Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Dashboards & Visualizations
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Why are the colors in my bar chart not changin...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Why are the colors in my bar chart not changing as desired?
rkaakaty
Path Finder
06-14-2017
01:50 PM
So I am trying to change the colors of each bar value. I am not sure why it isnt' working.
Here is my code:
<dashboard>
<label>Type_Panel</label>
<row>
<panel>
<chart>
<search>
<query>eventtype=qualys_vm_detection_event STATUS!="FIXED"
| fillnull value=- PROTOCOL
| table TYPE, QID
| stats count by TYPE</query>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">all</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.placement">right</option>
<option name="charting.fieldColors">
{"CONFIRMED": 0xFF0000, "Potential": 0xF87217}
</option>
</chart>
</panel>
</row>
</dashboard>
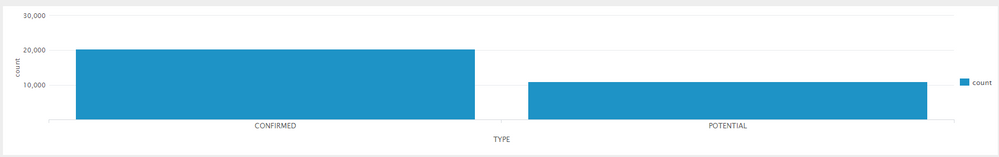
Here is the picture of my current bar graph when I save that code:
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
cmerriman
Super Champion
06-14-2017
05:15 PM
Instead of the fieldColors option, try using the seriesColors option.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
somesoni2
Revered Legend
06-14-2017
01:58 PM
The fieldColors expect that "CONFIRMED" and "Potential" are column/field names not values. Your stats command has column/field name as TYPE. Try this search
eventtype=qualys_vm_detection_event STATUS!="FIXED"
| fillnull value=- PROTOCOL
| table TYPE, QID | eval temp=1
| chart count by temp TYPE | fields - temp
OR
eventtype=qualys_vm_detection_event STATUS!="FIXED"
| fillnull value=- PROTOCOL
| table TYPE, QID
| stats count(eval(TYPE="CONFIRMED")) as CONFIRMED count(eval(TYPE="Potential")) as Potential
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
rkaakaty
Path Finder
06-15-2017
08:06 AM
these options did not work for me
Get Updates on the Splunk Community!
.conf24 | Day 0
Hello Splunk Community!
My name is Chris, and I'm based in Canberra, Australia's capital, and I travelled for ...
Enhance Security Visibility with Splunk Enterprise Security 7.1 through Threat ...
(view in My Videos)Struggling with alert fatigue, lack of context, and prioritization around security ...
Troubleshooting the OpenTelemetry Collector
In this tech talk, you’ll learn how to troubleshoot the OpenTelemetry collector - from checking the ...