Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: how to refresh the panel not entire dashboard
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
how to refresh the panel not entire dashboard
using refresh="12" it refresh the entire dashboard page but i dnt want entire page refresh,i want only one panel refresh,how acheive this one.plz help any one.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I wanted to add a new solution to this as the option refresh.auto.interval is now deprecated. There is now a child element of refresh (https://docs.splunk.com/Documentation/Splunk/latest/Viz/PanelreferenceforSimplifiedXML#search) to do this sort of thing. However I needed (and saw other questions) asking for a refresh button (large and obvious to end user) to refresh a single panel, I have found a way to do this with Simple XML with a single option link list input and some token management. The form.refresh is unset using the progress child element so the user can refresh over and over. Below is an example dashboard of how to do so:
<form>
<label>Refresh Panel Test</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input type="link" token="refresh">
<label></label>
<choice value="Yes">Refresh?</choice>
<change>
<condition value="Yes">
<set token="refresh_delay">1</set>
</condition>
</change>
</input>
<table>
<search>
<progress>
<unset token="refresh_delay"></unset>
<unset token="form.refresh"></unset>
</progress>
<query>| tstats count where index=_internal by source host
| sort -count</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
<refresh>$refresh_delay$</refresh>
<refreshType>delay</refreshType>
</search>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
</row>
</form>
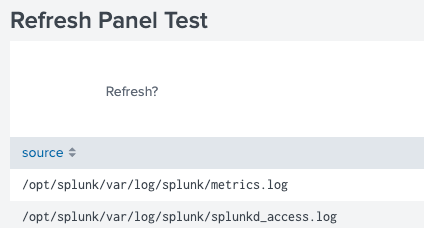
One problem with the link list input is it makes a gigantic empty space, that isn't terribly effiecient or obvious:
By adding an id to the input and some css this can be fixed like so (dashboard with stylesheet and id):
<form stylesheet="slim_input.css">
<label>Refresh Panel Test</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input type="link" token="refresh" id="slim_input>
<label></label>
<choice value="Yes">Refresh?</choice>
<change>
<condition value="Yes">
<set token="refresh_delay">1</set>
</condition>
</change>
</input>
<table>
<search>
<progress>
<unset token="refresh_delay"></unset>
<unset token="form.refresh"></unset>
</progress>
<query>| tstats count where index=_internal by source host
| sort -count</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
<refresh>$refresh_delay$</refresh>
<refreshType>delay</refreshType>
</search>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
</row>
</form>
Then the slim_input.css file:
#slim_input {
display: inline-flex;
}
#slim_input button {
background-color: #4608A5;
color: #fff
}
#slim_input label, #slim_input .splunk-choice-input-message{
display: none;
}
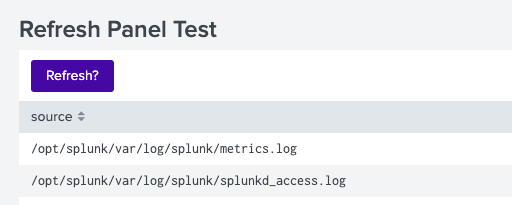
Now we get a nice purple button that refreshes the given panel:
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It does work for me with the new 'refresh' tag:
Setting the interval with an input:
<input type="radio" token="refresh_interval" searchWhenChanged="true">
<label>Panel Refresh</label>
<choice value="24h">no refresh</choice>
<choice value="1m">1 Minute</choice>
<choice value="5m">5 Minutes</choice>
<default>1m</default>
<initialValue>1m</initialValue>
</input>
And then setting this inside the
<refresh>$refresh_interval$</refresh>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The <option name="refresh.auto.interval">XYZ</option> worked for me when setting refresh rates on individual panels.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi mvaradarajam
To refresh a search for a panel:
1) In the Panel Editor, click the Refresh icon.
OR
2) use the option in your panel
<option name="refresh.auto.interval"> 12 </option>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Panel refresh
<option name="refresh.auto.interval">60</option>
Also works with tokens if you want to allow the user to specify with a dashboard dropdown.
<option name="refresh.auto.interval">$refresh_interval$</option>
Dashboard input example:
<input type="dropdown" token="refresh_interval" searchWhenChanged="true">
<label>Panel Refresh Override</label>
<choice value="60">1 Minute</choice>
<choice value="300">5 Minutes</choice>
<default>300</default>
</input>
http://docs.splunk.com/Documentation/Splunk/latest/Viz/PanelreferenceforSimplifiedXML
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
refresh.auto.interval is now deprecated, but you can use 'refresh' within the Search block. i.e.
<search>
<query>...
</query>
<earliest>-1m</earliest>
<latest>now</latest>
<refresh>1m</refresh>
</search>
See also: http://docs.splunk.com/Documentation/Splunk/7.1.1/Viz/PanelreferenceforSimplifiedXML#search
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@samcogheil - Thanks a lot for the update!
Could you turn your comment into a separate answer so that we can upvote it as the new right answer to the original question?
That way others will find your solution faster! 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Solution was awesome. Thanks David.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I just wanted to let you know this panel javasript solution worked great for my panel refresh issue! thanks I upvoted this I wish I could mark it as the answer.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Rob,
I am trying token based refresh.auto.interval as you have specified, but it is not working correctly.
Is this not valid for Splunk Free 6.3?
Kind regards
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am having the same issue with the token based refresh not working.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Tony, token based refresh wasn't working for me either.
Ended up doing something quick and dirty:
Created my own dropdown with my refresh values. This sets off a time on change of value.
When timer sets off, it looks for the refresh icon available below each chart, and clicks it.
Was the only way I found of doing it.
Kind regards,
David Lisin
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
how did you do this? we have the same issue. are you using some kind of java script to do this?
i'm lost on this part
"This sets off a time on change of value.
When timer sets off, it looks for the refresh icon available below each chart, and clicks it.
Was the only way I found of doing it."
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Cesaccenturefed,
so basically what I did was:
On your dashboard:
1) Add refresh_charts_en.js to your form scripts section.
2) Add this code to your dashboard:
<input type="dropdown" token="refreshPeriod" searchWhenChanged="true" id="row0Element4">
<label>Refresh period</label>
<choice value="0">Off</choice>
<choice value="1">1 min</choice>
<choice value="2">2 min</choice>
<choice value="5">5 min</choice>
<choice value="10">10 min</choice>
<choice value="30">30 min</choice>
<choice value="60">1 hour</choice>
<default>0</default>
</input>
Create the refresh_charts_en.js script in appserver\static with following content:
require(['jquery', 'splunkjs/mvc/simplexml/ready!','splunkjs/mvc','splunkjs/mvc/utils','splunkjs/mvc/tokenutils'], function($) {
require(['splunkjs/ready!'], function(mvc,utils,TokenUtils){
var defaultTokenModel = mvc.Components.get("default");
var tokenValue = defaultTokenModel.get("refreshPeriod");
if(tokenValue==0){
ref = setInterval(showDashboard, 1000);
clearInterval(ref);
}else{
var intervalOnLoad = tokenValue * 60 * 1000;
ref = setInterval(showDashboard, intervalOnLoad);
}
defaultTokenModel.on("change:refreshPeriod", function(newIndexName, indexName, options) {
var interval = indexName * 60 * 1000;
clearInterval(ref);
if (interval > 0) {
ref = setInterval(showDashboard, interval)
}});
function showDashboard() {
var list = document.getElementsByClassName("refresh-button");
for (var i = 0; i < list.length; i++) {
doScaledTimeout(list[i],i);
}
}
function doScaledTimeout(listofI,i) {
setTimeout(function() {
listofI.click();
}, (i+1) * 30);
}
});
})
function getURLParameter(name) {
return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.search)||[,""])[1].replace(/\+/g, '%20'))||null
}
;
This iterates through all refresh buttons on your grapghs and clicks them.
Kind regards, and I hope this works well for you,
David Lisin
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I concur that an AJAX based refresh of the individual panels is so much desirable.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is this possible in version 6.0.X? 6.2.X?