Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Refresh data in table by collecting token on click...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello, Splunkers.
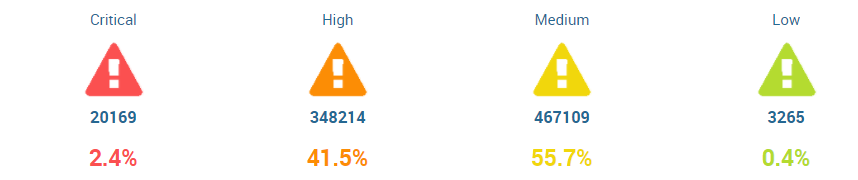
I have developed a dashboard with a custom visualization that we have developed according to requirements. This custom visualization is a panel with four icons, and depending of icon where user do click, the query of the table must to be executed with a value of a token.
We have developed one JavaScript that captures the click event on each icon, and the JS sets one token with a different value for each icon. This works fine, and the token is updated with new value on each click, but the table that filters its data by this token value is not updated when token changes. It's like when you not select "Search on change" when you creates an input.
I have been searching for the way to do that panel be refreshed on each token change, but I don't find this information.
Is there any way to do this? Maybe if the table runs with a query with id we can run the query from SearchManager of JS?
Thanks & regards!!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@nsanchezfernandez, following are the two run anywhere dashboards based on similar lines to question using Splunk's _internal index. These use Trellis Layout (Splunk Enterprise 6.6 onward, for version prior to that this would need to be done via Post-processing by running one search for each panel).
Option 1: Using Single Value with Trellis for Drilldown

Step 1: The search query collects the stats split by different log_level. Appendpipe is used to populate log_level values which are not present in the stats. Prepare Data with count and percent. For splitting the visualization by log_level, final query should be stats command.
Step 2: Set the Single Value drilldown using drilldown option as all and drilldown token as $row.log_level$
<option name="drilldown">all</option>
<drilldown>
<eval token="tokLogLevel">$row.log_level$</eval>
</drilldown>
Step 3: Above steps should get you Single Value panels with drilldown to set required token for the drilldown search to run. Now we would need CSS selectors to Color the Panels as per panel type and also display corresponding Icon i.e. for INFO color is Green with Check Circle icon. I have used Custom Decorations example from Splunk Dashboard Examples app. CSS Selector has been based on log_level type for example for INFO panel it is div[id*="1_INFO_"]. The CSS <style> is added within Simple XML using hidden <html> panel. I used Chrome Browser Inspector, to find Trellis selectors to apply color, add icon and other CSS styles.
Following is the complete run anywhere Dashboard Code:
<form>
<label>Single Value for Drilldown</label>
<fieldset submitButton="false">
<input type="time" token="tokTime">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
</fieldset>
<row>
<panel>
<html depends="$alwaysHideCSS$">
<style>
.single-value.shared-singlevalue {
font-size: 35px;
margin: 15px auto;
text-align: center;
font-weight: bold;
color: rgb(85, 85, 85);
}
.single-value.shared-singlevalue rect{
fill: rgb(85, 85, 85);
}
.single-value.shared-singlevalue svg.svg-container{
margin: 35px auto;
}
.single-value.shared-singlevalue:before {
font-family: "Splunk Icons";
font-style: normal;
font-weight: normal;
text-decoration: inherit;
font-size: 110%;
}
div[id*="1_INFO_"] .single-value.shared-singlevalue {
color: rgb(101, 166, 55);
}
div[id*="1_INFO_"] .single-value.shared-singlevalue rect{
fill: rgb(101, 166, 55);
}
div[id*="1_INFO_"] .single-value.shared-singlevalue:before {
content: "\ECD3";
}
div[id*="2_WARN_"] .single-value.shared-singlevalue {
color: rgb(247, 188, 56);
}
div[id*="2_WARN_"] .single-value.shared-singlevalue rect{
fill: rgb(247, 188, 56);
}
div[id*="2_WARN_"] .single-value.shared-singlevalue:before {
content: "I";
}
div[id*="3_ERROR_"] .single-value.shared-singlevalue {
color: rgb(245, 143, 57);
}
div[id*="3_ERROR_"] .single-value.shared-singlevalue rect{
fill: rgb(245, 143, 57);
}
div[id*="3_ERROR_"] .single-value.shared-singlevalue:before {
content: "\ECD4";
}
div[id*="4_FATAL_"] .single-value.shared-singlevalue {
color: rgb(217, 63, 60);
}
div[id*="4_FATAL_"] .single-value.shared-singlevalue rect{
fill: rgb(217, 63, 60);
}
div[id*="4_FATAL_"] .single-value.shared-singlevalue:before {
content: "\2297";
}
</style>
</html>
<single>
<search id="baseLogLevelStats">
<query>index=_internal sourcetype=splunkd log_level=*
| stats count by log_level
| appendpipe
[| makeresults
| eval log_level="INFO",count=0
| append
[| makeresults
| eval log_level="WARN",count=0]
| append
[| makeresults
| eval log_level="ERROR",count=0]
| append
[| makeresults
| eval log_level="FATAL",count=0]
| fields - _time]
| dedup log_level
| eventstats sum(count) as total
| eval perc=round((count/total)*100,1)
| eval log_level_new=case(log_level=="INFO","1.".log_level,log_level=="WARN","2.".log_level,log_level=="ERROR","3.".log_level,log_level=="FATAL","4.".log_level)
| eval log_level_new=log_level_new." (".count.")"
| fields - total
| stats values(perc) as perc values(log_level) as log_level by log_level_new</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorMode">block</option>
<option name="drilldown">all</option>
<option name="height">200</option>
<option name="numberPrecision">0.0</option>
<option name="rangeColors">["0x555555","0x555555"]</option>
<option name="rangeValues">[0]</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">log_level</option>
<option name="unit">%</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">0</option>
<drilldown>
<eval token="tokLogLevel">$row.log_level$</eval>
</drilldown>
</single>
</panel>
</row>
<row depends="$tokLogLevel$">
<panel>
<title>Top 5 $tokLogLevel$ Drilldown</title>
<table>
<search>
<query>index=_internal sourcetype=splunkd log_level=$tokLogLevel$
| top 5 component by log_level</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<format type="color" field="log_level">
<colorPalette type="map">{"INFO":#65A637,"WARN":#F7BC38,"ERROR":#ED8440,"FATAL":#D93F3C}</colorPalette>
</format>
</table>
</panel>
</row>
</form>
Option 2: Using Status Indicator with Trellis for Drilldown (JS for setting drilldown token)

Step 1: The search query collects the stats split by different log_level. Appendpipe is used to populate log_level values which are not present in the stats. Prepare Data with icon, color, count and percent. For splitting the visualization by log_level, final query should be stats command.
Step 2: Add the status_indicator_drilldown.js javaScript file to your dashboard (using <form script="status_indicator_drilldown.js">) and save the following file under your Splunk App's static folder, typically $SPLUNK_HOME/etc/apps/<YourAppName>/appserver/static. Following is the JavaScript code. Notice that both submitted and default token models are being used to set the required token for display and submitting to search. PS: Since this requires a Static JaaScript file, you might need to bump, refresh or restart your Splunk instance and clear your browser history.
// Components to require
var components = [
"splunkjs/ready!",
"splunkjs/mvc/simplexml/ready!",
"splunkjs/mvc/searchmanager",
"jquery"
];
// Require the components
require(components, function(
mvc,
ignored,
searchManager,
$
) {
// Retrieve the default token model
var defaultTokenModel = mvc.Components.get("default");
var submittedTokenModel = mvc.Components.get("submitted");
$(document).on("click", "[id^='facet-viz_groupby_field_log_level_new_groupby_value_1_INFO_']", function() {
// Set the value of a token $tokLogLevel$
defaultTokenModel.set("tokLogLevel", "INFO");
submittedTokenModel.set("tokLogLevel", "INFO");
});
$(document).on("click", "[id^='facet-viz_groupby_field_log_level_new_groupby_value_2_WARN_']", function() {
// Set the value of a token $tokLogLevel$
defaultTokenModel.set("tokLogLevel", "WARN");
submittedTokenModel.set("tokLogLevel", "WARN");
});
$(document).on("click", "[id^='facet-viz_groupby_field_log_level_new_groupby_value_3_ERROR_']", function() {
// Set the value of a token $tokLogLevel$
defaultTokenModel.set("tokLogLevel", "ERROR");
submittedTokenModel.set("tokLogLevel", "ERROR");
});
$(document).on("click", "[id^='facet-viz_groupby_field_log_level_new_groupby_value_4_FATAL_']", function() {
// Set the value of a token $tokLogLevel$
defaultTokenModel.set("tokLogLevel", "FATAL");
submittedTokenModel.set("tokLogLevel", "FATAL");
});
});
Step 3: Using CSS Selector change the mouse pointed when hovering over Status Indicator visualization. Similar selectors are used in jQuery to enable click event in the above Javascript.
Following is the complete run anywhere Dashboard Code:
<form script="status_indicator_drilldown.js">
<label>Status Indicator for Drilldown</label>
<fieldset submitButton="false">
<input type="time" token="tokTime">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
</fieldset>
<row>
<panel>
<html depends="$alwaysHideCSS$">
<style>
div[id^="facet-viz_groupby_field_log_level_new_groupby_value_1_INFO_"]{
cursor: pointer;
}
div[id^="facet-viz_groupby_field_log_level_new_groupby_value_2_WARN_"]{
cursor: pointer;
}
div[id^="facet-viz_groupby_field_log_level_new_groupby_value_3_ERROR_"]{
cursor: pointer;
}
div[id^="facet-viz_groupby_field_log_level_new_groupby_value_4_FATAL_"]{
cursor: pointer;
}
</style>
</html>
<viz type="status_indicator_app.status_indicator">
<search id="baseLogLevelStats">
<query>index=_internal sourcetype=splunkd log_level=*
| stats count by log_level
| appendpipe
[| makeresults
| eval log_level="INFO",count=0
| append
[| makeresults
| eval log_level="WARN",count=0]
| append
[| makeresults
| eval log_level="ERROR",count=0]
| append
[| makeresults
| eval log_level="FATAL",count=0]
| fields - _time]
| dedup log_level
| eventstats sum(count) as total
| eval perc=round((count/total)*100,1)." %"
| eval icon=case(log_level=="INFO","check-circle",log_level=="WARN","exclamation-circle",log_level=="ERROR","times-circle",log_level=="FATAL","ban")
| eval color=case(log_level=="INFO","#65a637",log_level=="WARN","#f7bc38",log_level=="ERROR","#f58f39",log_level=="FATAL","#d93f3c")
| eval log_level_new=case(log_level=="INFO","1.".log_level,log_level=="WARN","2.".log_level,log_level=="ERROR","3.".log_level,log_level=="FATAL","4.".log_level)
| eval log_level_new=log_level_new." (".count.")"
| fields - total
| stats values(perc) as perc values(icon) as icon values(color) as color values(log_level) as log_level by log_level_new</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">all</option>
<option name="height">200</option>
<option name="refresh.display">progressbar</option>
<option name="status_indicator_app.status_indicator.colorBy">field_value</option>
<option name="status_indicator_app.status_indicator.fillTarget">background</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">field_value</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">1</option>
<option name="status_indicator_app.status_indicator.staticColor">#555</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">true</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">log_level</option>
<drilldown>
<eval token="tokLogLevel">$row.log_level$</eval>
</drilldown>
</viz>
</panel>
</row>
<row depends="$tokLogLevel$">
<panel>
<title>Top 5 $tokLogLevel$ Drilldown</title>
<table>
<search id="drilldownSearch">
<query>index=_internal sourcetype=splunkd log_level=$tokLogLevel$
| top 5 component by log_level</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<format type="color" field="log_level">
<colorPalette type="map">{"INFO":#65A637,"WARN":#F7BC38,"ERROR":#ED8440,"FATAL":#D93F3C}</colorPalette>
</format>
</table>
</panel>
</row>
</form>
Please try out these and confirm. You can event try the option to update the required token in submitted token model to see if search executes.
PS: I have applied Table Color based on Selected log level using colorPallette format option available in Splunk Enterprise 6.5 onward.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@nsanchezfernandez, following are the two run anywhere dashboards based on similar lines to question using Splunk's _internal index. These use Trellis Layout (Splunk Enterprise 6.6 onward, for version prior to that this would need to be done via Post-processing by running one search for each panel).
Option 1: Using Single Value with Trellis for Drilldown

Step 1: The search query collects the stats split by different log_level. Appendpipe is used to populate log_level values which are not present in the stats. Prepare Data with count and percent. For splitting the visualization by log_level, final query should be stats command.
Step 2: Set the Single Value drilldown using drilldown option as all and drilldown token as $row.log_level$
<option name="drilldown">all</option>
<drilldown>
<eval token="tokLogLevel">$row.log_level$</eval>
</drilldown>
Step 3: Above steps should get you Single Value panels with drilldown to set required token for the drilldown search to run. Now we would need CSS selectors to Color the Panels as per panel type and also display corresponding Icon i.e. for INFO color is Green with Check Circle icon. I have used Custom Decorations example from Splunk Dashboard Examples app. CSS Selector has been based on log_level type for example for INFO panel it is div[id*="1_INFO_"]. The CSS <style> is added within Simple XML using hidden <html> panel. I used Chrome Browser Inspector, to find Trellis selectors to apply color, add icon and other CSS styles.
Following is the complete run anywhere Dashboard Code:
<form>
<label>Single Value for Drilldown</label>
<fieldset submitButton="false">
<input type="time" token="tokTime">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
</fieldset>
<row>
<panel>
<html depends="$alwaysHideCSS$">
<style>
.single-value.shared-singlevalue {
font-size: 35px;
margin: 15px auto;
text-align: center;
font-weight: bold;
color: rgb(85, 85, 85);
}
.single-value.shared-singlevalue rect{
fill: rgb(85, 85, 85);
}
.single-value.shared-singlevalue svg.svg-container{
margin: 35px auto;
}
.single-value.shared-singlevalue:before {
font-family: "Splunk Icons";
font-style: normal;
font-weight: normal;
text-decoration: inherit;
font-size: 110%;
}
div[id*="1_INFO_"] .single-value.shared-singlevalue {
color: rgb(101, 166, 55);
}
div[id*="1_INFO_"] .single-value.shared-singlevalue rect{
fill: rgb(101, 166, 55);
}
div[id*="1_INFO_"] .single-value.shared-singlevalue:before {
content: "\ECD3";
}
div[id*="2_WARN_"] .single-value.shared-singlevalue {
color: rgb(247, 188, 56);
}
div[id*="2_WARN_"] .single-value.shared-singlevalue rect{
fill: rgb(247, 188, 56);
}
div[id*="2_WARN_"] .single-value.shared-singlevalue:before {
content: "I";
}
div[id*="3_ERROR_"] .single-value.shared-singlevalue {
color: rgb(245, 143, 57);
}
div[id*="3_ERROR_"] .single-value.shared-singlevalue rect{
fill: rgb(245, 143, 57);
}
div[id*="3_ERROR_"] .single-value.shared-singlevalue:before {
content: "\ECD4";
}
div[id*="4_FATAL_"] .single-value.shared-singlevalue {
color: rgb(217, 63, 60);
}
div[id*="4_FATAL_"] .single-value.shared-singlevalue rect{
fill: rgb(217, 63, 60);
}
div[id*="4_FATAL_"] .single-value.shared-singlevalue:before {
content: "\2297";
}
</style>
</html>
<single>
<search id="baseLogLevelStats">
<query>index=_internal sourcetype=splunkd log_level=*
| stats count by log_level
| appendpipe
[| makeresults
| eval log_level="INFO",count=0
| append
[| makeresults
| eval log_level="WARN",count=0]
| append
[| makeresults
| eval log_level="ERROR",count=0]
| append
[| makeresults
| eval log_level="FATAL",count=0]
| fields - _time]
| dedup log_level
| eventstats sum(count) as total
| eval perc=round((count/total)*100,1)
| eval log_level_new=case(log_level=="INFO","1.".log_level,log_level=="WARN","2.".log_level,log_level=="ERROR","3.".log_level,log_level=="FATAL","4.".log_level)
| eval log_level_new=log_level_new." (".count.")"
| fields - total
| stats values(perc) as perc values(log_level) as log_level by log_level_new</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorMode">block</option>
<option name="drilldown">all</option>
<option name="height">200</option>
<option name="numberPrecision">0.0</option>
<option name="rangeColors">["0x555555","0x555555"]</option>
<option name="rangeValues">[0]</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">log_level</option>
<option name="unit">%</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">0</option>
<drilldown>
<eval token="tokLogLevel">$row.log_level$</eval>
</drilldown>
</single>
</panel>
</row>
<row depends="$tokLogLevel$">
<panel>
<title>Top 5 $tokLogLevel$ Drilldown</title>
<table>
<search>
<query>index=_internal sourcetype=splunkd log_level=$tokLogLevel$
| top 5 component by log_level</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<format type="color" field="log_level">
<colorPalette type="map">{"INFO":#65A637,"WARN":#F7BC38,"ERROR":#ED8440,"FATAL":#D93F3C}</colorPalette>
</format>
</table>
</panel>
</row>
</form>
Option 2: Using Status Indicator with Trellis for Drilldown (JS for setting drilldown token)

Step 1: The search query collects the stats split by different log_level. Appendpipe is used to populate log_level values which are not present in the stats. Prepare Data with icon, color, count and percent. For splitting the visualization by log_level, final query should be stats command.
Step 2: Add the status_indicator_drilldown.js javaScript file to your dashboard (using <form script="status_indicator_drilldown.js">) and save the following file under your Splunk App's static folder, typically $SPLUNK_HOME/etc/apps/<YourAppName>/appserver/static. Following is the JavaScript code. Notice that both submitted and default token models are being used to set the required token for display and submitting to search. PS: Since this requires a Static JaaScript file, you might need to bump, refresh or restart your Splunk instance and clear your browser history.
// Components to require
var components = [
"splunkjs/ready!",
"splunkjs/mvc/simplexml/ready!",
"splunkjs/mvc/searchmanager",
"jquery"
];
// Require the components
require(components, function(
mvc,
ignored,
searchManager,
$
) {
// Retrieve the default token model
var defaultTokenModel = mvc.Components.get("default");
var submittedTokenModel = mvc.Components.get("submitted");
$(document).on("click", "[id^='facet-viz_groupby_field_log_level_new_groupby_value_1_INFO_']", function() {
// Set the value of a token $tokLogLevel$
defaultTokenModel.set("tokLogLevel", "INFO");
submittedTokenModel.set("tokLogLevel", "INFO");
});
$(document).on("click", "[id^='facet-viz_groupby_field_log_level_new_groupby_value_2_WARN_']", function() {
// Set the value of a token $tokLogLevel$
defaultTokenModel.set("tokLogLevel", "WARN");
submittedTokenModel.set("tokLogLevel", "WARN");
});
$(document).on("click", "[id^='facet-viz_groupby_field_log_level_new_groupby_value_3_ERROR_']", function() {
// Set the value of a token $tokLogLevel$
defaultTokenModel.set("tokLogLevel", "ERROR");
submittedTokenModel.set("tokLogLevel", "ERROR");
});
$(document).on("click", "[id^='facet-viz_groupby_field_log_level_new_groupby_value_4_FATAL_']", function() {
// Set the value of a token $tokLogLevel$
defaultTokenModel.set("tokLogLevel", "FATAL");
submittedTokenModel.set("tokLogLevel", "FATAL");
});
});
Step 3: Using CSS Selector change the mouse pointed when hovering over Status Indicator visualization. Similar selectors are used in jQuery to enable click event in the above Javascript.
Following is the complete run anywhere Dashboard Code:
<form script="status_indicator_drilldown.js">
<label>Status Indicator for Drilldown</label>
<fieldset submitButton="false">
<input type="time" token="tokTime">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
</fieldset>
<row>
<panel>
<html depends="$alwaysHideCSS$">
<style>
div[id^="facet-viz_groupby_field_log_level_new_groupby_value_1_INFO_"]{
cursor: pointer;
}
div[id^="facet-viz_groupby_field_log_level_new_groupby_value_2_WARN_"]{
cursor: pointer;
}
div[id^="facet-viz_groupby_field_log_level_new_groupby_value_3_ERROR_"]{
cursor: pointer;
}
div[id^="facet-viz_groupby_field_log_level_new_groupby_value_4_FATAL_"]{
cursor: pointer;
}
</style>
</html>
<viz type="status_indicator_app.status_indicator">
<search id="baseLogLevelStats">
<query>index=_internal sourcetype=splunkd log_level=*
| stats count by log_level
| appendpipe
[| makeresults
| eval log_level="INFO",count=0
| append
[| makeresults
| eval log_level="WARN",count=0]
| append
[| makeresults
| eval log_level="ERROR",count=0]
| append
[| makeresults
| eval log_level="FATAL",count=0]
| fields - _time]
| dedup log_level
| eventstats sum(count) as total
| eval perc=round((count/total)*100,1)." %"
| eval icon=case(log_level=="INFO","check-circle",log_level=="WARN","exclamation-circle",log_level=="ERROR","times-circle",log_level=="FATAL","ban")
| eval color=case(log_level=="INFO","#65a637",log_level=="WARN","#f7bc38",log_level=="ERROR","#f58f39",log_level=="FATAL","#d93f3c")
| eval log_level_new=case(log_level=="INFO","1.".log_level,log_level=="WARN","2.".log_level,log_level=="ERROR","3.".log_level,log_level=="FATAL","4.".log_level)
| eval log_level_new=log_level_new." (".count.")"
| fields - total
| stats values(perc) as perc values(icon) as icon values(color) as color values(log_level) as log_level by log_level_new</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">all</option>
<option name="height">200</option>
<option name="refresh.display">progressbar</option>
<option name="status_indicator_app.status_indicator.colorBy">field_value</option>
<option name="status_indicator_app.status_indicator.fillTarget">background</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">field_value</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">1</option>
<option name="status_indicator_app.status_indicator.staticColor">#555</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">true</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">log_level</option>
<drilldown>
<eval token="tokLogLevel">$row.log_level$</eval>
</drilldown>
</viz>
</panel>
</row>
<row depends="$tokLogLevel$">
<panel>
<title>Top 5 $tokLogLevel$ Drilldown</title>
<table>
<search id="drilldownSearch">
<query>index=_internal sourcetype=splunkd log_level=$tokLogLevel$
| top 5 component by log_level</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<format type="color" field="log_level">
<colorPalette type="map">{"INFO":#65A637,"WARN":#F7BC38,"ERROR":#ED8440,"FATAL":#D93F3C}</colorPalette>
</format>
</table>
</panel>
</row>
</form>
Please try out these and confirm. You can event try the option to update the required token in submitted token model to see if search executes.
PS: I have applied Table Color based on Selected log level using colorPallette format option available in Splunk Enterprise 6.5 onward.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, @niketnilay!! This is amazing.
Finally, I had to change the development. This is really good, but we are working with an old version of Splunk (6.4.1) and trellis does not work on it, and the Status indicator neither...
Your option is very good, I'm very grateful of your time.
At last, I have developed a JS that captures the click on the button of each severity, and this invokes one method that uses the severity value clicked to run a query to get the data needed to show in the table. Then, I create a new TableView and assign the results of previous query to this table. On each click, table is created, and previously I delete the table, because if I don't do it, JS creates as many tables as clicks are done.
Maybe not is the best option, but it works fine!
Thanks & regards!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glad you could get yours to work.
The JavaScript that I had given for Status Indicator should also work for your Custom visualization on similar lines using correct jQuery selector. All I did was set the token for both default and submitted token models. This just passes on the selected token to same Table which displays the results based on token changed.
If you are on 6.4.1 and you can only use Single Value the option you have it to use post-processing and return only one row at a time i.e. for example all values for INFO to be passed to first Single Value panel and so on. Since you have already got your custom visualization working, no need to stress (just remember there is an alternate option ;))
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@nsanchezfernandez, while updating the token on your custom visualization, which Token Model have you used? Can you update the token value to both default and submitted Token model?
I though the Custom visualization was either just data or just icon. However, seems like you are using both. I was able to build something similar using Single Value (which required CSS Override within XML Dashboard, but no JS) and Status Indicator (Which required JS Extension but no CSS).
For the JS Extension I updated both Default and Submitted token model and the search depended on the token ran on its own, the moment token was set/changed.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you add a snippet of the panel with four icons? I just want to see if the same can be done without JS.
| makeresults | eval message= "Happy Splunking!!!"