- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- pie chart tool tip customization
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Splunk,
I have this use case to change the tooltip we have on mouse over to pie. The by default splunk property is to provide 2 digit round off after decimal. i.e. 45.29% but I need just one decimal place, i.e. 45.2%.
Please let me now if that is possible with splunk inbuild capabilities or .css file. I don't know jquery or js. My bad!
Best,
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@splunkdivya, if your pie chart has id <chart id="myPieChart">, then please try adding the following hidden <html> <panel> with CSS <style> Override
<panel depends="$alwaysHideCSSStyle$">
<html>
<style>
#myPieChart table.highcharts-tooltip tr:last-child{
visibility:hidden !important;
}
</style>
</html>
</panel>
Try the following run any where dashboard:
<dashboard>
<label>Hide % from Tooltip</label>
<row>
<panel depends="$alwaysHideCSSStyle$">
<html>
<style>
#myPieChart table.highcharts-tooltip tr:last-child{
visibility:hidden !important;
}
</style>
</html>
</panel>
<panel>
<chart id="myPieChart">
<search>
<query>| tstats count where index=_internal by sourcetype
| sort - count
| head 5</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">pie</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.0001</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
If you want to modify the tooltip text based on mouse hover dynamically, you can refer to one of my recent answers : https://answers.splunk.com/answers/629575/how-to-change-the-dislay-value-in-graph.html which is based on @jeffland 's solution approach https://answers.splunk.com/answers/337329/is-it-possible-to-show-a-custom-tooltip-whenever-a.html
In your case CSS Override to hide percent in tool-tip should work. Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@splunkdivya, if your pie chart has id <chart id="myPieChart">, then please try adding the following hidden <html> <panel> with CSS <style> Override
<panel depends="$alwaysHideCSSStyle$">
<html>
<style>
#myPieChart table.highcharts-tooltip tr:last-child{
visibility:hidden !important;
}
</style>
</html>
</panel>
Try the following run any where dashboard:
<dashboard>
<label>Hide % from Tooltip</label>
<row>
<panel depends="$alwaysHideCSSStyle$">
<html>
<style>
#myPieChart table.highcharts-tooltip tr:last-child{
visibility:hidden !important;
}
</style>
</html>
</panel>
<panel>
<chart id="myPieChart">
<search>
<query>| tstats count where index=_internal by sourcetype
| sort - count
| head 5</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">pie</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.0001</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
If you want to modify the tooltip text based on mouse hover dynamically, you can refer to one of my recent answers : https://answers.splunk.com/answers/629575/how-to-change-the-dislay-value-in-graph.html which is based on @jeffland 's solution approach https://answers.splunk.com/answers/337329/is-it-possible-to-show-a-custom-tooltip-whenever-a.html
In your case CSS Override to hide percent in tool-tip should work. Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @niketnilay, It worked as expected.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
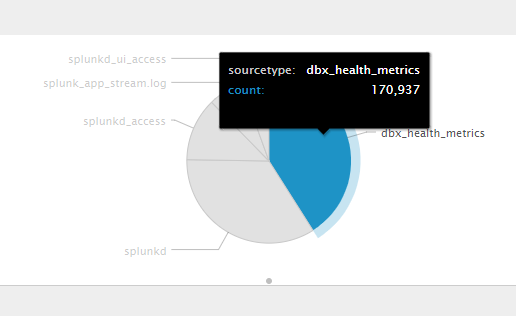
Hi @niketn is it possible to just show name of the source type(dbx_health..) instead of
source type :dbx_health.. in the tooltip??
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@preacher_15 try the following run anywhere example and confirm. The chart has id myPieChart and following CSS override should do the trick
#myPieChart div.highcharts-tooltip table tbody tr:first-child td:first-child{
visibility:hidden !important;
}
Following is the complete Simple XML Dashboard code.
<dashboard>
<label>Pie Chart hide Field Name in Tooltip Text</label>
<row>
<panel>
<html>
<style>
#myPieChart div.highcharts-tooltip table tbody tr:first-child td:first-child{
visibility:hidden !important;
}
</style>
</html>
<chart id="myPieChart">
<search>
<query>| tstats count where index=_internal by sourcetype
| sort 0 -count
| head 10</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">pie</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@splunkdivya, What is current query you are using? Are you calculating percent column? Most likely it can be handled directly in your query. Refer to one of the older answers: https://answers.splunk.com/answers/351010/how-to-round-a-percentage-value-in-a-pie-chart-to.html
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi niketnilay,
I am using a query like:
| stats sum(source) as Source by Hosts
the pie chart shows up something source% in the pie chart mouse over tool tip capability. I am never specifying a field source% in my query.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@splunkdivya, can you try something like following:
<YourBaseSearch>
| stats sum(Field1) as SumField1 by Field2
| eventstats sum(SumField1) as Total
| eval Perc=round((SumField1/Total)*100,2)
| eval Field2=Field2."(".Perc."%)"
| table Field2 SumField1
Ensure that showPercent chart configuration is hidden (default)
<option name="charting.chart.showPercent">false</option>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey niketnilay, I am referring to tool tip that comes on mouse hover and not default % of pie