Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: how to rearrange visualisation with two panels...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, I have three visualisation elements: one table and two panels with single numbers. These three are now next to each other. I would like to put Table on the left and the other two panels vertically stacked on the right hand. Below is the source code. Can anyone help me out? Thanks in advance!
<panel>
<table>
<title>xx</title>
<search>
<query>........</query>
<earliest>........</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name=..........</option>
</table>
</panel>
<panel>
<single>
<title>.......</title>
<search>
.........
</search>
<option name=................</option>
</single>
</panel>
<panel>
<title>.........</title>
<single>
<search>...............</search>
<option name="....................</option>
</single>
</panel>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@zoe Here is the solution, I have used.
<!-- First bring two single value panel under one panel Tag, as you can see below and then add the html tag written below -->
<panel>
<html>
<style>
<!-- Here I have checked the class name used for my pannel, you can check this by clicking right mouse button on browser and then click on inspect or ctrl+shift+I, and the check the class name, here in my case class name is "panel-element-row" should be same for you too. -->
.panel-element-row { <!-- it is class name used in html tag, so you can style it using CSS -->
display:flex; <!-- It is a CSS property, you can google about it, if you want to understand more -->
flex-direction: column;
}
</style>
</html>
<single></single> <!-- Your single value pannel -->
<single></single> <!-- your second single value panel -->
</panel>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@zoe Here is the solution, I have used.
<!-- First bring two single value panel under one panel Tag, as you can see below and then add the html tag written below -->
<panel>
<html>
<style>
<!-- Here I have checked the class name used for my pannel, you can check this by clicking right mouse button on browser and then click on inspect or ctrl+shift+I, and the check the class name, here in my case class name is "panel-element-row" should be same for you too. -->
.panel-element-row { <!-- it is class name used in html tag, so you can style it using CSS -->
display:flex; <!-- It is a CSS property, you can google about it, if you want to understand more -->
flex-direction: column;
}
</style>
</html>
<single></single> <!-- Your single value pannel -->
<single></single> <!-- your second single value panel -->
</panel>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @TheFlash for your solution! sorry for the late reply.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
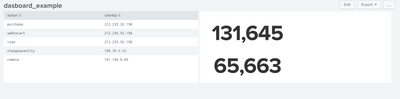
is this what you want to do ?
If yes then reply to this, I will share the details how I did that.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@TheFlash thanks for your message! yes, it is ! It would be great if you share the solution. Many thanks in advance!