- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
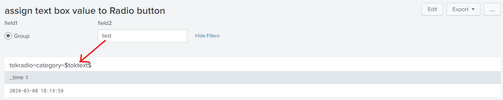
I need help to assign text box value to radio button but it's not working.
<form>
<label>assign text box value to Radio button</label>
<fieldset submitButton="false">
<input type="radio" token="tokradio" searchWhenChanged="true">
<label>field1</label>
<choice value="category=$toktext$">Group</choice>
<default>category=$toktext$</default>
<initialValue>category=$toktext$</initialValue>
</input>
<input type="text" token="toktext" searchWhenChanged="false">
<label>field2</label>
</input>
</fieldset>
<row>
<panel>
<title>tokradio=$tokradio$</title>
<table>
<search>
<query>| makeresults</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</table>
</panel>
</row>
</form>
Thanks in advance.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mnj1809,
The choice element value attribute is a literal string. The string is compared against the current token value to determine which radio button is selected.
For example:
<input type="radio" token="tokradio">
<choice value="1">One</choice>
<choice value="2">Two</choice>
<choice value="3">Three</choice>
<default>1</default>
</input>The default value of $tokradio$ is 1, and choice One is selected. If either a user interaction or dashboard code sets the value of $tokradio$ to 2 or 3, choice Two or Three is selected, respectively. If $tokradio$ is set to a value other than the value attributes defined in the choice list, e.g. 4, no choice is selected.
If your goal is to user a radio input to select field names and a text input to enter field values, you can define and update a separate field when either token changes:
<form version="1.1" theme="light">
<label>mnj1809_radio</label>
<init>
<set token="tokradiotext">$tokradio$="$toktext$"</set>
</init>
<fieldset submitButton="false">
<input type="radio" token="tokradio">
<label>Field</label>
<choice value="category">Group</choice>
<choice value="severity">Severity</choice>
<default>category</default>
<change>
<set token="tokradiotext">$value$="$toktext$"</set>
</change>
</input>
<input type="text" token="toktext">
<label>Value</label>
<default>*</default>
<change>
<set token="tokradiotext">$tokradio$="$value$"</set>
</change>
</input>
</fieldset>
<row>
<panel>
<event>
<title>tokradiotext=$tokradiotext$</title>
<search>
<query>| makeresults</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
</event>
</panel>
</row>
</form>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice solution. I'm, working with similar situation. What does this situation look like with checkbox?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Stopplis,
Similar but with input type=checkbox. If you need examples, please post a new question with more detail, and I (or someone else if they get to it first) will be happy to help.
Edit: Looks like you did and have an answer pending. Enjoy!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mnj1809,
The choice element value attribute is a literal string. The string is compared against the current token value to determine which radio button is selected.
For example:
<input type="radio" token="tokradio">
<choice value="1">One</choice>
<choice value="2">Two</choice>
<choice value="3">Three</choice>
<default>1</default>
</input>The default value of $tokradio$ is 1, and choice One is selected. If either a user interaction or dashboard code sets the value of $tokradio$ to 2 or 3, choice Two or Three is selected, respectively. If $tokradio$ is set to a value other than the value attributes defined in the choice list, e.g. 4, no choice is selected.
If your goal is to user a radio input to select field names and a text input to enter field values, you can define and update a separate field when either token changes:
<form version="1.1" theme="light">
<label>mnj1809_radio</label>
<init>
<set token="tokradiotext">$tokradio$="$toktext$"</set>
</init>
<fieldset submitButton="false">
<input type="radio" token="tokradio">
<label>Field</label>
<choice value="category">Group</choice>
<choice value="severity">Severity</choice>
<default>category</default>
<change>
<set token="tokradiotext">$value$="$toktext$"</set>
</change>
</input>
<input type="text" token="toktext">
<label>Value</label>
<default>*</default>
<change>
<set token="tokradiotext">$tokradio$="$value$"</set>
</change>
</input>
</fieldset>
<row>
<panel>
<event>
<title>tokradiotext=$tokradiotext$</title>
<search>
<query>| makeresults</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
</event>
</panel>
</row>
</form>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much @tscroggins . It's working fine.