- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Pre-Populating XML Dashboard form fields runs ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
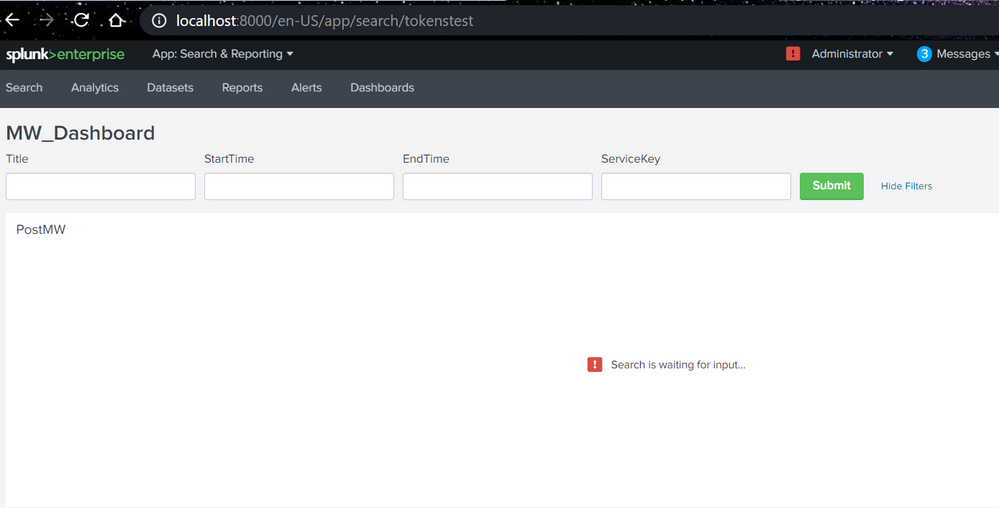
I face a issue with the submit button on xml dashboards. When i load the xml dashboard pre-populating the form tokens in the url like below, it automatically runs the searches in panel. However i want the panels to run only when submit is clicked after a user opens the prepopulated url like below:
The dashboard code is as follows:
<form>
<label>MW_Dashboard</label>
<fieldset submitButton="true" autoRun="false">
<input type="text" token="title" searchWhenChanged="false">
<label>Title</label>
</input>
<input type="text" token="starttime" searchWhenChanged="false">
<label>StartTime</label>
</input>
<input type="text" token="endtime" searchWhenChanged="false">
<label>EndTime</label>
</input>
<input type="text" token="servicekey" searchWhenChanged="false">
<label>ServiceKey</label>
</input>
</fieldset>
<row>
<panel>
<title>PostMW</title>
<table>
<search>
<query>| postservicemw $title$, $starttime$, $endtime$, $servicekey$</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<!-- setting the tokens to have dependency between panels. using this token in the search of panel below will ensure this is done and the token is set -->
<progress>
<unset token="NOOP_1"></unset>
</progress>
<done>
<set token="NOOP_1">noop</set>
</done>
</search>
<option name="drilldown">none</option>
</table>
</panel>
</row>
<row>
<panel>
<title>GetMW</title>
<table>
<search>
<!-- The following dummy tokens are set to only run the search after all the inputs are set and submit button is clicked -->
<query>| eval dummytoken_title = $title$, dummytoken_starttime = $starttime$, dummytoken_endtime = $endtime$, dummytoken_panel1=$NOOP_1$| getmws</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</table>
</panel>
</row>
</form>
Any help on this issue will be awesome.
Thanks and Regards,
Divya
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@divya1388 Following is one of the options you can use (This uses only Simple XML CSS Extension, but JS Extension can also allow you to do something similar with more control via JS). It uses Link Input as a Submit Button so that only if form token from Link Submit button is set the searches execute.
PS: The reason why current design with Submit button many not work directly is because Submit button does not add any additional token dependency, it merely pushes token from Default Token Model to Submitted (in simple words tokens from UI elements to Search Managers).
This is oversimplified statement, in case you want to understand better refer to couple of my older answers (PS: This may give you insight into why Submit button may not work for you directly, unless you use Simple JS Extension, my solution approach is to circumvent this caveat!)
Following is the design consideration:
- Add a Link Input as Submit button.
- Add change event handler to rest the Submit button form token and set a token to Run required searches and/or Show required UI element/s.
- On change of each of form inputs like Time input and Dropdown unset the search token so that Link Submit button needs to be clicked again.
- Apply CSS extension to make Link Input appear like Button.
- Since Submit button token itself is converted to a form token. If you do not pass the token from your source dashboard then destination dashboard will wait for Submit button to be clicked.
- Added bonus is that in case you have a dashboard from where you want to allow auto-submission of destination dashboard, you can do that as well by passing the Submit link input token along with other required tokens.
If that makes sense. Following is a run anywhere example that you can try.
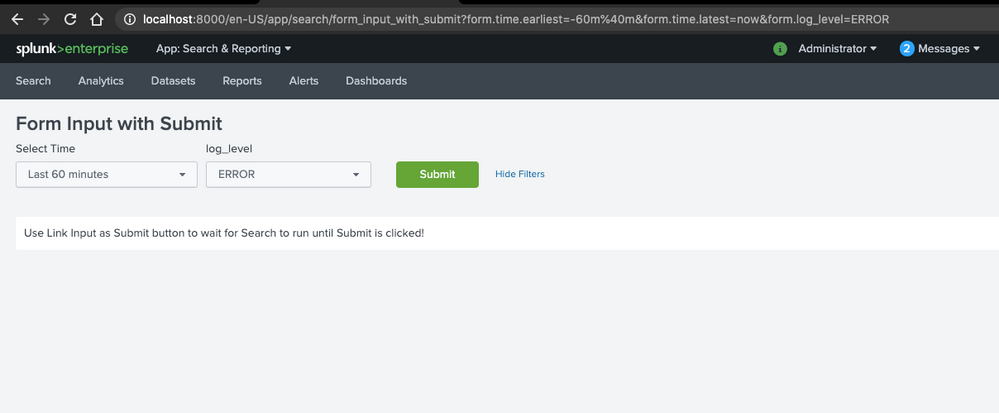
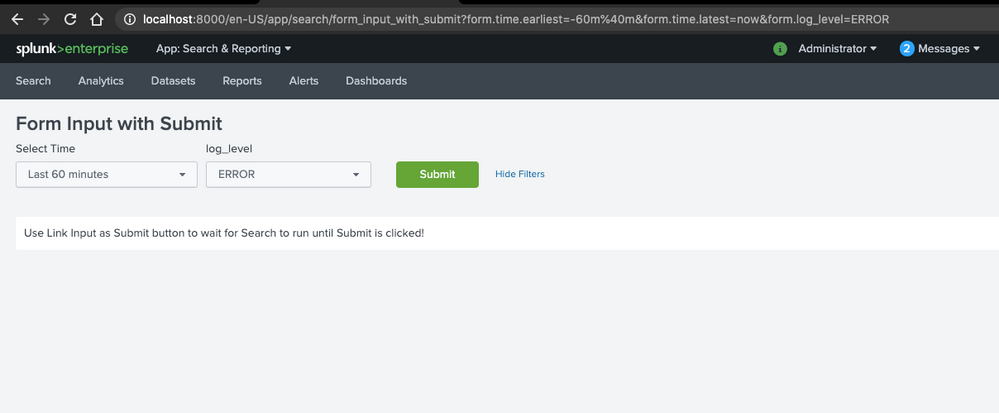
Without Submit button click, the search does not run even with time and log_level inputs populated

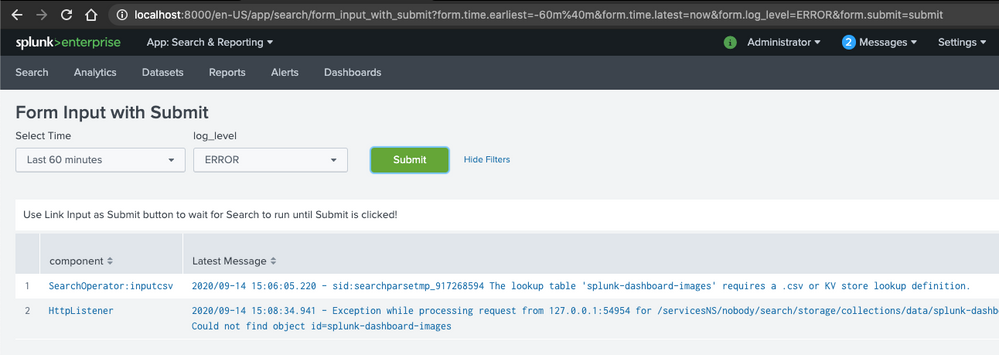
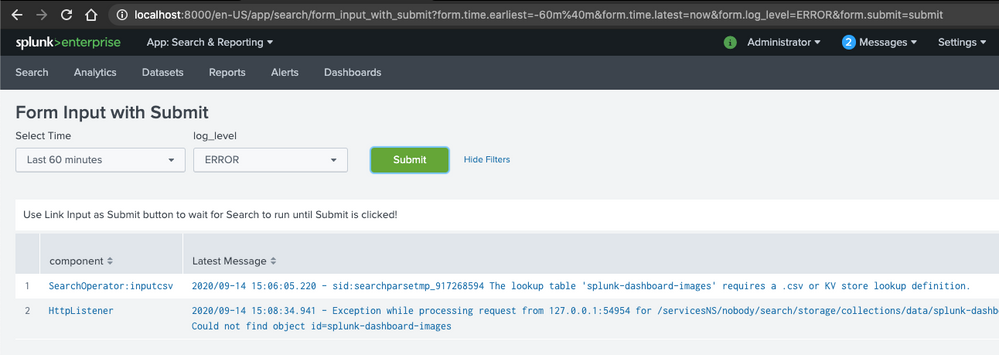
After Submit button click, searches run.

Following is run anywhere Simple XML code for screenshots above:
<form>
<label>Form Input with Submit</label>
<fieldset submitButton="false">
<input type="time" token="time" searchWhenChanged="true">
<label>Select Time</label>
<default>
<earliest>-60m@m</earliest>
<latest>now</latest>
</default>
<!-- When input changes reset the token runSearch to force Submit button click input required from user -->
<change>
<unset token="runSearch"></unset>
</change>
</input>
<input type="dropdown" token="log_level" searchWhenChanged="true">
<label>log_level</label>
<choice value="INFO">INFO</choice>
<choice value="ERROR">ERROR</choice>
<choice value="WARN">WARN</choice>
<!-- When input changes reset the token runSearch to force Submit button click input required from user -->
<change>
<unset token="runSearch"></unset>
</change>
<default>ERROR</default>
</input>
<input id="linkSubmit" type="link" token="submit" searchWhenChanged="true">
<label></label>
<choice value="submit">Submit</choice>
<change>
<!-- Submit Button using Link Input. runSearch is set only on clicking Submit Button. -->
<condition value="submit">
<set token="runSearch">true</set>
<unset token="form.submit">true</unset>
</condition>
</change>
</input>
</fieldset>
<row>
<panel>
<html>
<div>Use Link Input as Submit button to wait for Search to run until Submit is clicked!</div>
<style>
#linkSubmit[data-view="views/dashboard/form/Input"]{
width: 100px !important;
}
#linkSubmit button[value="submit"]{
background-repeat: repeat-x;
background-color: #65a637;
color: #fff;
text-shadow: none;
text-decoration: none;
border-radius: 4px;
}
#linkSubmit button[value="submit"].active{
background-color: rgba(0,0,0,.05) !important;
text-decoration: none !important;
color: #999 !important;
border-radius: 4px !important;
}
</style>
</html>
</panel>
</row>
<row depends="$runSearch$">
<panel>
<table>
<search depends="$runSearch$">
<query>index=_internal sourcetype=splunkd log_level="$log_level$"
| stats latest(_time) as _time latest(event_message) as "Latest Message" count as "Event Count" by component
| eval "Latest Message"=strftime(_time,"%Y/%m-%d %H:%M:%S.%3N")." - ".'Latest Message'
| fields - _time
| sort - "Event Count"</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<option name="count">5</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">true</option>
</table>
</panel>
</row>
</form>Please try out and confirm.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@divya1388 Following is one of the options you can use (This uses only Simple XML CSS Extension, but JS Extension can also allow you to do something similar with more control via JS). It uses Link Input as a Submit Button so that only if form token from Link Submit button is set the searches execute.
PS: The reason why current design with Submit button many not work directly is because Submit button does not add any additional token dependency, it merely pushes token from Default Token Model to Submitted (in simple words tokens from UI elements to Search Managers).
This is oversimplified statement, in case you want to understand better refer to couple of my older answers (PS: This may give you insight into why Submit button may not work for you directly, unless you use Simple JS Extension, my solution approach is to circumvent this caveat!)
Following is the design consideration:
- Add a Link Input as Submit button.
- Add change event handler to rest the Submit button form token and set a token to Run required searches and/or Show required UI element/s.
- On change of each of form inputs like Time input and Dropdown unset the search token so that Link Submit button needs to be clicked again.
- Apply CSS extension to make Link Input appear like Button.
- Since Submit button token itself is converted to a form token. If you do not pass the token from your source dashboard then destination dashboard will wait for Submit button to be clicked.
- Added bonus is that in case you have a dashboard from where you want to allow auto-submission of destination dashboard, you can do that as well by passing the Submit link input token along with other required tokens.
If that makes sense. Following is a run anywhere example that you can try.
Without Submit button click, the search does not run even with time and log_level inputs populated

After Submit button click, searches run.

Following is run anywhere Simple XML code for screenshots above:
<form>
<label>Form Input with Submit</label>
<fieldset submitButton="false">
<input type="time" token="time" searchWhenChanged="true">
<label>Select Time</label>
<default>
<earliest>-60m@m</earliest>
<latest>now</latest>
</default>
<!-- When input changes reset the token runSearch to force Submit button click input required from user -->
<change>
<unset token="runSearch"></unset>
</change>
</input>
<input type="dropdown" token="log_level" searchWhenChanged="true">
<label>log_level</label>
<choice value="INFO">INFO</choice>
<choice value="ERROR">ERROR</choice>
<choice value="WARN">WARN</choice>
<!-- When input changes reset the token runSearch to force Submit button click input required from user -->
<change>
<unset token="runSearch"></unset>
</change>
<default>ERROR</default>
</input>
<input id="linkSubmit" type="link" token="submit" searchWhenChanged="true">
<label></label>
<choice value="submit">Submit</choice>
<change>
<!-- Submit Button using Link Input. runSearch is set only on clicking Submit Button. -->
<condition value="submit">
<set token="runSearch">true</set>
<unset token="form.submit">true</unset>
</condition>
</change>
</input>
</fieldset>
<row>
<panel>
<html>
<div>Use Link Input as Submit button to wait for Search to run until Submit is clicked!</div>
<style>
#linkSubmit[data-view="views/dashboard/form/Input"]{
width: 100px !important;
}
#linkSubmit button[value="submit"]{
background-repeat: repeat-x;
background-color: #65a637;
color: #fff;
text-shadow: none;
text-decoration: none;
border-radius: 4px;
}
#linkSubmit button[value="submit"].active{
background-color: rgba(0,0,0,.05) !important;
text-decoration: none !important;
color: #999 !important;
border-radius: 4px !important;
}
</style>
</html>
</panel>
</row>
<row depends="$runSearch$">
<panel>
<table>
<search depends="$runSearch$">
<query>index=_internal sourcetype=splunkd log_level="$log_level$"
| stats latest(_time) as _time latest(event_message) as "Latest Message" count as "Event Count" by component
| eval "Latest Message"=strftime(_time,"%Y/%m-%d %H:%M:%S.%3N")." - ".'Latest Message'
| fields - _time
| sort - "Event Count"</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<option name="count">5</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">true</option>
</table>
</panel>
</row>
</form>Please try out and confirm.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketn the solution you suggested worked like a charm for us. Thank you very much 🙂
Thanks and Regards,
Divya
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @niketn Thank you for providing an alternative. This solution looks elegant, I will try what you have suggested and keep you posted here.
Thanks and Regards,
Divya
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
did you try after closing and reopening the dashboard?
you should not see after closing and reopening the dashboard.
If this helps, give a like below.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@thambisetty I think the ask by @divya1388 is that she is navigating to this dashboard with form token values pre-filled and the destination drill-down dashboard should still not run unless Submit button is clicked.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@thambisetty Thank you for looking in to this. And yes @niketn is right, my question is when i pre-populate the dashboard fields via url parameters and supply it as a href link, the user on clicking the link will navigate to the dashboard and dashboard runs the panel search without clicking the submit button.
The behaviour we are desiring for is the pre-populated link should let the user navigate to the dashboard but only run the search when user clicks the submit button.
@niketn Thank you for responding to this. Do you have any solutions for this issue?
Thanks and Regards,
Divya