- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Icon with notifyer unread count
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
I have created a dashboard that would be used a main painel of the app with several icons (html images) which will link to others existing dashboards when clicked.
One of these icons is linked to a dashboard that is working like Alert Manager showing all details about the alerta triggered by the app.
I would like to know if it is possible to show near this icon how many alerts that was triggered in the current day, like the noitifyers unread count that we have in the mobile icons for facebook messages, whatsapp messages...
Many thanks,
Danillo Pavan
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@danillopavan, you can use Status Indicator Custom Visualization to build such kind of visuals which uses font-awesome svg icon library. Another option if you can write your own svg is to use the Scalable Vector Graphics - Custom Visualization
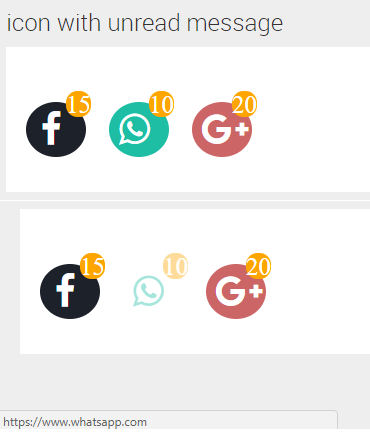
I have used a hidden Status Indicator Custom Visualization just to include font-awesome library in the dashboard and used HTML panels with CSS to display App icons with badges showing message count.
There is a dummy search which returns some count to be displayed over facebook icon. Others are static just for reference. If you need to hide message count badges in case they are 0 or null, you would need to code the same in JavaScript (let me know if you need help with that).
Please try out and confirm.
Following is run anywhere dashboard code.
<dashboard>
<label>icon with unread message</label>
<row>
<panel>
<viz depends="$awlaysHideStatusIndicatorPanel$" type="status_indicator_app.status_indicator">
<search>
<done>
<set token="tokFacebookUnreadMsg">$result.unreadmsgcount$</set>
</done>
<query>| makeresults
| fields - _time
| eval field=facebook,icon="facebook",color="blue",unreadmsgcount=15</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
<option name="status_indicator_app.status_indicator.colorBy">field_value</option>
<option name="status_indicator_app.status_indicator.fillTarget">text</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">field_value</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">2</option>
<option name="status_indicator_app.status_indicator.staticColor">#555</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">true</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
<html>
<style>
.footer-icons{
float:left;
padding-right:150px;
}
.footer-icons .fa {
padding: 10px 20px 10px 10px;
font-size: 300%;
width: 30px;
height: 35px;
text-align: center;
text-decoration: none;
margin: 25px 10px;
border-radius: 50%;
background: #23527c;
color: #fff;
}
.footer-icons .fa-facebook {
background: #1d2129;
}
.footer-icons .fa-facebook:hover {
opacity: 0.4;
color: #1d2129;
background: #fff;
}
.footer-icons .fa-whatsapp {
background: #1ebea5;
}
.footer-icons .fa-whatsapp:hover {
opacity: 0.4;
color: #1ebea5;
background: #fff;
}
.footer-icons .fa-google-plus {
background: #CC6666;
}
.footer-icons .fa-google-plus:hover {
opacity: 0.4;
color: #CC6666;
background: #fff;
}
.footer-icons a.fa span{
position: relative;
top: -65px;
right: -20px;
font-size: 70%;
margin-left: 10px;
border-radius: 45%;
background: orange;
color: #fff;
}
</style>
</html>
<html>
<div>
<div class="footer-contents">
<div class="footer-icons list-group">
<a href="https://www.facebook.com" class="fa fa-facebook" target="_blank">
<span>$tokFacebookUnreadMsg$</span>
</a>
<a href="https://www.whatsapp.com" class="fa fa-whatsapp" target="_blank">
<span>10</span>
</a>
<a href="https://www.plus.google.com" class="fa fa-google-plus" target="_blank">
<span>20</span>
</a>
</div>
</div>
</div>
</html>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@danillopavan, you can use Status Indicator Custom Visualization to build such kind of visuals which uses font-awesome svg icon library. Another option if you can write your own svg is to use the Scalable Vector Graphics - Custom Visualization
I have used a hidden Status Indicator Custom Visualization just to include font-awesome library in the dashboard and used HTML panels with CSS to display App icons with badges showing message count.
There is a dummy search which returns some count to be displayed over facebook icon. Others are static just for reference. If you need to hide message count badges in case they are 0 or null, you would need to code the same in JavaScript (let me know if you need help with that).
Please try out and confirm.
Following is run anywhere dashboard code.
<dashboard>
<label>icon with unread message</label>
<row>
<panel>
<viz depends="$awlaysHideStatusIndicatorPanel$" type="status_indicator_app.status_indicator">
<search>
<done>
<set token="tokFacebookUnreadMsg">$result.unreadmsgcount$</set>
</done>
<query>| makeresults
| fields - _time
| eval field=facebook,icon="facebook",color="blue",unreadmsgcount=15</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
<option name="status_indicator_app.status_indicator.colorBy">field_value</option>
<option name="status_indicator_app.status_indicator.fillTarget">text</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">field_value</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">2</option>
<option name="status_indicator_app.status_indicator.staticColor">#555</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">true</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
<html>
<style>
.footer-icons{
float:left;
padding-right:150px;
}
.footer-icons .fa {
padding: 10px 20px 10px 10px;
font-size: 300%;
width: 30px;
height: 35px;
text-align: center;
text-decoration: none;
margin: 25px 10px;
border-radius: 50%;
background: #23527c;
color: #fff;
}
.footer-icons .fa-facebook {
background: #1d2129;
}
.footer-icons .fa-facebook:hover {
opacity: 0.4;
color: #1d2129;
background: #fff;
}
.footer-icons .fa-whatsapp {
background: #1ebea5;
}
.footer-icons .fa-whatsapp:hover {
opacity: 0.4;
color: #1ebea5;
background: #fff;
}
.footer-icons .fa-google-plus {
background: #CC6666;
}
.footer-icons .fa-google-plus:hover {
opacity: 0.4;
color: #CC6666;
background: #fff;
}
.footer-icons a.fa span{
position: relative;
top: -65px;
right: -20px;
font-size: 70%;
margin-left: 10px;
border-radius: 45%;
background: orange;
color: #fff;
}
</style>
</html>
<html>
<div>
<div class="footer-contents">
<div class="footer-icons list-group">
<a href="https://www.facebook.com" class="fa fa-facebook" target="_blank">
<span>$tokFacebookUnreadMsg$</span>
</a>
<a href="https://www.whatsapp.com" class="fa fa-whatsapp" target="_blank">
<span>10</span>
</a>
<a href="https://www.plus.google.com" class="fa fa-google-plus" target="_blank">
<span>20</span>
</a>
</div>
</div>
</div>
</html>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Niketnilay,
Many thanks for your post. I have used your CSS for SPAN and works fine.
Just a question: I didnt understand the usage of the status indicator in your sample and about the depends="$awlaysHideStatusIndicatorPanel$"....really didnt got your point.
Thanks,
Pavan
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@danillopavan, Some of the custom visualizations like Status Indicator and Location Tracker use font-awesome SVG library (including the CSS). Alternatively , you will have to add a reference to font-awesome library from your JavaScript code so that you can use the same.
So I included Status Indicator just to get font awesome icons. It is always hidden as I dont really need the visualization. Hope this clarifies 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Look into Splunk Dashboard Example app. It may help!!
https://splunkbase.splunk.com/app/1603/