Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Why am I getting error "addRowExpansionRenderer is...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
After upgrading to Splunk 6.3, it seems the previous web framework for Javascript does not work properly.
My jscript is getting a TypeError: tableView.table.addRowExpansionRenderer is not a function error when being run under a 6.3 instance.
The code I'm using is expanding upon the concepts provides here
Anyone know if there were changes to the web framework and how to accommodate those changes?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I fixed it after referencing the example dashboards app. Below you can find my code.
6.2.4 code:
var tables = ['web_stat_page_tbl', 'web_diag_tran_tbl', 'web_diag_comp_tbl', 'web_stat_tran_tbl'];
for(i = 0; i < tables.length; i++) {
mvc.Components.get(tables[i]).getVisualization(function(tableView) {
// Add custom cell renderer
tableView.table.addCellRenderer(new CustomRangeRenderer());
// Add custom row renderer
tableView.table.addRowExpansionRenderer(new CustomRowRenderer());
// Force the table to re-render
tableView.table.render();
});
}
6.3.0 code:
var tableElement = mvc.Components.getInstance("web_stat_page_tbl");
tableElement.getVisualization(function(tableView) {
// Add custom cell renderer, the table will re-render automatically.
tableView.addCellRenderer(new CustomRangeRenderer());
tableView.addRowExpansionRenderer(new CustomRowRenderer());
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I fixed it after referencing the example dashboards app. Below you can find my code.
6.2.4 code:
var tables = ['web_stat_page_tbl', 'web_diag_tran_tbl', 'web_diag_comp_tbl', 'web_stat_tran_tbl'];
for(i = 0; i < tables.length; i++) {
mvc.Components.get(tables[i]).getVisualization(function(tableView) {
// Add custom cell renderer
tableView.table.addCellRenderer(new CustomRangeRenderer());
// Add custom row renderer
tableView.table.addRowExpansionRenderer(new CustomRowRenderer());
// Force the table to re-render
tableView.table.render();
});
}
6.3.0 code:
var tableElement = mvc.Components.getInstance("web_stat_page_tbl");
tableElement.getVisualization(function(tableView) {
// Add custom cell renderer, the table will re-render automatically.
tableView.addCellRenderer(new CustomRangeRenderer());
tableView.addRowExpansionRenderer(new CustomRowRenderer());
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sticking to the old format would give us:
var tables = ['web_stat_page_tbl', 'web_diag_tran_tbl', 'web_diag_comp_tbl', 'web_stat_tran_tbl'];
for(i = 0; i < tables.length; i++) {
mvc.Components.get(tables[i]).getVisualization(function(tableView) {
// Add custom cell renderer
tableView.addCellRenderer(new CustomRangeRenderer());
// Add custom row renderer
tableView.addRowExpansionRenderer(new CustomRowRenderer());
});
}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
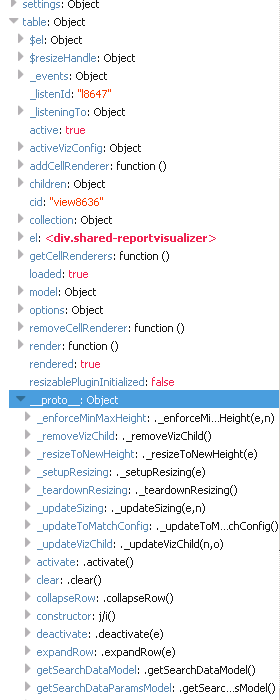
Below is the table object in a debug view coming from Splunk 6.2.4. Here we can see the addRowExpansionRenderer is still listed under the object.
Here is the same object in 6.3. No mention of RowExpansionRenderer anywhere.