- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Simple xml dashboard hide label from checkbox
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
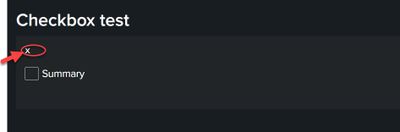
Trying to align a checkbox input to the top by removing the label on top. Even if i leave the label tag empty, it takes up space ( ).
This css does not seem to work. Would appreciate any suggestions.
div[id^="showSummary"] >label {
display:none !important;
}
Below is the complete xml source.
<form hideChrome="true" hideSplunkBar="true" hideAppBar="true" hideEdit="false" hideTitle="false" theme="dark">
<label>Checkbox test</label>
<fieldset submitButton="false" autoRun="true"></fieldset>
<row>
<panel id="viewDetail">
<input type="checkbox" id="showSummary" token="show_summary" searchWhenChanged="true">
<label>x</label>
<choice value="summary">Summary</choice>
</input>
</panel>
</row>
<row depends="$alwaysHideCSSStyle$">
<panel>
<html>
<style>
div[id^="showSummary"] >label {
display:none !important;
}
</style>
</html>
</panel>
</row>
</form>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well sure..
please put <label></label>
No value
You wanted to get rid of the space => hence the height
if you insists on putting something in label:
.input label {
height: 0;
font-size: 0;
}
😉
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well sure..
please put <label></label>
No value
You wanted to get rid of the space => hence the height
if you insists on putting something in label:
.input label {
height: 0;
font-size: 0;
}
😉
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh I see what you mean. Yes, that does work. Thanks. Will mark your solution as accepted.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try HTML CSS
<panel depends="$alwaysHideCSS$">
<html>
<style>
.input label {
height: 0;
}
</style>
</html>
</panel>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
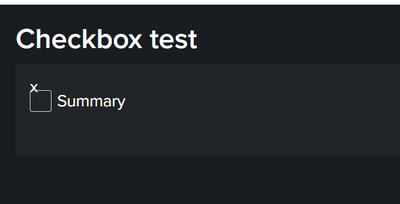
Thanks but that didnt help. This is how it looks now.