Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: What's the Token name for the Time Picker's di...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
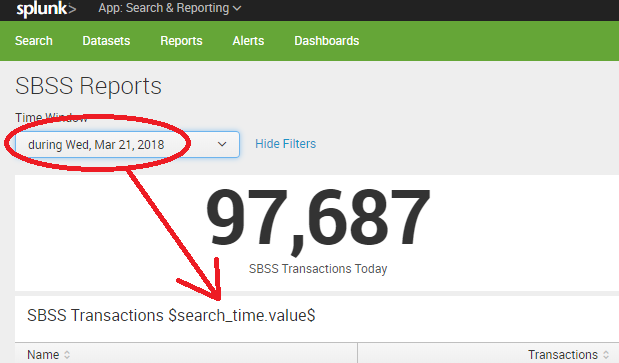
I have a Simple XML Dashboard using a Time Picker. Some panels are affected by the Time Picker, and some aren't. I'd like to specify in the panel title which panels are affected by the Time Picker by inserting the picked time into the panel.
I know how to do that using $token.earliest$ and $token.latest$, but Splunk provides much more aesthetic value in the time picker itself, e.g. "Today", "Yesterday", "During Wed, March 21, 2018". I'm wondering if that value is stored somewhere accessible to me.
I spent a couple of hours reading through the documentation that should be relevant (http://docs.splunk.com/Documentation/Splunk/7.0.2/Viz/PanelreferenceforSimplifiedXML & http://docs.splunk.com/Documentation/Splunk/7.0.2/Viz/tokens), but I couldn't find an answer.
Basically I want to know how to do this:
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
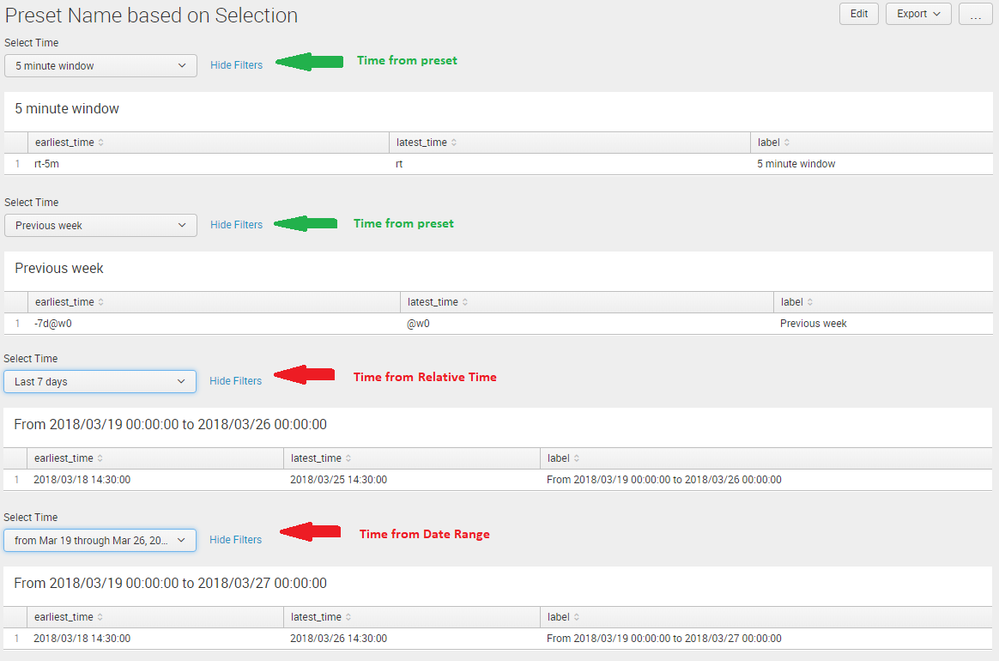
@ksextonmacb, The Preset names in the Time Picker come from Time ranges User Interface element. While most of these are built in you can create custom Time Ranges from Settings > User Interface > Time ranges menu, provided you have the access.
These Time ranges can be access via the REST API > | rest services/data/ui/times
As far as you are picking up Time Ranges from Presets section of the Time input, the above REST API call should give you the Selected Time Label. Else I have used $job.earliestTime$ and $job.latestTime$ to pick up and show static From and To dates in YYYY-mm-dd HH:MM:SS format. You can format as per your needs. Refer to my previous answer for getting the selected time from Time input: https://answers.splunk.com/answers/578984/running-one-of-two-searches-based-on-time-picker-s.html
Following is a run anywhere dashboard code for the screenshot attached (please try out and confirm):
<form>
<label>Preset Name based on Selection</label>
<search>
<query>| makeresults
</query>
<done>
<eval token="tokManuallySelectedTime">"From ".strftime(strptime($job.earliestTime$,"%Y/%m/%d %H:%M:%S"),"%Y/%m/%d %H:%M:%S")." to ".strftime(strptime($job.latestTime$,"%Y/%m/%d %H:%M:%S"),"%Y/%m/%d %H:%M:%S")</eval>
<eval token="tokEarliestTime">strptime($job.earliestTime$,"%Y/%m/%d %H:%M:%S")</eval>
<eval token="tokLatestTime">strptime($job.latestTime$,"%Y/%m/%d %H:%M:%S")</eval>
</done>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
</search>
<fieldset submitButton="false">
<input type="time" token="tokTime" searchWhenChanged="true">
<label>Select Time</label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
</fieldset>
<row>
<panel>
<title>$tokDisplaySelectedTime$</title>
<table>
<search>
<query>| rest services/data/ui/times
| search earliest_time="$tokTime.earliest$" latest_time="$tokTime.latest$"
| fields earliest_time latest_time label
| append [| makeresults
| eval earliest_time=strftime("$tokEarliestTime$","%Y/%m/%d %H:%M:%S"), latest_time=strftime("$tokLatestTime$","%Y/%m/%d %H:%M:%S"), label="$tokManuallySelectedTime$"
| fields - _time]
| head 1</query>
<done>
<condition match="$job.resultCount$==0">
<set token="tokDisplaySelectedTime">$tokManuallySelectedTime$</set>
</condition>
<condition>
<set token="tokDisplaySelectedTime">$result.label$</set>
</condition>
</done>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">true</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've used $label$ along with <change> and been mostly successful with it. The only weak point is that it doesn't always pick up the default value on the first time the screen loads and will display the system default (still on 6.5.2, so it's "All time"). Code as follows:
<input type="time" searchWhenChanged="true">
<label>Enter time range</label>
<default>
<earliest>-1d@d</earliest>
<latest>@d</latest>
</default>
<change>
<set token="displayTime">($label$)</set>
</change>
</input>
Note that this only works for the simple values (Yesterday, etc.) But in this case I was looking to keep the dashboard as simple as possible.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is how I do it. it's a better answer.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kenshiro,
I tried your solution above using $label$ token, it was working fine for me. But after doing the upgrade from version 6.6.3 to 7.2.1 (latest version), I think it got broke.
When I keep "Last 7 days" as default, it show as "custom time" in the panel title. But when I change it to "last 24 hours" or other selection from timerange picker, it displays it properly. can you help resolve this issue please ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's because of the 'beginning of the day' option which breaks it. Happens to me every once in awhile. If you just re-pick from relative and not the presets it works.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ksextonmacb, The Preset names in the Time Picker come from Time ranges User Interface element. While most of these are built in you can create custom Time Ranges from Settings > User Interface > Time ranges menu, provided you have the access.
These Time ranges can be access via the REST API > | rest services/data/ui/times
As far as you are picking up Time Ranges from Presets section of the Time input, the above REST API call should give you the Selected Time Label. Else I have used $job.earliestTime$ and $job.latestTime$ to pick up and show static From and To dates in YYYY-mm-dd HH:MM:SS format. You can format as per your needs. Refer to my previous answer for getting the selected time from Time input: https://answers.splunk.com/answers/578984/running-one-of-two-searches-based-on-time-picker-s.html
Following is a run anywhere dashboard code for the screenshot attached (please try out and confirm):
<form>
<label>Preset Name based on Selection</label>
<search>
<query>| makeresults
</query>
<done>
<eval token="tokManuallySelectedTime">"From ".strftime(strptime($job.earliestTime$,"%Y/%m/%d %H:%M:%S"),"%Y/%m/%d %H:%M:%S")." to ".strftime(strptime($job.latestTime$,"%Y/%m/%d %H:%M:%S"),"%Y/%m/%d %H:%M:%S")</eval>
<eval token="tokEarliestTime">strptime($job.earliestTime$,"%Y/%m/%d %H:%M:%S")</eval>
<eval token="tokLatestTime">strptime($job.latestTime$,"%Y/%m/%d %H:%M:%S")</eval>
</done>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
</search>
<fieldset submitButton="false">
<input type="time" token="tokTime" searchWhenChanged="true">
<label>Select Time</label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
</fieldset>
<row>
<panel>
<title>$tokDisplaySelectedTime$</title>
<table>
<search>
<query>| rest services/data/ui/times
| search earliest_time="$tokTime.earliest$" latest_time="$tokTime.latest$"
| fields earliest_time latest_time label
| append [| makeresults
| eval earliest_time=strftime("$tokEarliestTime$","%Y/%m/%d %H:%M:%S"), latest_time=strftime("$tokLatestTime$","%Y/%m/%d %H:%M:%S"), label="$tokManuallySelectedTime$"
| fields - _time]
| head 1</query>
<done>
<condition match="$job.resultCount$==0">
<set token="tokDisplaySelectedTime">$tokManuallySelectedTime$</set>
</condition>
<condition>
<set token="tokDisplaySelectedTime">$result.label$</set>
</condition>
</done>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">true</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
it's show "From Invalid date to Invalid date" when i choose date range, but when choose from relative time it works
my splunk version is 7.3.3, is there any change in this version
thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks.
That's more complicated that I'd anticipated, but it's exactly what I was looking for.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ksextonmacb, if you just want earliest time as relative time compared to what you have selected try the following run anywhere search ( However this will not account for latest time other than now ) which is based on reltime command which works on _time field:
| makeresults
| addinfo
| eval _time=info_min_time
| fields _time
| reltime
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi ksextonmacb,
see at http://docs.splunk.com/Documentation/Splunk/7.0.2/Viz/tokens the way to use tokens from a panel in panel's title.
Instead using token from Tome Picker,you could use $job.earliestTime$ and $job.latestTime$.
Bye.
Giuseppe
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey
Sorry about last answer.
I'm not sure how to get that info from the tokens. But you could certainly create a new token in the dashboard, formatted the way you want, using EVAL and srtftime to put in the title of the panel.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Used this page for help with using eval and a time picker: https://answers.splunk.com/answers/334498/how-to-use-eval-on-a-token-from-a-time-picker-and.html
Ultimately, this does not work when picking dates such as "Today" or "Yesterday". srtftime outputs "Invalid Date"
It does work if you pick a date range, though.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Alright, I'll look into that. Thanks.