Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: how can I display threshold values when hover ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
how can I display threshold values when hover over single value visualization in dashboard ?
I have referred to answers and figured out the below css . how can I implement the effect to single value visualization panel ?
<panel>
<html>
<style>
.custom-tooltip{
display: inline;
position: absolute;
}
.custom-tooltip:hover:after{
background: #333 ;
background: rgba(0,0,0,.8) ;
border-radius: 5px ;
bottom: 26px ;
color: #fff ;
content: attr(title) ;
left: 20% ;
padding: 5px 15px ;
position: absolute ;
z-index: 98;
width: 220px;
}
.custom-tooltip:hover:before{
border: solid;
border-color: #333 transparent;
border-width: 6px 6px 0 6px;
bottom: 20px ;
content: "" ;
left: 50% ;
position: absolute ;
z-index: 99 ;
}
</style>
<a title="Splunk" class="custom-tooltip">Splunk is great</a>
</html>
</panel>
<panel>
<single>
<title>testing</title>
<search>
<query>|makeresults |eval a ="100"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</single>
</panel>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ssadanala1 based on your question seems like you want to show static tooltip with threshold when there is mouse-hover on Single Value panel.
The tooltip can be added through html panel similar to what you have shared (refer to Splunk Style Doc for reference of tooltip : http://<yourSplunkInstance>:8000/en-US/static/docs/style/style-guide.html#tooltips ). However, in order to show/hide the tooltip based on mouseover() in and mouseout() events you would need Simple XML JS extension and also SplunkJS stack to access tokens to send the value back from JS to Simple XML dashboard.
You can refer to one of my older answers to show a tooltip (dynamic in that case) on mouse hovering over a Radial Gauge: https://answers.splunk.com/answers/586554/is-it-possible-to-do-mouseover-hint-on-a-radio-gau.html
On similar lines you would need to code:
1. An <html> panel for tooltip with depends on a token that will be set from Simple XML JS
2. CSS Style overrides to ensure tooltip shows up in the correctly with respect to the Single Value.
3. JS Extension to set the token to show html tooltip on mouseover() and unset the token on mouseout() based on the Single Value chart ID based jQuery selector.
Following is the Run anywhere example Simple XML Code.
<dashboard script="single_value_tooltip_on_mousehover.js">
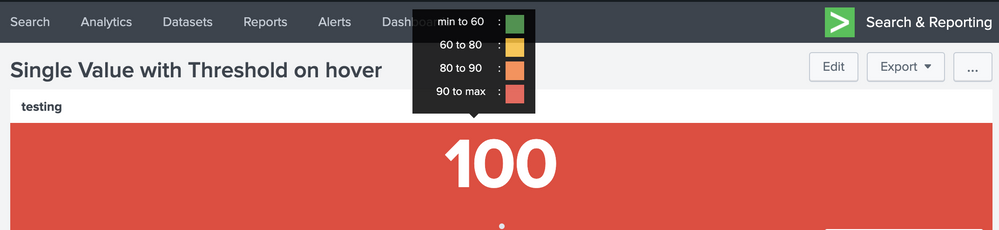
<label>Single Value with Threshold on hover</label>
<row>
<panel>
<single id="singleThreshold">
<title>testing</title>
<search>
<query>|makeresults |eval a ="100"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="rangeColors">["0x53a051","0xf8be34","0xf1813f","0xdc4e41"]</option>
<option name="rangeValues">[60,80,90]</option>
<option name="useColors">1</option>
</single>
<html id="htmlToolTipSingleThreshold" depends="$tokShowSingleThresholdToolTip$">
<style>
#htmlToolTipSingleThreshold{
margin:auto !important;
width: 20% !important;
position:relative;
top:-250px;
}
div.div_threshold_row{
display:flex;
padding-bottom:5px;
}
div.div_threshold_range{
width: 80px;
}
div.div_threshold_delim{
padding-right:5px;
}
div.div_threshold_color{
width:20px;
height:20px;
}
div#div_threshold_color_green{
background:#53a051;
}
div#div_threshold_color_yellow{
background:#f8be34;
}
div#div_threshold_color_orange{
background:#f1813f;
}
div#div_threshold_color_red{
background:#dc4e41;
}
</style>
<div class="tooltip fade top in">
<div class="tooltip-arrow"/>
<div class="tooltip-inner">
<div class="div_threshold_row">
<div class="div_threshold_range">min to 60</div><div class="div_threshold_delim">:</div><div id="div_threshold_color_green" class="div_threshold_color"></div>
</div>
<div class="div_threshold_row">
<div class="div_threshold_range">60 to 80</div><div class="div_threshold_delim">:</div><div id="div_threshold_color_yellow" class="div_threshold_color"></div>
</div>
<div class="div_threshold_row">
<div class="div_threshold_range">80 to 90</div><div class="div_threshold_delim">:</div><div id="div_threshold_color_orange" class="div_threshold_color"></div>
</div>
<div class="div_threshold_row">
<div class="div_threshold_range">90 to max</div><div class="div_threshold_delim">:</div><div id="div_threshold_color_red" class="div_threshold_color"></div>
</div>
</div>
</div>
</html>
</panel>
</row>
</dashboard>
And required JS code (single_value_tooltip_on_mousehover.js😞
require(["splunkjs/mvc",
"jquery",
"splunkjs/ready!",
"splunkjs/mvc/simplexml/ready!"
], function( mvc,
$){
var defaultTokens = mvc.Components.get("default");
var submittedTokens = mvc.Components.get("submitted");
//jQuery to access Single Value with ID.
//On mouseover() event set the show token for the Tooltip
$('#singleThreshold .splunk-single').on("mouseover",function(){
defaultTokens.set("tokShowSingleThresholdToolTip", "true");
submittedTokens.set("tokShowSingleThresholdToolTip", "true");
});
//On mouseout() event unset the show token for the Tooltip to hide the same.
$('#singleThreshold .splunk-single').on("mouseout",function(){
defaultTokens.unset("tokShowSingleThresholdToolTip");
submittedTokens.unset("tokShowSingleThresholdToolTip");
});
});
Please try out and confirm.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ssadanala1 based on your question seems like you want to show static tooltip with threshold when there is mouse-hover on Single Value panel.
The tooltip can be added through html panel similar to what you have shared (refer to Splunk Style Doc for reference of tooltip : http://<yourSplunkInstance>:8000/en-US/static/docs/style/style-guide.html#tooltips ). However, in order to show/hide the tooltip based on mouseover() in and mouseout() events you would need Simple XML JS extension and also SplunkJS stack to access tokens to send the value back from JS to Simple XML dashboard.
You can refer to one of my older answers to show a tooltip (dynamic in that case) on mouse hovering over a Radial Gauge: https://answers.splunk.com/answers/586554/is-it-possible-to-do-mouseover-hint-on-a-radio-gau.html
On similar lines you would need to code:
1. An <html> panel for tooltip with depends on a token that will be set from Simple XML JS
2. CSS Style overrides to ensure tooltip shows up in the correctly with respect to the Single Value.
3. JS Extension to set the token to show html tooltip on mouseover() and unset the token on mouseout() based on the Single Value chart ID based jQuery selector.
Following is the Run anywhere example Simple XML Code.
<dashboard script="single_value_tooltip_on_mousehover.js">
<label>Single Value with Threshold on hover</label>
<row>
<panel>
<single id="singleThreshold">
<title>testing</title>
<search>
<query>|makeresults |eval a ="100"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="rangeColors">["0x53a051","0xf8be34","0xf1813f","0xdc4e41"]</option>
<option name="rangeValues">[60,80,90]</option>
<option name="useColors">1</option>
</single>
<html id="htmlToolTipSingleThreshold" depends="$tokShowSingleThresholdToolTip$">
<style>
#htmlToolTipSingleThreshold{
margin:auto !important;
width: 20% !important;
position:relative;
top:-250px;
}
div.div_threshold_row{
display:flex;
padding-bottom:5px;
}
div.div_threshold_range{
width: 80px;
}
div.div_threshold_delim{
padding-right:5px;
}
div.div_threshold_color{
width:20px;
height:20px;
}
div#div_threshold_color_green{
background:#53a051;
}
div#div_threshold_color_yellow{
background:#f8be34;
}
div#div_threshold_color_orange{
background:#f1813f;
}
div#div_threshold_color_red{
background:#dc4e41;
}
</style>
<div class="tooltip fade top in">
<div class="tooltip-arrow"/>
<div class="tooltip-inner">
<div class="div_threshold_row">
<div class="div_threshold_range">min to 60</div><div class="div_threshold_delim">:</div><div id="div_threshold_color_green" class="div_threshold_color"></div>
</div>
<div class="div_threshold_row">
<div class="div_threshold_range">60 to 80</div><div class="div_threshold_delim">:</div><div id="div_threshold_color_yellow" class="div_threshold_color"></div>
</div>
<div class="div_threshold_row">
<div class="div_threshold_range">80 to 90</div><div class="div_threshold_delim">:</div><div id="div_threshold_color_orange" class="div_threshold_color"></div>
</div>
<div class="div_threshold_row">
<div class="div_threshold_range">90 to max</div><div class="div_threshold_delim">:</div><div id="div_threshold_color_red" class="div_threshold_color"></div>
</div>
</div>
</div>
</html>
</panel>
</row>
</dashboard>
And required JS code (single_value_tooltip_on_mousehover.js😞
require(["splunkjs/mvc",
"jquery",
"splunkjs/ready!",
"splunkjs/mvc/simplexml/ready!"
], function( mvc,
$){
var defaultTokens = mvc.Components.get("default");
var submittedTokens = mvc.Components.get("submitted");
//jQuery to access Single Value with ID.
//On mouseover() event set the show token for the Tooltip
$('#singleThreshold .splunk-single').on("mouseover",function(){
defaultTokens.set("tokShowSingleThresholdToolTip", "true");
submittedTokens.set("tokShowSingleThresholdToolTip", "true");
});
//On mouseout() event unset the show token for the Tooltip to hide the same.
$('#singleThreshold .splunk-single').on("mouseout",function(){
defaultTokens.unset("tokShowSingleThresholdToolTip");
submittedTokens.unset("tokShowSingleThresholdToolTip");
});
});
Please try out and confirm.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Very Much for your help . Stay Safe
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks! You 2!
| makeresults | eval message= "Happy Splunking!!!"