Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- how to hide chart info before any selection on the...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
how to hide chart info before any selection on the dropdown box
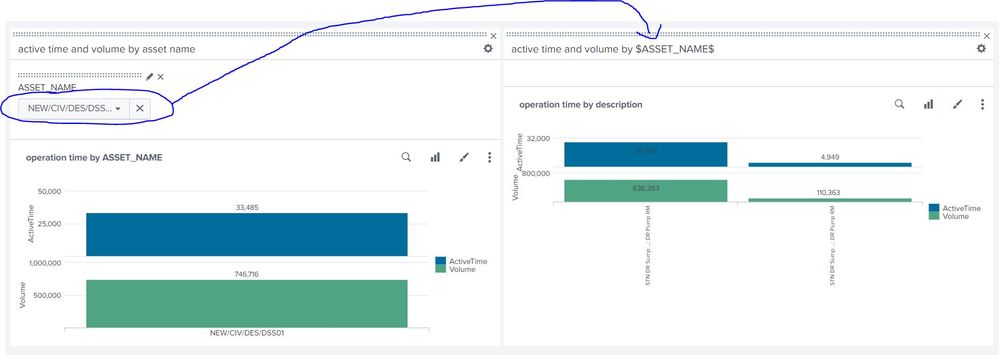
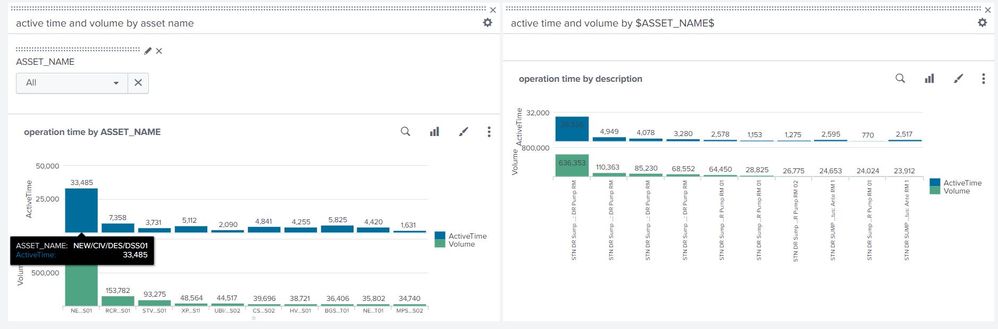
Hi i would like to check is there a way to hide my chart before i select my ASSET_NAME from the dropdown box, example the picture below is my initial startup dashboard but the chart on my right does not make sense only after i select any of my chart on the left then the right chart will make sense so my question is there a way to mask of the initial search?
if ASSET_NAME : ALL is selected my chart on the right should be blank .

thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@chookp add the following to your dropdown change event handler to set/unset showPanel2 token and use the token as depends attribute for Panel 2 <panel> as well as <search>
<change>
<condition label="All">
<unset token="showPanel2"></unset>
</condition>
<condition>
<set token="showPanel2">true</set>
</condition>
</change>
<panel depends="$showPanel2$">
<table>
<title>Panel 2</title>
<search depends="$showPanel2$">Following is a run anywhere dashboard example based on the details provided for you to try and confirm!
<form>
<label>Hide Show panel based on Dropdown value</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input type="dropdown" token="ASSET_NAME" searchWhenChanged="true">
<label>ASSET_NAME</label>
<choice value="*">All</choice>
<choice value="a">Alpha</choice>
<choice value="b">Beta</choice>
<choice value="c">Charlie</choice>
<default>*</default>
<change>
<condition label="All">
<unset token="showPanel2"></unset>
</condition>
<condition>
<set token="showPanel2">true</set>
</condition>
</change>
</input>
</panel>
<panel>
<!-- EMPTY PANEL TO ALIGN INPUT PANEL WITH PANEL1 and PANEL2 below -->
</panel>
</row>
<row>
<panel>
<table>
<title>Panel 1</title>
<search>
<query>| makeresults
| eval selectedValue="$ASSET_NAME$"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
<panel depends="$showPanel2$">
<table>
<title>Panel 2</title>
<search depends="$showPanel2$">
<query>| makeresults
| eval showPanel2="$showPanel2$"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just add the following to the XML in the panel definition for the one you want to hide
<panel depends="$ASSET_NAME$">The the XML ref guide for the depends attribute
https://docs.splunk.com/Documentation/Splunk/8.0.4/Viz/PanelreferenceforSimplifiedXML#panel