Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Time Picker display not changing when the $tok...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I have a dashboard with a column chart to display time ranges. I have set the drilldown to update the $timePicker.earliest$ and $timePicker.latest$ tokens within the dashboard. This works perfectly and there are no issues here.
The issue is that the display of the time picker does not change, it always just says "All time" even though the tokens are set to a one-day range.
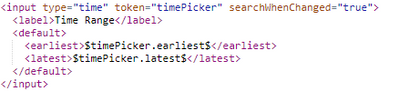
As I mentioned, the whole dashboard recognizes the one-day range, all I need is the Time Picker display to also show this range. I have tried setting the default time range using the $timePicker.earliest$ and $timePicker.latest$ values, as you can do with a text input, but I have had no luck.
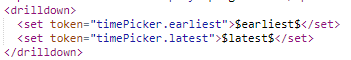
This is the code I have tried but didn't work.
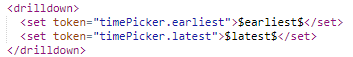
This is the code for the column chart drilldown, which does work and changes the timePicker tokens appropriately.
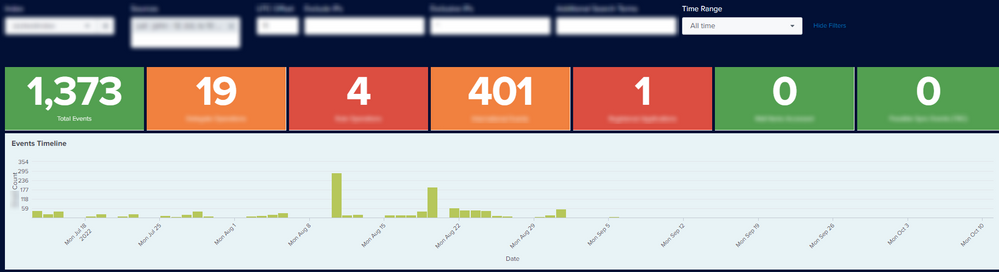
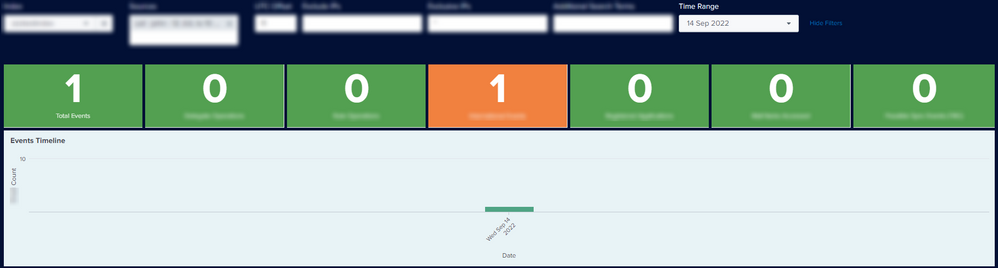
This is the default screenshot when the app is loaded
This is a screenshot after a column is clicked in the bar chart. Note that everything changes due to the time picker tokens being changed, but the time picker display is not updated and still says "All Time".
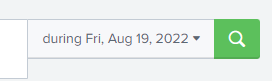
Additionally, when I open the events in a search after I have selected a time column, the time picker in the search is displayed correctly. This is how I would expect the time picker in my App/Dashboad to display.
Pleease help!
Thanks,
John
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
in your drilldown, in addition to setting the normal timePicker tokens you want to also set the form.timePicker.tokens
Here's a quick example that seems to work nicely on my cloud 9.0.2209.2 stack. obviously you'd use the earliest and latest drilldowns you were using instead of the row ones I am but this should give you the idea. (I don't remember where I learned about this trick... I think it was Clara and Niket's conf talk all about dashboards from a few years ago.
<form version="1.1">
<label>timepicker_tokens</label>
<fieldset submitButton="false">
<input type="time" token="timePicker">
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
</fieldset>
<row>
<panel>
<table>
<title>Drilldown</title>
<search>
<query>| gentimes start=-7 | eval endtime=endtime+1 | addinfo</query>
<earliest>$timePicker.earliest$</earliest>
<latest>$timePicker.latest$</latest>
</search>
<drilldown>
<set token="timePicker.earliest">$row.starttime$</set>
<set token="timePicker.latest">$row.endtime$</set>
<set token="form.timePicker.earliest">$row.starttime$</set>
<set token="form.timePicker.latest">$row.endtime$</set>
</drilldown>
</table>
</panel>
</row>
</form>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
in your drilldown, in addition to setting the normal timePicker tokens you want to also set the form.timePicker.tokens
Here's a quick example that seems to work nicely on my cloud 9.0.2209.2 stack. obviously you'd use the earliest and latest drilldowns you were using instead of the row ones I am but this should give you the idea. (I don't remember where I learned about this trick... I think it was Clara and Niket's conf talk all about dashboards from a few years ago.
<form version="1.1">
<label>timepicker_tokens</label>
<fieldset submitButton="false">
<input type="time" token="timePicker">
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
</fieldset>
<row>
<panel>
<table>
<title>Drilldown</title>
<search>
<query>| gentimes start=-7 | eval endtime=endtime+1 | addinfo</query>
<earliest>$timePicker.earliest$</earliest>
<latest>$timePicker.latest$</latest>
</search>
<drilldown>
<set token="timePicker.earliest">$row.starttime$</set>
<set token="timePicker.latest">$row.endtime$</set>
<set token="form.timePicker.earliest">$row.starttime$</set>
<set token="form.timePicker.latest">$row.endtime$</set>
</drilldown>
</table>
</panel>
</row>
</form>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow! As simple as that! Thank you!
Just to simplify. All I had to do was change my drilldown from this:
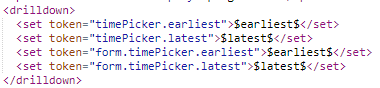
To this:
Now when I select a date column, my time picker changes!
Thanks @acharlieh !!