- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Issue with css, html, js Formatting Search Output
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I'm starting this post with a shoutout to @niketn because I used one of his post as the basis for my dashboard. However, input from any/all Splunkers out there is appreciated.
Here is my code, modified from niketnilay's post. How to show table result in one page/ table modification
<row>
<panel>
<title>Show Table Results in One Page</title>
<table>
<search>
<query> index=oit_printer_monitoring AND type=Printer
| eval timeConvDate=strftime(_time,"%a %m-%d-%Y")
| eval timeConvTime=strftime(_time,"%H:%M:%S")
| eval statusNum=case(status="printing,deleting,error",4,status="error,toner low",4,status="printing,error",4,status="paper jam",4,status="no toner",4,status="error,offline",4,status="error",4,
status="door open,error",3,status="spooling,paused",3,status="paused",3,status="out of paper",3,status="error,out of paper",3,status="offline",3,status="door open",3,
status="toner low",2,status="restarted",2,
status="printing,deleting",1,status="printed,deleting",1,status="printing,printed,deleting",1,status="error,warming up",1,status="spooling,printing",1,status="warming up",1,status="spooling",1,status="printing",1,status="normal",1)
| sort - statusNum, status
| fields printer, status, statusNum, timeConvDate, timeConvTime
| dedup printer
| eval printer="#".printer
| eval component=mvzip(printer,mvzip(status,mvzip(timeConvDate,timeConvTime,"..."),"..."),"...")
| stats values(component) as component
| nomv component
| eval component="<div>".replace(component,"#","</div><div>")."</div>"
| makemv delim="..." component
| table component</query>......
Explanation.
Create two new fields for time and date. | eval timeConvDate=strftime(_time,"%a %m-%d-%Y") | eval timeConvTime=strftime(_time,"%H:%M:%S")
Create a new field to represent the status as a number that can be sorted later. | eval statusNum=case(status="printing,deleting,error",4,status="error,toner low",4,....
Append a "#" in front of my first field, printer, to establish the beginning of a new field component. | eval printer="#".printer
The field **component* will be concatenation of several other fields: printer, status, and the timeConvDate and timeConvTime fields as one. | eval component=mvzip(printer,mvzip(status,mvzip(timeConvDate,timeConvTime,"..."),"..."),"...") I used "..." instead of "|" between each of the concatenated fields.
The next two lines are from niketnilay's code unchanged. | stats values(component) as component | nomv component '| eval component="<div>".replace(component,"#","</div><div>")."</div>"
Modified niketnilay's eval/replace code as follows:By using the "..." all 4 fields stay associated to each other, and the "#" indicates of the start of the field **component**.| makemv delim="..." component `
Replaced the "..." within the field component with a carriage return/newline.
Before continuing, I have a question about the field named *component. When I substituted ***component* with my field name, printerResult, it did not work. I had substituted in the js code as well. Therefore, I used component instead. My question is, in the js code, the word Components is used (plural and upper case C). Is this a special variable name for js and that is why it was used?*
I am using display_token_with_html_content.js as written.
require([
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function (
$,
mvc
) {
var defaultTokenModel = mvc.Components.get("default");
defaultTokenModel.on("change:tokResultsInHTML", function (model, tokResultsInHTML, options) {
if (tokResultsInHTML !== undefined) {
$("#htmlTokenContainer").html(tokResultsInHTML);
}
});
});
I used niketnilay's css in a panel
<panel>
<title>Applying HTML Style</title>
<html>
<style>
#htmlTokenContainer{
display:flex;
flex-wrap:wrap;
}
#htmlTokenContainer div{
width: 260px;
}
</style>
$tokResultsInHTML$
</html>....
Lastly, I created another panel with just the token value assigned earlier per the niketnilay example.
<panel>
<title>Format Data as desired output and show as html</title>
<html>
<div id="htmlTokenContainer">
</div>
</html>....
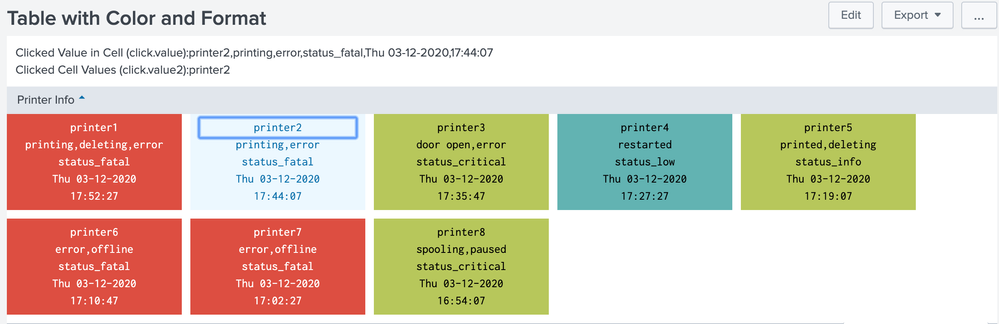
Here is a screenshot of my results.

What I am trying to accomplish is placing each value of component into individual cells. The formatting would be all centered. As the final requirement click the printer name in any one of the cells would set a token, which displays another panel (depends="token" ) and populates the panel with data specific to the printer clicked.
Thanks and God bless,
Genesius
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@genesiusj @vinothn
Turns out this is purely Simple XML problem (with CSS override if required). No <html> table and JS Extension required.
I used the following approach:
- Build a Splunk
tablewith Multi-value cells (You can arrange as single Row or single column). For each Printer multiple values arePrinter Name, Status, Status Type, Date and Time. - Apply color to table cell using expression color palette based on regex match for Status Type. Since
case()is not available nestedif()can be applied for setting more than two color ranges. Refer to answer. Refer to older answer: https://answers.splunk.com/answers/668588/how-to-add-custom-color-to-blank-cell.html - Enable table drilldown.
$click.value$givesall values in the multi-value cell clicked with each value separated by commaand$click.value2$gives specific value in the multi-valued cell clicked. - Apply custom CSS to format Table cell look as a tile as per the requirement.
Following is the Simple XML code required.
PS: Supports drilldown and requires no JS. Also supports sorting by Printer Name by default table sorting property 🙂
<dashboard>
<label>Table with Color and Format</label>
<row>
<panel>
<html>
<style>
#table_tile table tbody{
display:flex;
flex-wrap: wrap;
}
#table_tile table tbody tr{
margin-right:10px;
margin-bottom:10px;
}
#table_tile table tbody tr td{
width: 180px;
text-align: center;
}
</style>
<div>
<div>Clicked Value in Cell (click.value):$click.value$</div>
<div>Clicked Cell Values (click.value2):$click.value2$</div>
</div>
</html>
<table id="table_tile">
<search>
<query>| makeresults
| eval status="printing,deleting,error;printing,error;door open,error;restarted;printed,deleting;error,offline;error,offline;spooling,paused"
| makemv status delim=";"
| mvexpand status
| eval delta=500
| streamstats count as sno
| eval printer="printer".sno
| eval delta=delta*sno
| eval _time=_time-delta
| fields - delta sno
| eval timeConvDate=strftime(_time,"%a %m-%d-%Y")
| eval timeConvTime=strftime(_time,"%H:%M:%S")
| eval statusClass=case(status="printing,deleting,error","status_fatal",status="error,toner low","status_fatal",status="printing,error","status_fatal",status="paper jam","status_fatal",status="no toner","status_fatal",status="error,offline","status_fatal",status="error","status_fatal",
status="door open,error","status_critical",status="spooling,paused","status_critical",status="paused","status_critical",status="out of paper","status_critical",status="error,out of paper","status_critical",status="offline","status_critical",status="door open","status_critical",
status="toner low","status_low",status="restarted","status_low",
status="printing,deleting","status_info",status="printed,deleting","status_info",status="printing,printed,deleting","status_info",status="error,warming up","status_info",status="spooling,printing","status_info",status="error,offline","status_info",status="spooling","status_info",status="printing","status_info",status="normal","status_info")
| sort - statusClass, status
| table printer, status, statusClass, timeConvDate, timeConvTime
| eval "Printer Info"=printer."###".status."###".statusClass."###".timeConvDate."###".timeConvTime
| fields "Printer Info"
| makemv "Printer Info" delim="###"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">cell</option>
<option name="percentagesRow">false</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<format type="color" field="Printer Info">
<colorPalette type="expression">if (match(value,"status_fatal"), "#DC4E41", if(match(value,"^status_critical"),"#F8BE34", if(match(value,"status_low"),"#62B3B2","#B6C75A")))</colorPalette>
</format>
<drilldown>
<set token="click.value">$click.value$</set>
<set token="click.value2">$click.value2$</set>
</drilldown>
</table>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
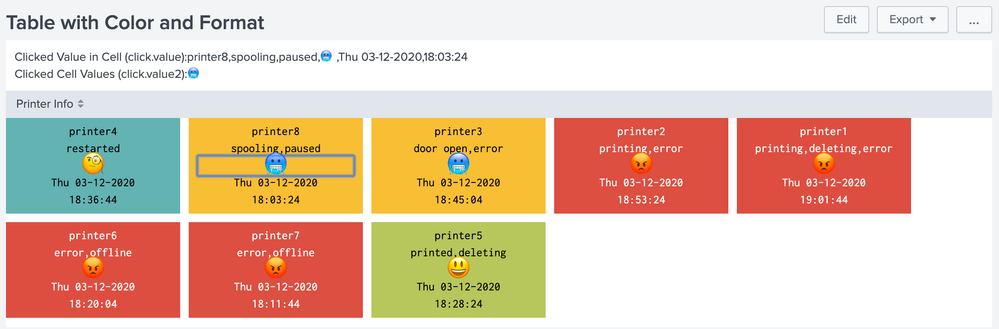
Little bit tweak to the above code with Unicode characters and I dont need Status Indicator anymore.
Refer to one of my older answers with Unicode characters in the table: https://answers.splunk.com/answers/681268/one-rangemap-column-for-multiple-values.html
As per the previous code only unicode icons in SPL and colorPalette expression have been changed. Since Splunk Answers does not allow all Unicode characters to be posted posting screenshot of the code.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@genesiusj @vinothn
Turns out this is purely Simple XML problem (with CSS override if required). No <html> table and JS Extension required.
I used the following approach:
- Build a Splunk
tablewith Multi-value cells (You can arrange as single Row or single column). For each Printer multiple values arePrinter Name, Status, Status Type, Date and Time. - Apply color to table cell using expression color palette based on regex match for Status Type. Since
case()is not available nestedif()can be applied for setting more than two color ranges. Refer to answer. Refer to older answer: https://answers.splunk.com/answers/668588/how-to-add-custom-color-to-blank-cell.html - Enable table drilldown.
$click.value$givesall values in the multi-value cell clicked with each value separated by commaand$click.value2$gives specific value in the multi-valued cell clicked. - Apply custom CSS to format Table cell look as a tile as per the requirement.
Following is the Simple XML code required.
PS: Supports drilldown and requires no JS. Also supports sorting by Printer Name by default table sorting property 🙂
<dashboard>
<label>Table with Color and Format</label>
<row>
<panel>
<html>
<style>
#table_tile table tbody{
display:flex;
flex-wrap: wrap;
}
#table_tile table tbody tr{
margin-right:10px;
margin-bottom:10px;
}
#table_tile table tbody tr td{
width: 180px;
text-align: center;
}
</style>
<div>
<div>Clicked Value in Cell (click.value):$click.value$</div>
<div>Clicked Cell Values (click.value2):$click.value2$</div>
</div>
</html>
<table id="table_tile">
<search>
<query>| makeresults
| eval status="printing,deleting,error;printing,error;door open,error;restarted;printed,deleting;error,offline;error,offline;spooling,paused"
| makemv status delim=";"
| mvexpand status
| eval delta=500
| streamstats count as sno
| eval printer="printer".sno
| eval delta=delta*sno
| eval _time=_time-delta
| fields - delta sno
| eval timeConvDate=strftime(_time,"%a %m-%d-%Y")
| eval timeConvTime=strftime(_time,"%H:%M:%S")
| eval statusClass=case(status="printing,deleting,error","status_fatal",status="error,toner low","status_fatal",status="printing,error","status_fatal",status="paper jam","status_fatal",status="no toner","status_fatal",status="error,offline","status_fatal",status="error","status_fatal",
status="door open,error","status_critical",status="spooling,paused","status_critical",status="paused","status_critical",status="out of paper","status_critical",status="error,out of paper","status_critical",status="offline","status_critical",status="door open","status_critical",
status="toner low","status_low",status="restarted","status_low",
status="printing,deleting","status_info",status="printed,deleting","status_info",status="printing,printed,deleting","status_info",status="error,warming up","status_info",status="spooling,printing","status_info",status="error,offline","status_info",status="spooling","status_info",status="printing","status_info",status="normal","status_info")
| sort - statusClass, status
| table printer, status, statusClass, timeConvDate, timeConvTime
| eval "Printer Info"=printer."###".status."###".statusClass."###".timeConvDate."###".timeConvTime
| fields "Printer Info"
| makemv "Printer Info" delim="###"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">cell</option>
<option name="percentagesRow">false</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<format type="color" field="Printer Info">
<colorPalette type="expression">if (match(value,"status_fatal"), "#DC4E41", if(match(value,"^status_critical"),"#F8BE34", if(match(value,"status_low"),"#62B3B2","#B6C75A")))</colorPalette>
</format>
<drilldown>
<set token="click.value">$click.value$</set>
<set token="click.value2">$click.value2$</set>
</drilldown>
</table>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thank you for your inputs!! they really resolved my issue.
Is it possible to give each cell a background colour based on a range value? so for instance, if i have an error count of >15, the cell will be highlighted red, if it's between 10 and 15, it will be orange and so forth?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you tried range map?
https://docs.splunk.com/Documentation/Splunk/8.2.0/SearchReference/Rangemap
like,
| rangemap field=count green=1-30 blue=31-39 red=40-59 default=gray
Thanks
KV
▄︻̷̿┻̿═━一
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay
Thank you.
In my original XML, I was able to color the cells without JS, that is why I kept pushing that.
This looks absolutely simple, and I am testing now with my data.
I'll get back shortly about that.
Meanwhile, can you recommend any good resources (online/books) for learning JS (no experience), CSS (limited, old experience), and HTML (better, old experience)? I have so many ideas for dashboards, and I know that not knowing these 3 skills is going to hamper my efforts. Plus, is there any documentation/site listing the JS, CSS, and HML properties, etc., not available within Splunk?
Thanks again for all your help and knowledge. Be back before end of day with the results with my data.
God bless,
Genesius
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@genesiusj some of the good places to begin would be
1. Splunk Dashboard Examples app on Splunkbase which has several examples with required JS, CSS and SplunkJS for extending table and much more.
2. Splunk Dev For All app has several example ranging from Beginner, Intermediate and Expert.
3. jQuery Selectors and CSS Selectors from W3Schools. Consider these as Regex based match for identifying which element/elements to apply JS and CSS override respectively.
4. jQuery tutorial with code examples on W3Schools. You need to understand events like ready(), on click() etc to understand when to invoke code.
5. Splunk Web Framework walkthrough and examples
6. Splunk Web Framework Reference
7. Refer to existing answers on Dashboard needs. One way to google is site:answers.splunk.com "answer by niketnilay"
On a different note do check out the Splunk Dashboard Beta app based on the new Dashboard Framework coming up which uses JSON instead of XML and provides pixel perfect free flow canvas kind of view with Drag and Drop and Copy Paste kind of features built on top of ReactUI. Once the app matures to handle all the use cases of current Simple XML dashboard framework it will definitely be the way forward 🙂
All the best with your Web Framework/Development journey.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay
Testing.
Is there a reason you used statusClass and not statusNum? I believe (please correct me) the original reason you used was that CSS doesn't except numbers as an ID or class? Does the same hold true for colorPalette?
Also, to make the code cleaner and easier to read I used IN on the statusClass eval.
Your code.
| eval statusClass=case(status="printing,deleting,error","status_fatal",status="error,toner low","status_fatal",status="printing,error","status_fatal",status="paper jam","status_fatal",status="no toner","status_fatal",status="error,offline","status_fatal",status="error","status_fatal",
status="door open,error","status_critical",status="spooling,paused","status_critical",status="paused","status_critical",status="out of paper","status_critical",status="error,out of paper","status_critical",status="offline","status_critical",status="door open","status_critical",
status="toner low","status_low",status="restarted","status_low",
status="printing,deleting","status_info",status="printed,deleting","status_info",status="printing,printed,deleting","status_info",status="error,warming up","status_info",status="spooling,printing","status_info",status="error,offline","status_info",status="spooling","status_info",status="printing","status_info",status="normal","status_info")
My code.
| eval statusClass=case(
status IN ("printing,deleting,error","error,toner low","printing,error","paper jam","no toner","error,offline","error"),"status_fatal",
status IN ("door open,error","spooling,paused","paused","out of paper","error,out of paper","offline","door open"),"status_critical",
status IN ("toner low","restarted"),"status_low",
status IN ("printing,deleting","printed,deleting","printing,printed,deleting","error,warming up","spooling,printing","error,offline","spooling","printing","normal"),"status_info")
Is the ^ in your code required or a typo? "^status_critical"
<colorPalette type="expression">if (match(value,"status_fatal"), "#DC4E41", if(match(value,"^status_critical"),"#F8BE34", if(match(value,"status_low"),"#62B3B2","#B6C75A")))</colorPalette>
Lastly (for now), unless I want to make my colorPalette more complex, I have to use statusClass in the cells? The colorPalette uses statusClass in the match. I did not want statusClass to be a viewable field in the dashboard. The user would know the class based on the color of the cell.
Thanks again. Continuing to test and tweak.
God bless,
Genesius
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@genesiusj statusNum did not add any value when it was displayed as table cell. So I converted to statusClass which has meaning for Color code applied.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay
I finished my testing yesterday, and it is all good.
I decided to use the statusNum as well sort that could sort by color (status). Red, and orange in the top rows, followed by yellow and green, with it completing on a second page. I adjusted the height so that when I clicked on a cell the new panels would open above this one and there would be no need for scrolling down.
Still more to do on this dashboard, but I received all the answers I needed on this post.
Thanks again and God bless,
Genesius
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glad to know. Do let us know if you need further help!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay
Still testing. But so far GREAT!
I wanted to quickly add this to the conversation before I forget. One of the requirements was to click anywhere in the cell (not just the printer if possible) for the drilldown. I found this post from Stephen Sorkin [Splunk].
How do I refer to the first, nth or last value of a multivalue field?
Works like a charm.
Thank you @Stephen Sorkin.
More to come.
Thanks and God bless,
Genesius
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@genesiusj if you see $click.value$ screenshot attached, no matter where you click, you will get all the values. You can use eval with split() and mvindex() to get specific value you are interested in.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If your issue is resolved please accept the answer which you are using. I will also request you to upvote the answers and comments here that you found useful 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
[UPDATED ANSWER] as per mock screenshots provided. Please refer to updated screenshot and code below. You can play with CSS and SPL as per your actual needs.
PS: No changes to JS. So only SPL query, CSS <Style> and <html> panel has been changed.
1. SPL has been changed to bring data for specific printer in one cell and all the Printers in one row.
2. As per your need nested <div> sections were required for responsive table design where data is in single row but wraps to the subsequent row if width of the view is reduced. Previous example was built using <table> hence it was not responsive.

@genesiusj, is there a reason why you want table kind of view but not Splunk table?
I have converted my answer to build a table for five fields printer, status, statusNum, timeConvDate, timeConvTime as per your question. In order to pass the data from Search results to JS the token tokResultsInHTML has been set in <done> search event handler and the field name from search SPL i.e. htmlData is passed using predefined search token $result. htmlData$.
As compared to the previous example with <div> section (where request was for single field to be displayed in four columns), I have created <table> with row <tr> and cell .
PS: CSS Style override has been changed as per table structure (each element has id # and class . added for specific customization). I have overridden few as example kindly change as needed. Central text alignment has been applied for each table cell.
Please try out and confirm!
Following is the run anywhere example Simple XML code:
<dashboard script="display_token_with_html_content.js">
<label>Table with HTML data</label>
<search>
<query>| makeresults
| eval status="printing,deleting,error;printing,error;door open,error;restarted;printed,deleting;error,offline;error,offline;spooling,paused"
| makemv status delim=";"
| mvexpand status
| eval delta=500
| streamstats count as sno
| eval printer="printer".sno
| eval delta=delta*sno
| eval _time=_time-delta
| fields - delta sno
| eval timeConvDate=strftime(_time,"%a %m-%d-%Y")
| eval timeConvTime=strftime(_time,"%H:%M:%S")
| eval statusClass=case(status="printing,deleting,error","status_fatal",status="error,toner low","status_fatal",status="printing,error","status_fatal",status="paper jam","status_fatal",status="no toner","status_fatal",status="error,offline","status_fatal",status="error","status_fatal",
status="door open,error","status_critical",status="spooling,paused","status_critical",status="paused","status_critical",status="out of paper","status_critical",status="error,out of paper","status_critical",status="offline","status_critical",status="door open","status_critical",
status="toner low","status_low",status="restarted","status_low",
status="printing,deleting","status_info",status="printed,deleting","status_info",status="printing,printed,deleting","status_info",status="error,warming up","status_info",status="spooling,printing","status_info",status="error,offline","status_info",status="spooling","status_info",status="printing","status_info",status="normal","status_info")
| sort - statusClass, status
| table printer, status, statusClass, timeConvDate, timeConvTime
| eval htmlData="<div class=\"html_table_column ".statusClass."\"><div class=\"html_column_printer html_div_center\">".printer."</div><div id=\"column_status\" class=\"html_div_center\">".status."</div>"."<div id=\"column_timeConvDate\" class=\"html_div_center\">".timeConvDate."</div>"."<div id=\"column_timeConvTime\" class=\"html_div_center\">".timeConvTime."</div></div>"
| stats list(htmlData) as htmlData
| eval htmlData="<div class=\"html_table_row\">".mvjoin(htmlData," ")."</div>"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<done>
<set token="tokResultsInHTML">$result.htmlData$</set>
</done>
</search>
<row>
<panel>
<html>
<style>
div#html_table div.html_table_row{
display: flex;
flex-wrap: wrap;
}
div#html_table div.html_table_row div.html_table_column{
width:15%;
text-align:center;
text-align: center;
color: white;
margin-right: 10px;
margin-bottom: 10px;
padding-top: 10px;
padding-bottom: 10px;
}
div#html_table div.html_table_row div.status_fatal{
background:red;
}
div#html_table div.html_table_row div.status_critical{
background:orange;
}
div#html_table div.html_table_row div.status_low{
background:blue;
}
div#html_table div.html_table_row div.status_info{
background:green;
}
div#html_table div.html_table_row div.html_column_printer{
font-weight:bold;
font-size:120%;
}
</style>
$tokResultsInHTML$
</html>
</panel>
</row>
<row>
<panel>
<title>Format Data as desired output and show as html</title>
<html>
<div id="html_table">
</div>
</html>
</panel>
</row>
</dashboard>
Following is the required JS display_token_with_html_content .js
require([
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function (
$,
mvc
) {
var defaultTokenModel = mvc.Components.get("default");
defaultTokenModel.on("change:tokResultsInHTML", function (model, tokResultsInHTML, options) {
if (tokResultsInHTML !== undefined) {
$("#html_table").html(tokResultsInHTML);
}
});
});
The mvc.Components is predefined Splunk JS object/class notation so kindly don't confuse with the component column which was used in the previous example. I have changed the example SPL, you can replace commands from | makeresults till | fields - delta sno with your index query and use the remaining pipes as is.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay
I'm going to test your suggested code and will let you know the results.
Meanwhile, let me answer your first question. > is there a reason why you want table kind of view but not Splunk table?
We prefer a Splunk table. However, briefly checking your last response, I think I wasn't clear on the required format.
Each cell should one printer with its associated fields under it.
printer
status
date
time
The data in each cell would be centered; and when the printer name is clicked on a new panel opens at the top of the dashboard containing printer, status, date, time, plus several additional fields: contact and location information, etc. The new panel is driven by a token. depends="tok_printerDetails"
We tested our search using the transpose command. However, while each cell contained one printer, the table was only a single row. Therefore we had to scroll (horizontal scrolling) to view all of the printers. When I found your post, I decided to see if this could resolve our issue. Another issue with the transpose command is losing the required formatting. The background of each cell is color-coded based on its status. There are over 20 values for status. This is why we created the statusNum field to summarize the various status into 4 general status.
We tested without using the transpose command, and were able to produce a single cell for each printer, and our formatting remained. However, the table was a single column, which required vertical scrolling.
@woodcock replied on a different post with code that might resolve the transpose issue. But we are continuing to test a variety of different solutions and formats.
I hope to answer his post next.
Thanks and God bless,
Genesius
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay is there a way to drilldown to each tile..
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
drilldown to a tile or drilldown from tile to something else?
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay drilldown to new dashboard.(Need to use Link)
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay if i click on tile (in the pic: if i click any one of the printer) it should open a new dashboard.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@vinothn since the html panels have their unique ids, you can code custom drilldown from html panel using jQuery. Refer to an older answer of mine on similar lines: https://answers.splunk.com/answers/741114/how-to-drill-down-from-custom-result-value-1.html
Please try out and confirm. Do upvote the answers and comments that helped.
| makeresults | eval message= "Happy Splunking!!!"