>
<title>$datamod$ $datams$</title>
<html>
<h2>
<a href="https://docs.splunk.com/DocumentationStatic/WebFramework/1.4/compref_splunkresultsmodel.html">SplunkResultsModel</a>
</h2>
<div style="float: left" id="mymultidropdownview"/>
<span style="float: left" id="mydropdown"/>
<div style="clear: left" id="mytable"/>
</html>
</panel>
</row>
</dashboard>
Get Updates on the Splunk Community!
New Year, New Changes for Splunk Certifications
As we embrace a new year, we’re making a small but important update to the Splunk Certification ...
[Puzzles] Solve, Learn, Repeat: Unmerging HTML Tables
[Puzzles] Solve, Learn, Repeat: Unmerging HTML TablesFor a previous puzzle, I needed some sample data, and ...
Enterprise Security (ES) Essentials 8.3 is Now GA — Smarter Detections, Faster ...
As of today, Enterprise Security (ES) Essentials 8.3 is now generally available, helping SOC teams simplify ...