Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How can I get colors into trellis for values that ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I get colors into trellis for value names?
I have data Like the following, non-numeric. The columns can increase (X, Y etc..) but the value can only be ALIVE or DEAD.
I want:
ALIVE = GREEN
DEAD = RED
ACTIVITY, CREDIT_OFFICER, X, Y
ALIVE, DEAD, ALIVE, DEAD
I can do it for numbers easy but cant do it for values?
Thanks in advance
Rob
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
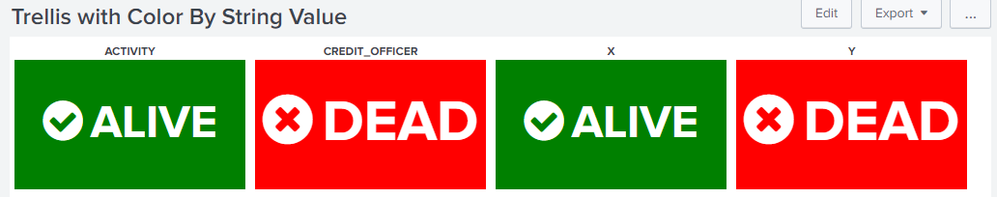
@robertlynch2020, based on the sample data provided in the question, please try the following run anywhere example which use Status Indicator Custom Visualization with Trellis Layout to show Icon and Color based on String Value of specific field.
<dashboard>
<label>Trellis with Color By String Value</label>
<row>
<panel>
<viz type="status_indicator_app.status_indicator">
<search>
<query>| makeresults
| eval data="ACTIVITY=ALIVE,CREDIT_OFFICER=DEAD,X=ALIVE,Y=DEAD"
| makemv data delim=","
| mvexpand data
| rename data as _raw
| KV
| fields - _*
| stats values(*) as *
| transpose column_name="field"
| rename "row 1" as value
| stats last(value) as value by field
| foreach * [eval icon=if('<<FIELD>>'=="ALIVE","check-circle","times-circle"), color=if('<<FIELD>>'=="ALIVE","green","red")]
| stats last(value) as value last(icon) as icon last(color) as color by field</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="status_indicator_app.status_indicator.colorBy">field_value</option>
<option name="status_indicator_app.status_indicator.fillTarget">background</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">field_value</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">1</option>
<option name="status_indicator_app.status_indicator.staticColor">#555</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">true</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">component</option>
</viz>
</panel>
</row>
</dashboard>
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@robertlynch2020, based on the sample data provided in the question, please try the following run anywhere example which use Status Indicator Custom Visualization with Trellis Layout to show Icon and Color based on String Value of specific field.
<dashboard>
<label>Trellis with Color By String Value</label>
<row>
<panel>
<viz type="status_indicator_app.status_indicator">
<search>
<query>| makeresults
| eval data="ACTIVITY=ALIVE,CREDIT_OFFICER=DEAD,X=ALIVE,Y=DEAD"
| makemv data delim=","
| mvexpand data
| rename data as _raw
| KV
| fields - _*
| stats values(*) as *
| transpose column_name="field"
| rename "row 1" as value
| stats last(value) as value by field
| foreach * [eval icon=if('<<FIELD>>'=="ALIVE","check-circle","times-circle"), color=if('<<FIELD>>'=="ALIVE","green","red")]
| stats last(value) as value last(icon) as icon last(color) as color by field</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="status_indicator_app.status_indicator.colorBy">field_value</option>
<option name="status_indicator_app.status_indicator.fillTarget">background</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">field_value</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">1</option>
<option name="status_indicator_app.status_indicator.staticColor">#555</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">true</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">component</option>
</viz>
</panel>
</row>
</dashboard>
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks much for this solution! It works perfectly. but I would want to use this visualization in drilldown in the same dashboard. If the Tile is red, I would want to click on it and it will show a table with all the details of that tile value.
I am a beginner in Splunk. your help would really help. Thanks in advance 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
With the @niketn 's XML you can try drilldown also for setting up token and use in another panel with condition.
https://docs.splunk.com/Documentation/Splunk/8.2.1/Viz/ContextualDrilldown
<drilldown>
<condition match="match('click.value',"YOUR_VALUE")">
<set token="tkn_to_be_used_another_panel">AAAAA</set>
</condition>
<condition>
<unset token="tkn_to_be_used_another_panel"></unset>
</condition>
</drilldown>
Thanks
KV
▄︻̷̿┻̿═━一
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Legend! Worked when I copied the section below to my simple xml dashboard.
<option name="status_indicator_app.status_indicator.colorBy">field_value</option>
<option name="status_indicator_app.status_indicator.fillTarget">background</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">field_value</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">1</option>
<option name="status_indicator_app.status_indicator.staticColor">#555</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">true</option>
<option name="trellis.enabled">1</option>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Brill - 100% brill and thanks 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Happy to help 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One last thing if possible.
Do you know how to make them smaller. I posted a question but have gotten no hits yet. Cheers
Robert
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
PS: In the search query the commands till | stats last(value) as value by field generate dummy data as per the question.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @robertlynch2020,
Try this run anywhere example ,
<dashboard>
<row>
<panel>
<single>
<search>
<query>index=_* (sourcetype=splunkd OR sourcetype=kvstore)|stats count as c by sourcetype,component|fields - c
|eval range=if(sourcetype="splunkd","severe","low")</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">value</option>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x53a051", "0x0877a6", "0xf8be34", "0xf1813f", "0xdc4e41"]</option>
<option name="rangeValues">[0,30,70,100]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trellis.splitBy">component</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">0</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
</dashboard>
In short use a range variable to decide the color (severity). You need to change the base search index=_* (sourcetype=splunkd OR sourcetype=kvstore)|stats count as c by sourcetype,component to display your final set of fields and then change <option name="trellis.splitBy">component</option> to your field value
What goes around comes around. If it helps, hit it with Karma 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for this as well - i used this also 🙂