Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Unexpected behaviours dropdown
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi guys,
I have this code:
<form>
<label>Fault Stats</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input type="dropdown" token="failureID" searchWhenChanged="true">
<label>FailureID</label>
<fieldForLabel>Date</fieldForLabel>
<fieldForValue>FailureID</fieldForValue>
<search>
<query>MYQUERY</query>
<earliest>0</earliest>
<latest></latest>
</search>
<change>
<eval token="failureID.earliest">relative_time($value$, $minBefore$)</eval>
<eval token="failureID.latest">value</eval>
</change>
</input>
<input type="dropdown" token="minBefore" searchWhenChanged="true">
<label>Time before fault</label>
<choice value="-1m">1 minute</choice>
<choice value="-5m">5 minutes</choice>
<choice value="-15m">15 minutes</choice>
<choice value="-1h">60 minutes</choice>
<choice value="-1d">24 hours</choice>
<default>-15m</default>
<initialValue>-15m</initialValue>
<change>
<eval token="failureID.earliest">relative_time($failureID$,$minBefore$)</eval>
<eval token="failureID.latest">$failureID$</eval>
</change>
</input>
<chart>
<search>
<query>MYQUERY</query>
<earliest>$failureID.earliest$</earliest>
<latest>$failureID.latest$</latest>
</search>
<option name="charting.chart">line</option>
</chart>
</panel>
</row>
</form>
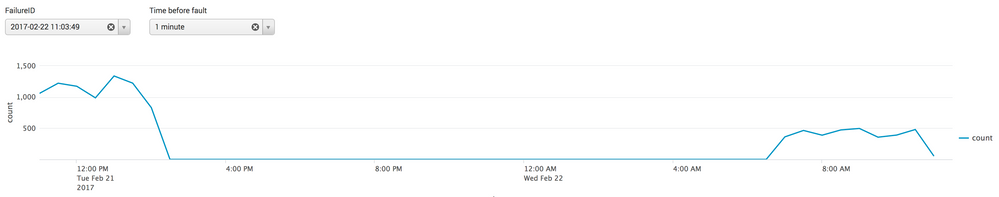
That creates this panel:
The time range of the graph should be:
[LeftDropDownSelectedValue - RightDropDownSelectedValue, LeftDropDownValue]
Also every time That You change the selected value of dropdown Both the graph Should be redrawn.
At the beginning it seemed to work fine but, if you play a bit with the right dropdown I noticed two unexpected behaviours:
- Some times the graph is not redrawn when the right dropdown value changes
- After playing a bit with the right dropdown the graph interval is wrong (if you look at the previous picture I selected 1 minutes but the interval is 1 day)
Am I doing something wrong?
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your attempt to add a second dropdown that affects the value calculated in the first dropdown is going to create some inconsistencies. If you want the second dropdown to be used in conjunction with the value in the first dropdown, then you have to change how you calculate the time period for the panel. You have to move all of the logic that calculates the final search period into one place.
The easiest way of doing this is probably moving that logic into the search itself with a subsearch at the beginning of the query for the line chart.
<form>
<label>Fault Stats</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input type="dropdown" token="failureID" searchWhenChanged="true">
<label>FailureID</label>
<fieldForLabel>Date</fieldForLabel>
<fieldForValue>FailureID</fieldForValue>
<search>
<query>MYQUERY</query>
<earliest>0</earliest>
<latest></latest>
</search>
</input>
<input type="dropdown" token="minBefore" searchWhenChanged="true">
<label>Time before fault</label>
<choice value="-1m">1 minute</choice>
<choice value="-5m">5 minutes</choice>
<choice value="-15m">15 minutes</choice>
<choice value="-1h">60 minutes</choice>
<choice value="-1d">24 hours</choice>
<default>-15m</default>
</input>
<chart>
<search>
<query>Beginning of MYQUERY [| gentimes start=-1 | eval earliest = relative_time($failureID$,$minBefore|s$) | eval latest = $failureID$ | return earliest, latest] | ...</query>
</search>
<option name="charting.chart">line</option>
</chart>
</panel>
</row>
</form>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your attempt to add a second dropdown that affects the value calculated in the first dropdown is going to create some inconsistencies. If you want the second dropdown to be used in conjunction with the value in the first dropdown, then you have to change how you calculate the time period for the panel. You have to move all of the logic that calculates the final search period into one place.
The easiest way of doing this is probably moving that logic into the search itself with a subsearch at the beginning of the query for the line chart.
<form>
<label>Fault Stats</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input type="dropdown" token="failureID" searchWhenChanged="true">
<label>FailureID</label>
<fieldForLabel>Date</fieldForLabel>
<fieldForValue>FailureID</fieldForValue>
<search>
<query>MYQUERY</query>
<earliest>0</earliest>
<latest></latest>
</search>
</input>
<input type="dropdown" token="minBefore" searchWhenChanged="true">
<label>Time before fault</label>
<choice value="-1m">1 minute</choice>
<choice value="-5m">5 minutes</choice>
<choice value="-15m">15 minutes</choice>
<choice value="-1h">60 minutes</choice>
<choice value="-1d">24 hours</choice>
<default>-15m</default>
</input>
<chart>
<search>
<query>Beginning of MYQUERY [| gentimes start=-1 | eval earliest = relative_time($failureID$,$minBefore|s$) | eval latest = $failureID$ | return earliest, latest] | ...</query>
</search>
<option name="charting.chart">line</option>
</chart>
</panel>
</row>
</form>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Perfect.. Thanks.
It works even if I don't fully understand the query you wrote (| gentimes start=-1 .... |s$ ....).
Could you just explain it?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please accept the answer if it works.
Regarding | gentimes start=-1| ..., that is a generating command that gives you a single row of data where you can eval other fields and perform calculations. It is simply acting as a placeholder where we can perform calculations as part of the subsearch (i.e., calculating the earliest and latest values you want), and then the return earliest latest command simply returns the calculated values to the primary search.
In this case, this subsearch is consolidating what you were doing in the change blocks in your original version.
If you want to play with it more, you can put |gentimes start=-1| ... directly in a search box and see what it produces. Similarly, you can also use the newer command makeresults. It does a similar thing as gentimes start=-1.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Accepted. Thanks.
And this "|s$" what it means?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That is what is referred to as a token filter. That would means wrap the token value in double quotes.
Here is the documentation on token filters: http://docs.splunk.com/Documentation/Splunk/latest/Viz/tokens#Token_filters