- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Splunk ui react
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Splunk ui react
Navigate to an empty directory of your choice and invoke Create: mkdir -p ~/Code/MyTodoList && cd ~/Code/MyTodoList npx @splunk/create (I choose A monorepo with a React Component)
Run setup and start the component in demo mode yarn run setup cd packages/react-todo-list yarn run start:demo
This bring me back the following errors:
ERROR in ../../node_modules/@splunk/splunk-utils/url.js 11:19-41 Module not found: Error: Can't resolve 'querystring' in 'c😕SPLUNK\Code\MyTodoList\node_modules\@splunk\splunk-utils' BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default. This is no longer the case. Verify if you need this module and configure a polyfill for it. If you want to include a polyfill, you need to: - add a fallback 'resolve.fallback: { "querystring": require.resolve("querystring-es3") }' - install 'querystring-es3' If you don't want to include a polyfill, you can use an empty module like this: resolve.fallback: { "querystring": false }
ow can i handle this?
Thx in advance.
node -v v20.11.1
npm -v 10.2.4
yarn -v 1.22.22
I did that: npm install querystring-es3
And this is the fallback on webpack.config.js:
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @asncari
I just started going through this Splunk UI Toolkit and was able to resolve the issue using the following method. There needs to be an update made in the webpack config.
My setup:
npm -v 10.5.0
yarn -v 1.22.22
Do the following
1. Install querystring-es3 and querystring using npm
npm i querystring-es3
npm i querystring
2. Update the webpack.config.js file (MyTodoList\packages\react-to-do-list\webpack.config.js)
const path = require('path');
const { merge: webpackMerge } = require('webpack-merge');
const baseComponentConfig = require('@splunk/webpack-configs/component.config').default;
module.exports = webpackMerge(baseComponentConfig, {
entry: {
ReactToDoList: path.join(__dirname, 'src/ReactToDoList.jsx'),
},
output: {
path: path.join(__dirname),
},
resolve: {
fallback: {
querystring: require.resolve('querystring-es3'),
},
},
});
3. Now re-run the setup steps and let it build successfully and re-link any modules and then head into the react-to-do-list and execute the yarn start:demo command
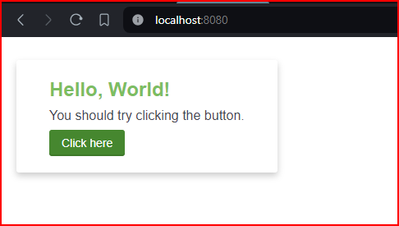
your build should be successful and if you navigate to localhost:8080 you should be able to see the react app.
Note: I had a socket error ERR_SOCKET_BAD_PORT NaN exception for port 8080.
I updated the build.js file to enforce use of 8080 (/packages/react-to-do-list/bin/build.js)
If the reply helps, karma would be appreciated.